
去年5月,百度贴吧就因对安全管理不到位,涉枪涉爆、贩卖公民个人信息、淫秽色情等违法信息问题突出被公安部约谈。而近日,北京市网信办依法约谈百度执行总编辑,就百度贴吧存在严重违法和不良信息提出严厉批评并责令整改,要求全面清理有害信息,关闭相关违规账号,并已启动行政执法程序,依法予以查处。
本篇来自
Single Shu888
的投稿,展示了
Material Design常用控件的用法,进阶部分基本都推荐了相关博文。文章篇幅不短,感兴趣的话要花点时间阅读了。
Single Shu888
的博客地址:
http://blog.csdn.net/sw5131899
Material Design 设计风格非常受欢迎,那么支持其效果的 Design Support Library(Android 2.1 API level 7及其以上)库又有哪些控件呢。主要包括
SnackBar
、
Navigation View
、
FloatActionbutton
、
CoordinatorLayout
、
CollapsingToolBarLayout
等。我在Git上看见一个非常炫的效果:

把该项目的Git附上,觉得有用的自行下载看源码:
https://github.com/frogermcs/InstaMaterial
现在来一一介绍Design系列控件。
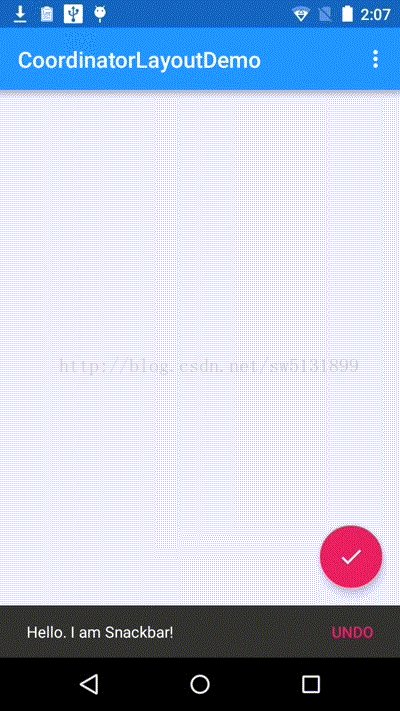
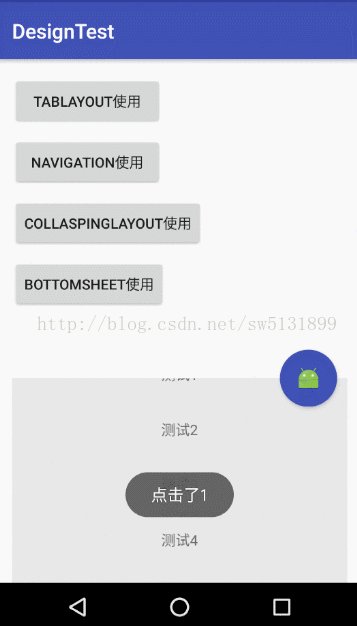
SnackBar 是带有动画效果的快速提示栏,它显示在屏幕底部,是用来代替 Toast 的一个全新控件,它基本上继承了 Toast 的属性和方法,用户可以点击按钮执行对应的操作,Snackbar 支持滑动消失,如果没设任何操作,那么到时间自动消失。
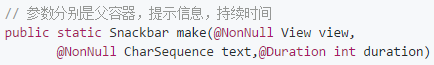
SnackBar 的构造:

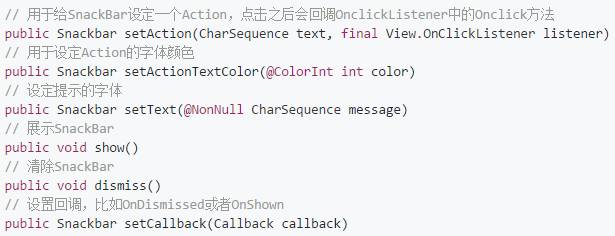
SnackBar 的常用方法:

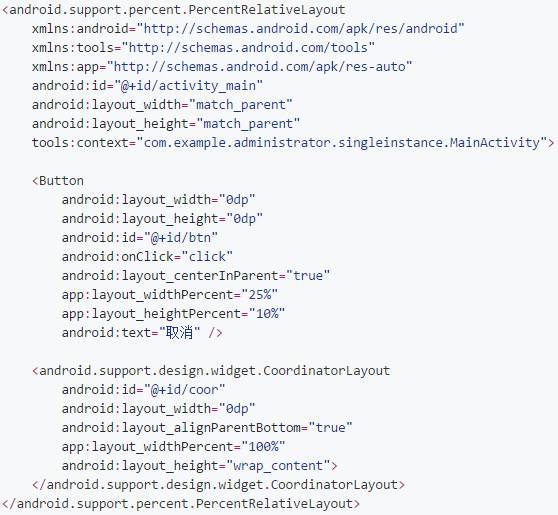
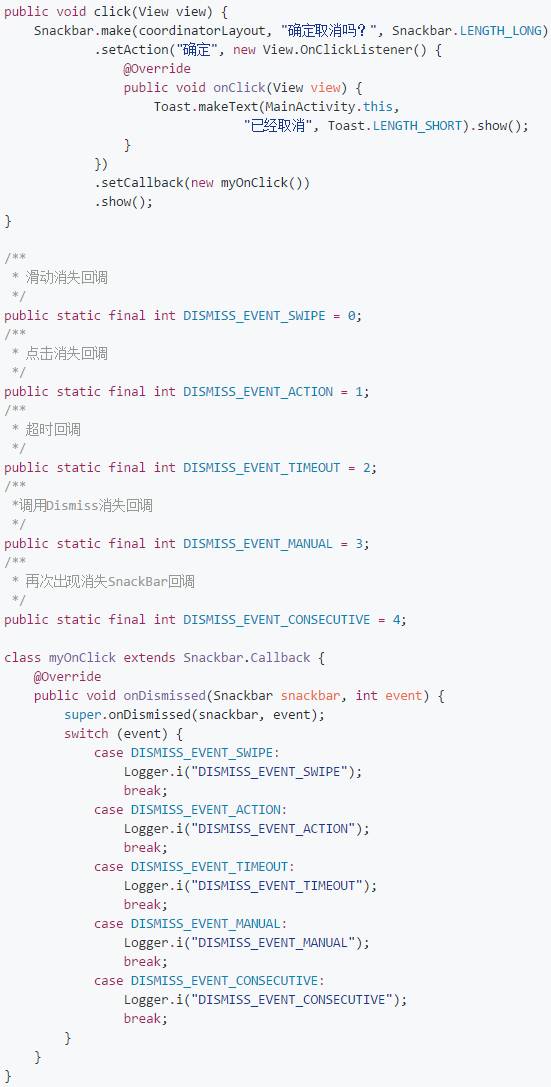
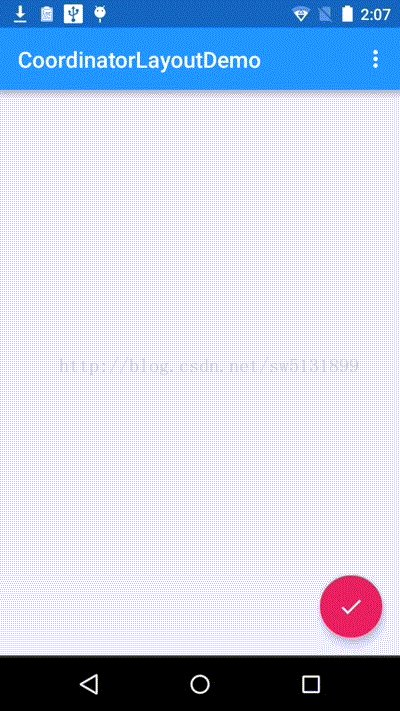
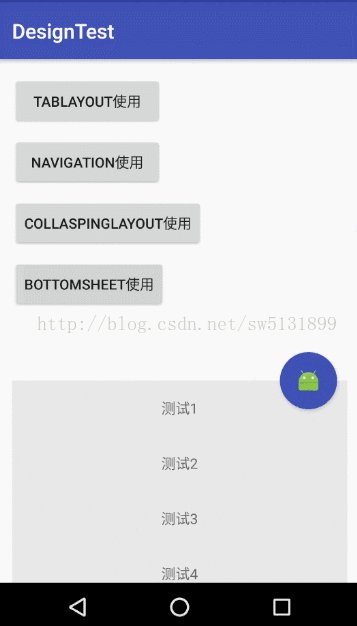
Snackbar 需要一个控件容器view用来容纳,官方推荐使用 CoordinatorLayout 来确保 Snackbar 和其他组件的交互,比如滑动取消 Snackbar、Snackbar 出现时 FloatingActionButton 上移。举一个简单运用的例子:


这些运用都很简单,就不更多的嚼舌根了。有个花式使用SnackBar的连接,感兴趣的可以去看看:
http://www.jianshu.com/p/cd1e80e64311
TextInputLayout 主要作用是作为 EditText 的容器,从而为 EditText 默认生成一个浮动的 label,当用户点击了 EditText 之后,EditText 中设置的 Hint 字符串会自动移到 EditText 的左上角,使用非常简单。这有个例子写的不错:
http://www.jcodecraeer.com/a/basictutorial/2015/0821/3338.html
-
getEditText()
得到控件中包含的 EditText 控件
-
setError(CharSequence error)
设置错误信息并显示在 EditText 下方 应用场景:比如用户输错了密码或者用户名等
-
setHint(CharSequence hint)
设置提示信息
-
setErrorEnabled(boolean enabled)
设置 setError(CharSequence error) 这个函数是否可用 记住哦:这个函数一定要在 setError(CharSequence error) 这个函数之后执行哦!

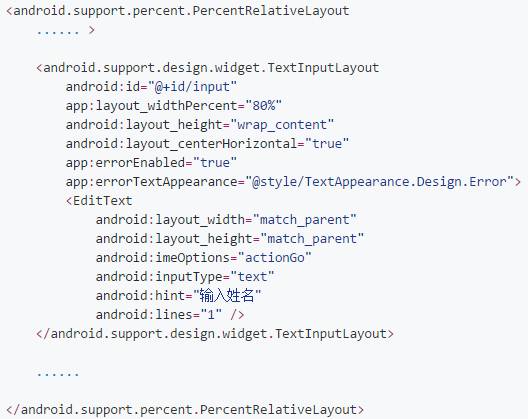
部分示例xml

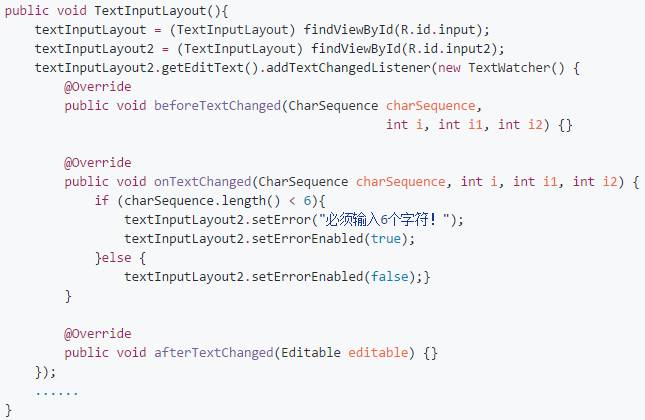
部分示例代码

效果图
TabLayout 控件用于应用中轻松的添加Tab分组功能,总共有两种类型可选。
1. 固定的Tabs:
对应的xml配置中的
app:tabMode="fixed"
2. 可滑动的Tabs:
对应xml配置中的
app:tabMode="scrollable"
TabLayout,它就可以完成 TabPageIndicator 的效果,而且还是官方的,最好的是它可以兼容到2.2以上版本,包括2.2。接下来就简单使用一下。

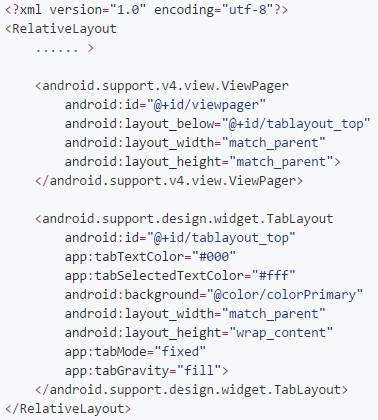
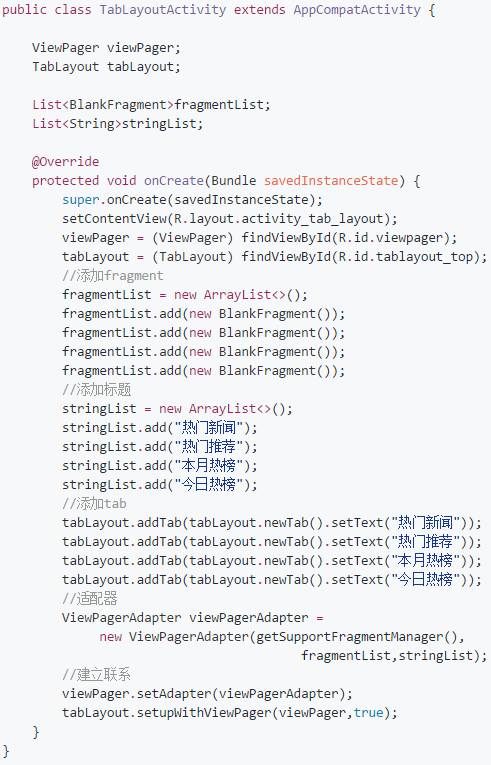
xml关键部分

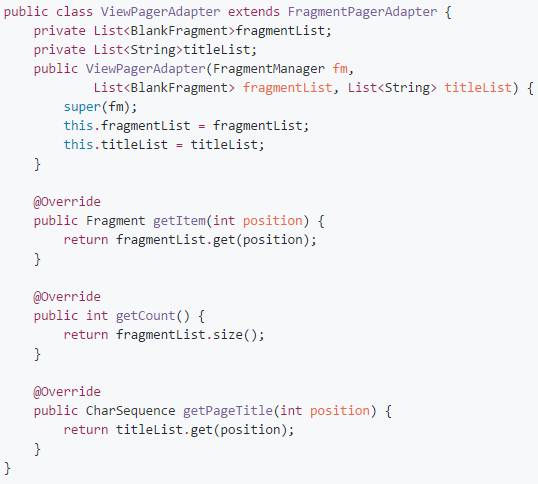
适配器
用过 ViewPager 套 Fragment 的猿友都知道,就不啰嗦了。getPageTitle 是获取需要显示的 tab标题。新建一个 空的fragment
BlankFragment
。
那么准备工作差不多了,开始进入主题,基本的介绍都加了注释:

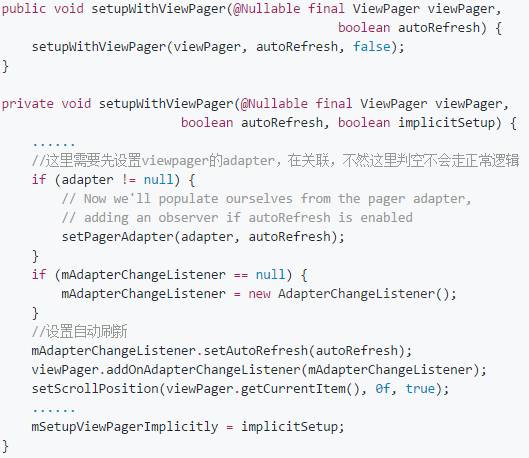
tabLayout.setupWithViewPager(viewPager,true); 这句代码是关联 viewpager 和 tabLayout。后面的
true
是是否自动刷新 fragment 的布尔值,看源码就知道了。

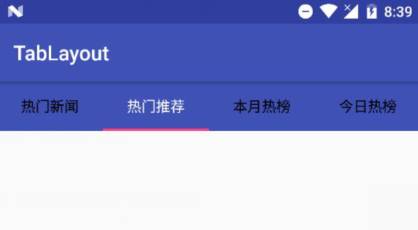
我们调用的第一个函数,实质是调用的第二个函数。这里需要注意的是需要先调用 viewpager 的 setAdaper 之后才能把 tabLayout 和 viewpager 关联起来。给个效果图:

以前做侧边栏的有 SlideMenu 三方库,这里不详细介绍了,想要了解的给个链接:
http://blog.csdn.net/luck_apple/article/details/9207811
现在有了 NavigationView 官方提供的,当然都渐渐使用这个了。官网地址也给出来,有空的可以去瞅瞅:
http://www.google.com/design/spec/patterns/navigation-drawer.html
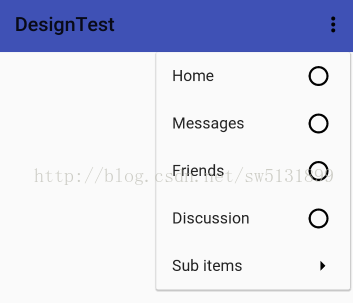
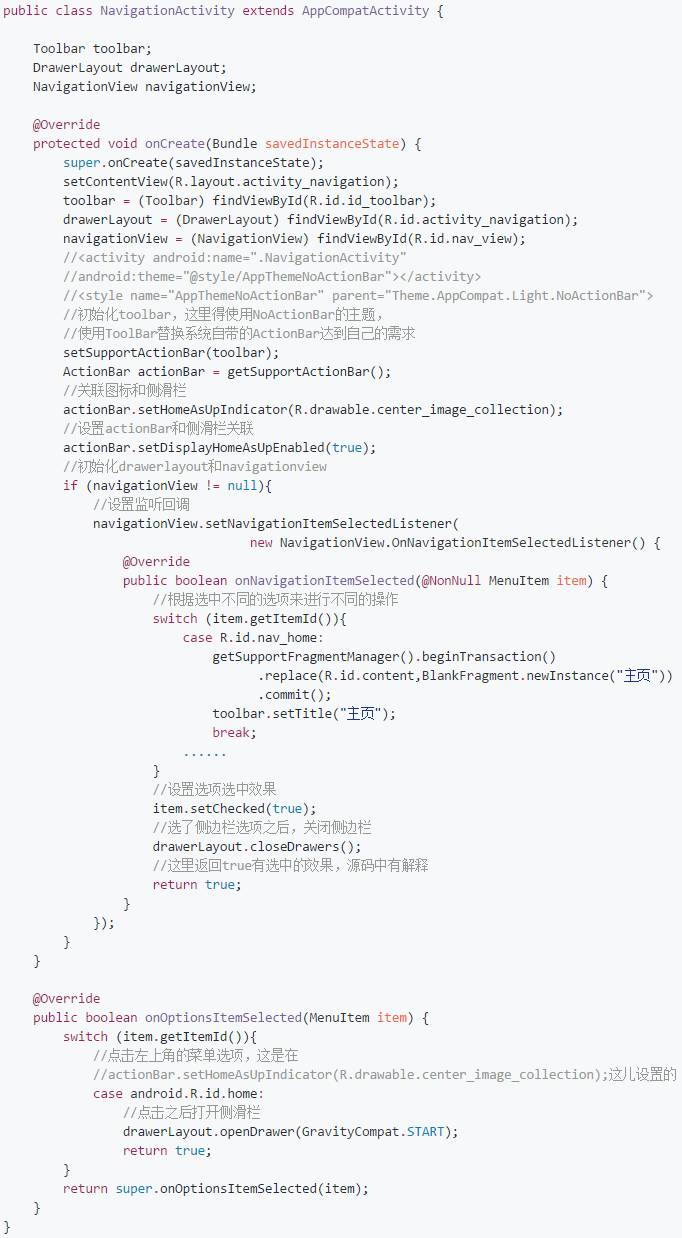
使用导航视图需要传入一组参数,一个可选的头部布局,以及一个用于构建导航选项的菜单,完成这些步骤以后只需给导航选项添加响应事件的监听器就可以了。
在使用 NavigationView 时需要提前准备好
两个xml文件
,一个是头布局,一个是menu布局。menu的一些属性值是干嘛的,我相信有的猿友不是很清楚、下面简单介绍一下。
menu属性值介绍
元素(ELEMENTS):
xmlns:android
它定义了XML的命名空间,必须是:
http://schemas.android.com/apk/res/android
元素(ELEMENTS):
-
它定义一个菜单项,可以包含一个
android:
id
定义资源ID,它是个唯一值,使用“@+id/name”格式可以给这个菜单项创建一个新的资源ID,“+”号指示要创建一个新的ID。
android:title
字符串资源,它用字符串资源或原始的字符串来定义菜单的标题。
android:titleCondensed
字符串资源。它用字符串资源或原始的字符串来定义一个简要的标题,以便在普通的标题太长时来使用。
android:icon
可绘制资源,它定义了一个菜单项所要使用的图标。
android:onClick
方法名。在这个菜单项被点击时,会调用这个方法。在Activity中,这个方法必须用public关键字来声明,并且只接受一个MenuItem对象,这个对象指明了被点击的菜单项。这个方法会优先标准的回调方法:onOptionsItemSelected()。
警告:
如果要使用ProGuard(或类似的工具)来混淆代码,就要确保不要重名这个属性所指定的方法,因为这样能够破坏功能。
这个属性在API级别11中被引入。
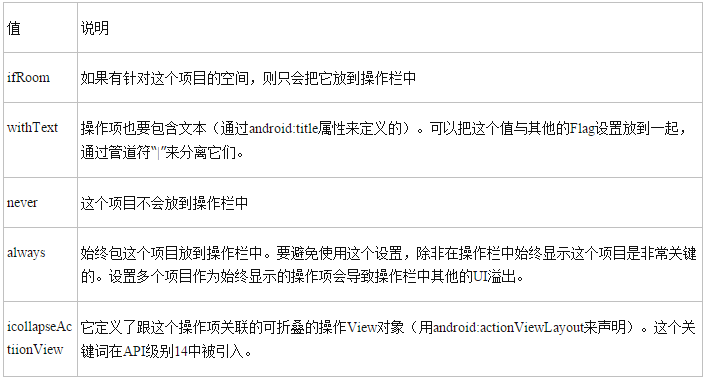
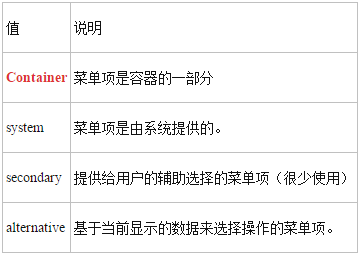
android:showAsAction
关键词。它定义这个项目作为操作栏中的操作项的显示时机和方式。只用Activity包含了一个ActionBar对象时,菜单项才能够作为操作项来显示。这个属性在API级别11中被引入,有效值如下:

android:actionViewLayout
它引用一个布局资源,这个布局要用于操作窗口。更多的信息请参照“操作栏”开发指南:
http://blog.csdn.net/fireofstar/article/details/7358393
这个属性在API级别11中被引入。
android:actionViewClass
类名。它定义了操作窗口要使用的View对象的完整的类名。例如,“android.widget.SearchView”说明操作窗口要使用的SearchView类。
警告:
如果要使用ProGuard(或类似的工具)来混淆代码,就要确保不要重名这个属性所指定的方法,因为这样能够破坏功能。
这个属性在API级别11中被引入。
android:actionProviderClass
类名,它是操作项目所使用的ActionProvider类的完整的类名。例如,“android.widget.ShareActionProvider”说明要使用ShareActionProvider类。
警告:
如果要使用ProGuard(或类似的工具)来混淆代码,就要确保不要重名这个属性所指定的方法,因为这样能够破坏功能。 这个属性在API级别14中被引入。
android:alphabeticShortcut
字符,定义一个字符快捷键
android:numericShortcut
数字值,定义一个数字快捷键
android:checkable
布尔值,如果菜单项是可以复选的,那么就设置为true。
android:checked
布尔值,如果复选菜单项默认是被选择的,那么就设置为true。
android:visible
布尔值,如果菜单项默认是可见的,那么就设置为true。
android:enabled
布尔值,如果菜单项目默认是可用的,那么就设置为true。
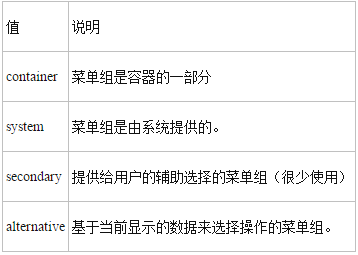
android:menuCategory
关键词。它的值对应了定义菜单项优先级的CATEGORE_*常量,有效值如下:

android:orderInCategory
整数值,它定义菜单项在菜单组中的重要性的顺序。
元素(ELEMENTS):
它定义了一个菜单组(它是一个具有共同特征的菜单项的组合,如菜单项的可见性、可用性或可复选性)。它要包含多个
-
元素,而且必须是
元素的子元素。
android:id
资源ID。它是资源的唯一标识。使用“@+id/name”格式给菜单项创建一个新的资源ID。“+”号指示应该给这个元素创建一个新的资源ID。
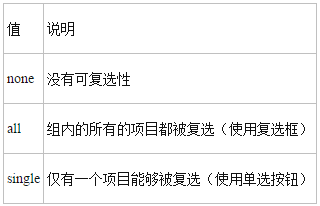
android:checkableBehavior
关键词。针对菜单组的可复选行为的类型。有效值如下:

android:visible
布尔值,如果菜单组是可见的,就设置为true。
android:enabled
布尔值,如果菜单组是可用的,就设置为true。
android:menuCategory
关键词。它的值对应了Menu类的CATEGORY_*常量,定义了菜单组的优先级。有效值如下:

android:orderInCategory
整数值,它定义了分类中菜单项目的默认顺序。
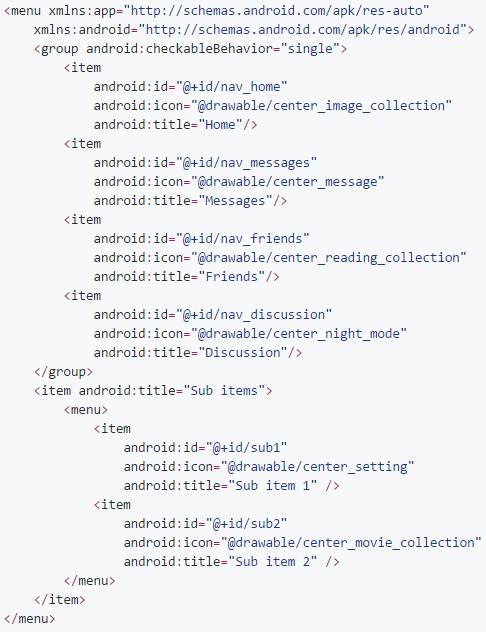
差不多就这些了,在res文件夹下创建一个名为 menu 的文件夹存放 menu的xml文件。取名为 draw_view.xml:


在创建一个头布局,命名为nav_header.xml:


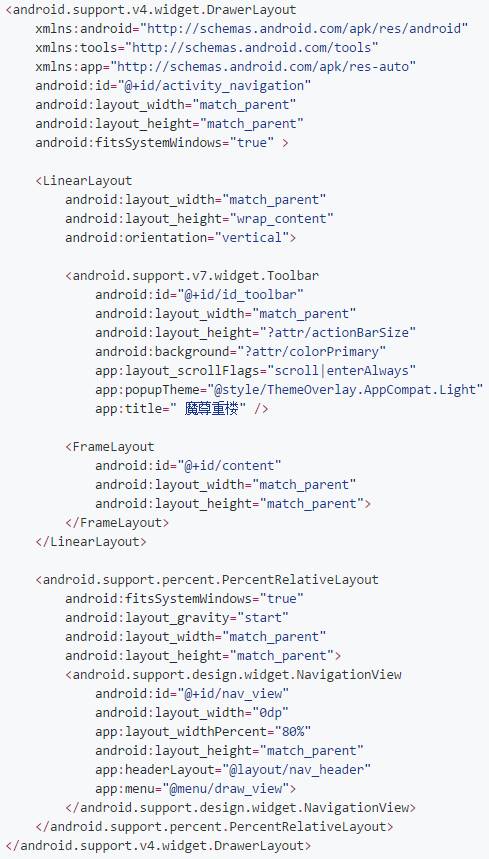
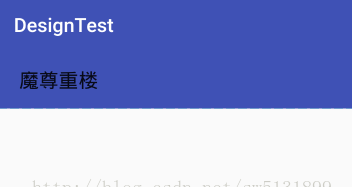
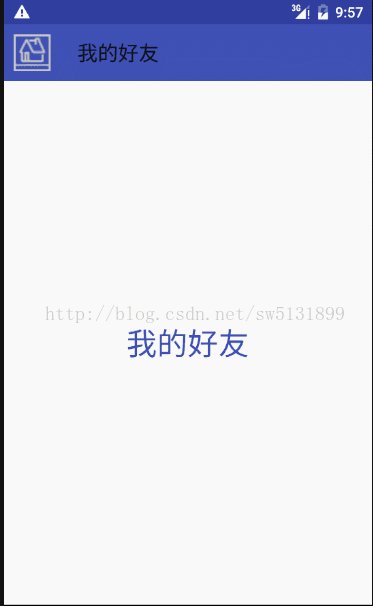
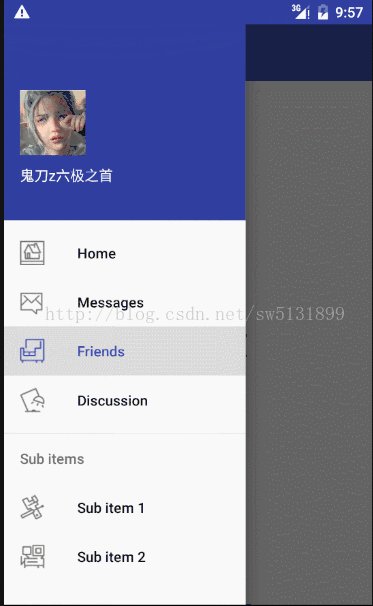
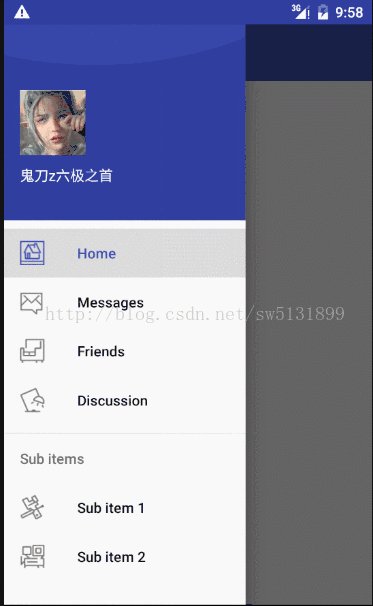
好了,成功了一半,那么现在需要在 主xml文件 中布局使用 navigationView,最外层是需要DrawerLayout的。


这里我使用了一下百分比布局,防止有的产品经理有侧滑栏占屏幕的百分之多少多少之类的要求:


一些详细的介绍都写在了注释里,若还是有什么不懂的,可以参考这篇博客(介绍得比较详细):
http://blog.csdn.net/lamp_zy/article/details/50126531
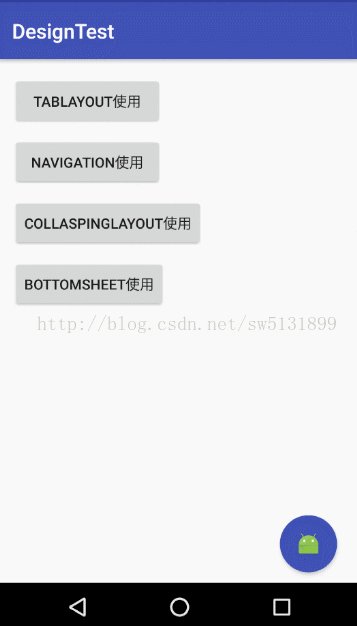
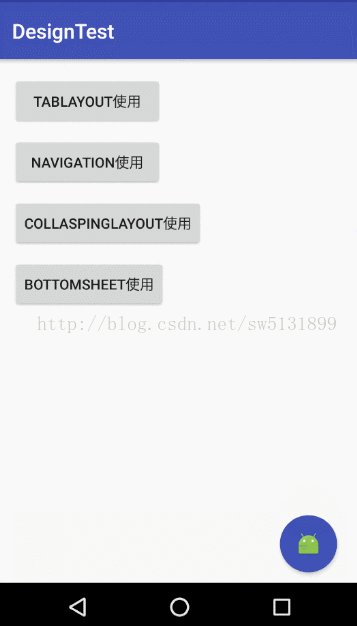
浮动操作按钮实在 Material Design 准则中新引入的组件。用于强调当前屏幕最重要,高频率的一些操作。
FloatingActionButton 正常显示的情况下有个填充的颜色,有个阴影;点击的时候会有一个 rippleColor,并且阴影的范围可以增大,那么问题来了:
这个填充色以及rippleColor如何自定义呢?
默认填充颜色取的是 theme 中的 colorAccent,所以你可以在 style 中定义 colorAccent。
colorAccent 对应 EditText编辑时、RadioButton选中、CheckBox等选中时的颜色。详细请参考:
http://blog.csdn.net/lmj623565791/article/details/45303349
rippleColor 默认取的是theme中的colorControlHighlight。
我们也可以直接用属性定义这两个的颜色:
app:backgroundTint="#ff87ffeb"
app:rippleColor="#33728dff"
立体感有没有什么属性可以动态指定?
和立体感相关有两个属性,elevation 和 pressedTranslationZ,前者用户设置正常显示的阴影大小;后者是点击时显示的阴影大小。大家可以自己设置尝试下。
在5.x的设备上运行,你会发现一些问题(测试系统5.0):
记得设置 app:borderWidth="0dp"。
需要设置一个margin的值。在5.0之前,会默认就有一个外边距(不过并非是margin,只是效果相同)。
so,良好的实践是:
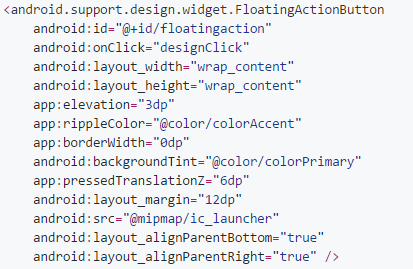
写一个简单的使用例子:

由于没办法运行模拟器,就上个图片吧,app:rippleColor 这个是点击颜色,android:backgroundTint 这个是显示背景颜色。会有一个渐变的过程,可以试试。也可以参考鸿神的一篇介绍:
http://blog.csdn.net/lmj623565791/article/details/46678867

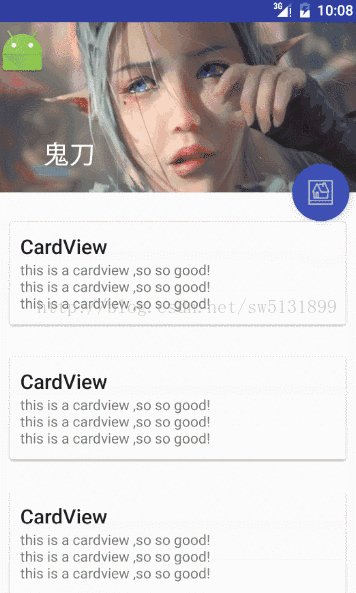
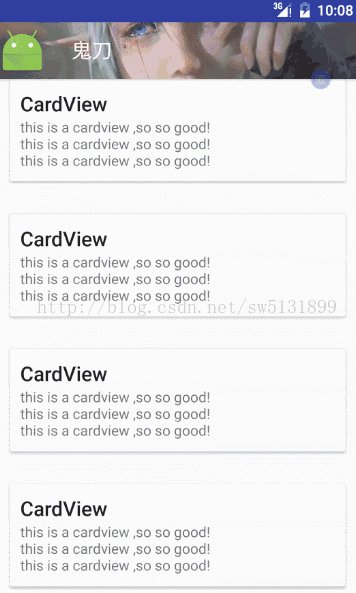
CoordinatorLayout 是 Design 引入的一个功能强大的布局,本质上是一个 增强的FrameLayout,它可以使得不同组件之间直接相互作用,并协调动画效果。我们可以定义 CoordinatorLayout 内部的视图组件如何相互作用并发生变化。
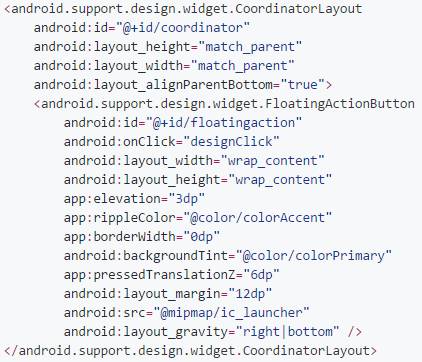
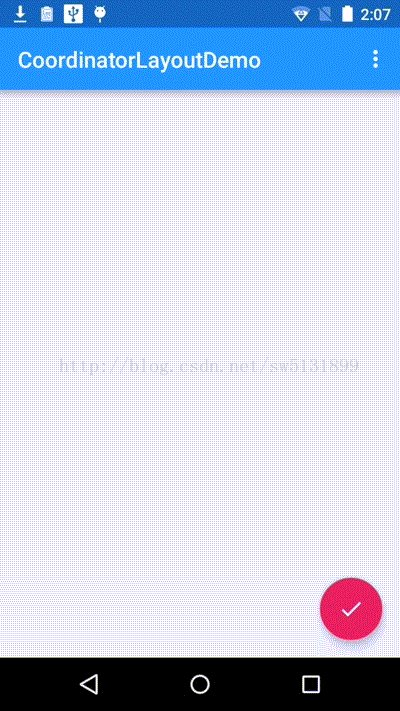
例如刚才的 FloatingActionButton 和 SnackBar,为了实现 SnackBar 出现时FAB能够上移,我们可以使用 CoordinatorLayout 为父容器。

然后在代码中,把 Coordinator 给 SnackBar:
Snackbar.make(coordinatorLayout,"点击了floatingActionButton",Snackbar.LENGTH_LONG).show();
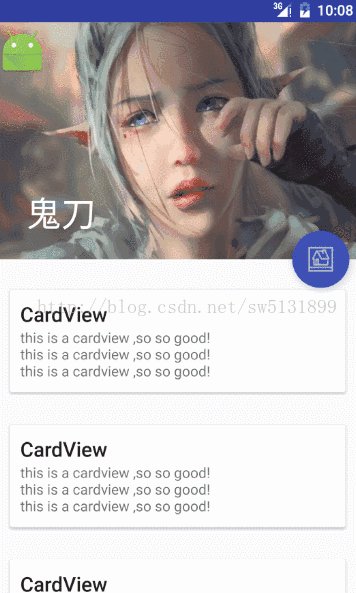
这样就实现了简单的动画联动。这个是最简单的使用,等一下学了 CollapsingToolbarLayout和AppbarLayout 配合起来更华丽。

由于篇幅原因,详细说明可点击最后
阅读原文
查看,这里就放出最终效果图:


每天学习累了,看些搞笑的段子放松一下吧。
关注最具娱乐精神的公众号,每天都有好心情。

如果你有好的技术文章想和大家分享,欢迎向我的公众号投稿,投稿具体细节请在公众号主页点击
“投稿”
菜单查看。
欢迎
长按下图 -> 识别图中二维码
或者
扫一扫
关注我的公众号:






