作者:Q_misky
全文共 1908 字,阅读需要 4 分钟
———— / BEGIN / ————
网页设计是一件很繁琐的事情,因为在设计时要考虑很多事情。为了简化网页设计这件事,本文列举了每个网站设计者都应该考虑的行为准则,包括能做什么,不能做什么。放心,这些准则都是一些很简单的原则。
设计网站时,应该做什么
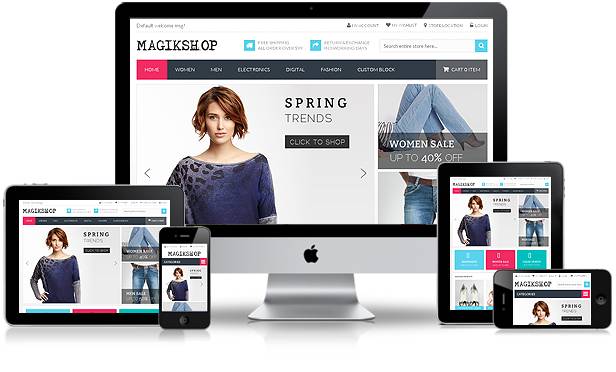
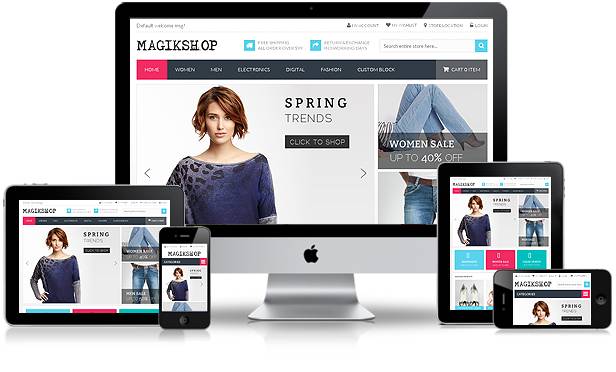
1. 在不同设备上采用相似的设计
用户可以通过不同类型的设备访问你的网站,这些设备包括:电脑、平板、手机、音乐播放器、甚至是智能手表等。
无论用户使用什么设备访问你的网页,确保他们具有类似的体验,这是用户体验设计中的一条重要标准。

2. 导航的设计要简单易用、清晰明了
导航设计是网页可用性的基石。
记住:如果用户在你的网站里找不到导航,那么无论你的网站有多流弊都没用。这也是导航设计要遵循以下原则的原因:
简单。每个网站都应该有尽可能简单的结构。
清晰。导航的每项对用户而言,都应该是清楚的。
一致。系统的导航页在每一页中都应该是相同的。
用户以最少的点击次数,最快地到达他们想要浏览的网页。这才是导航设计的目的。
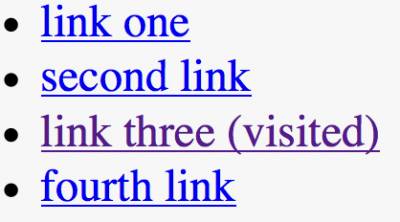
3. 改变访问过的链接的颜色
链接是导航的一个关键因素。假如用户点击过的链接没有改变颜色,很可能导致用户多次点击同一个链接。
如果用户知道自己过去访问的链接和现在还未访问过的链接,那么用户会更容易决定自己下一次要点击什么。

4. 让页面浏览变得更容易
用户浏览我们的网页时,并不是通读所有的内容,而是快速地扫描整个网页。
因此,如果用户来到这个网站,是为了寻找特定的内容或者是完成某个任务,那么他们会先浏览整个网页,直到用户找到了自己想要去的地方。
因此,作为网页设计者的我们,应该通过设计网站可视化的层级架构帮助这些用户尽快达成自己的目的。
可视化的层级架构意味着网页上每个元素的摆放或呈现都具有权重(比如说,我们的设计决定了用户先看到哪个,再看到哪个,最后看到哪个)。
我们在设计网站时,要确保网页标题、登录注册按钮、导航栏或其它同等重要的元素放在用户很容易看到的地方,以减少用户寻找的时间。

用户的视线是Z字形的。
5. 仔细检查所有的链接
当用户点击网站上的一个链接,界面上却出现404的错误页面时,用户很容易变得沮丧。
当用户在网站上寻找内容时,他们希望自己点击过的每个链接都是自己正在寻找的那个,而不是出现404的错误页面、或者点进去后,却发现不是自己寻找的那个页面。

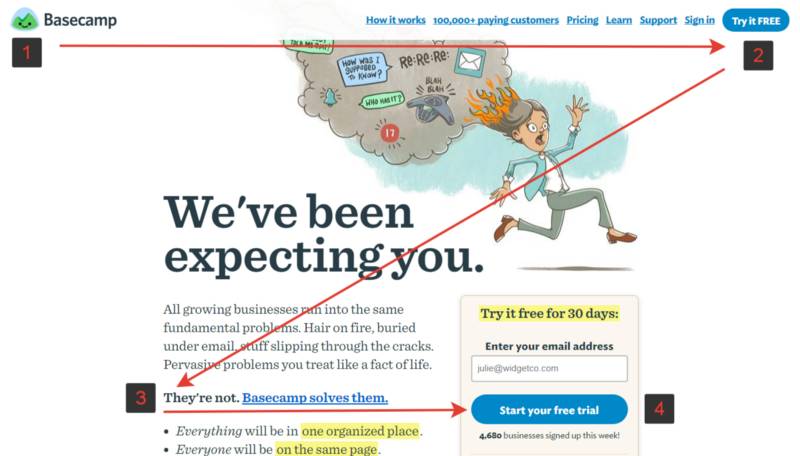
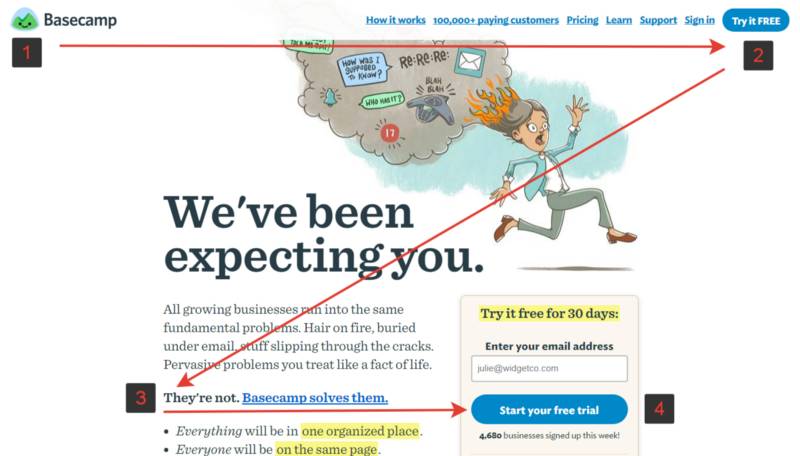
6. 确保能点击的元素让用户看起来就能点击
一个物体的样子会告诉用户如何使用它。
看起来像按钮或链接的视觉元素却不能点击,很容易困扰用户;这些视觉元素包括:文字下划线并不代表链接、拥有动画效果的元素也不是超链接。
用户想要知道界面上哪些区域是纯静态内容,哪些区域是可以点击的。
让可以点击的元素明显一点。

如上图,你认为那个橙色的框是个按钮吗?相信很多人都觉得它看起来像个按钮,但其实它并不是。
设计网站时,不该做什么
1. 不要让用户等
网站用户的耐心和注意力是非常小的。根据NNGroup的研究,10秒是用户集中注意力完成一个任务的极限。
当用户在等待内容加载时,他们很可能会变的沮丧。如果加载速度很慢,用户很可能会离开这个网站,即使是足够漂亮的加载动画设计也无法改变这个结果。
2. 在新标签页打开链接
在新标签页打开链接的设计让用户无法使用“返回”按钮返回之前的页面。这是非常不好的设计。

3. 整个网站充斥着广告
促销和广告会掩盖网站里的内容,也会让用户很难集中注意力去完成任务,更不用说那些看起来像广告的事情常常会被用户忽略(这种现象被称为:旗帜盲点)。
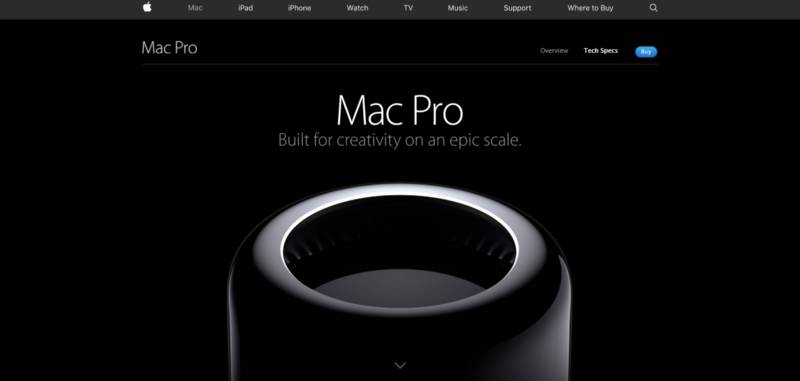
4. 滚动劫持(Hijack scrolling)
滚动劫持是指:网站的设计者或开发者控制滚动条,从而使得用户在滚动鼠标时,会在网站上看到不同的效果,包括动画效果、固定的滚动点、甚至是重新设计过的滚动条。
滚动劫持是用户最不喜欢的设计之一,因此,它夺取了用户控制滚动条的权利。
当你设计网站时或设计用户界面时,你应该让用户自己决定自己浏览的网页或APP的位置。

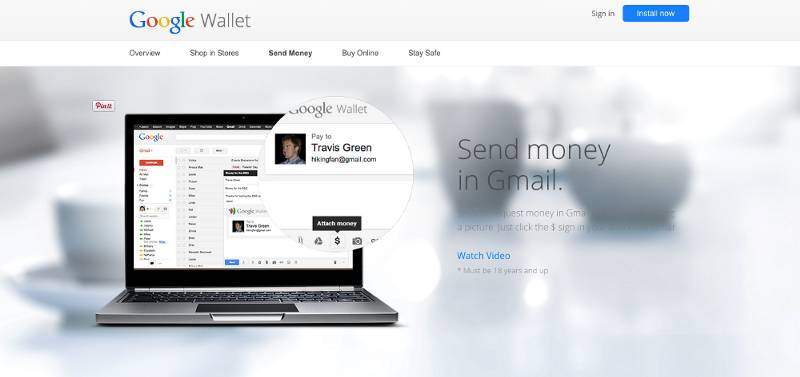
如上图,这个页面就采用了这个设计效果。它使用单页面平行布局的方式,用右边的点来代替每个页面。
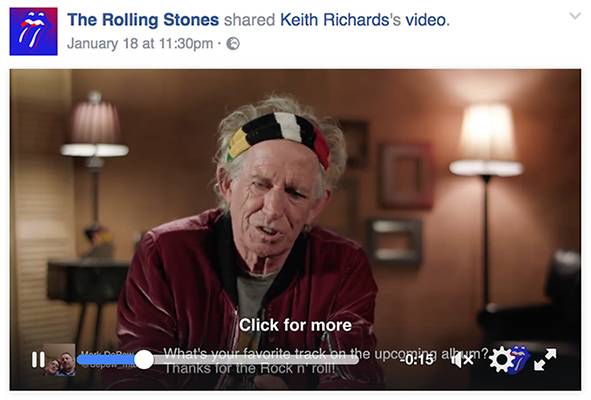
5. 自动播放视频(有声音)
在后台自动播放视频、音乐或声音文件,都是用户难以接受的设计方式。
用户很少使用这些元素,除非是在适当的时候。

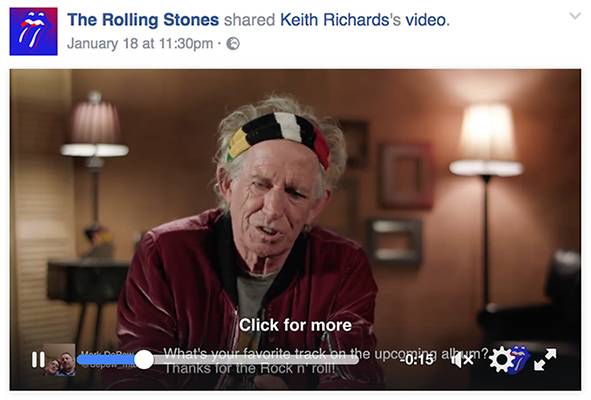
Facebook会在网页上自动播放视频,但是在静音状态。但是当用户意识到自己在看视频时,用户可以自己点击屏幕决定声音的有无以及大小。
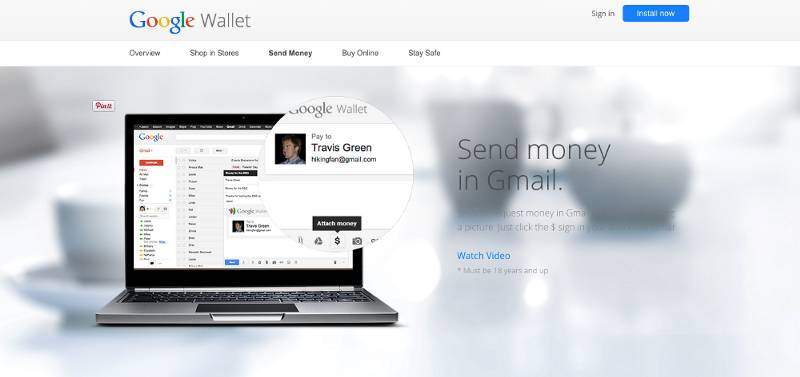
6. 为了网站的美观牺牲网站的可用性
一个网站或用户界面的设计不应该因为内容影响用户的消费能力。最好不要在文字后使用繁重的背景、也不要使用让用户很难阅读或颜色对比不明显的配色方案。

如上图,低对比的配色方案很难看清楚界面上的字。
7. 使用闪烁的文字或广告
闪烁的内容或闪烁会导致易感人群的癫痫病。这样的设计不仅能引发癫痫,而且还会因吸引用户的注意力而惹恼用户。

不要使用闪烁的文字
如果你有更多的建议,请在评论区留言。
———— / END / ————
原文:Do’s and Don’ts of Web Design(要翻墙哦~)
作者:Nick Babich
本文由 @Q_misky 翻译发布于人人都是产品经理。未经许可,禁止转载