一、什么是菲兹定律
二、菲兹定律在交互设计中的应用
三、菲兹定律在生活中的应用
四、菲兹定律总结
一、什么是菲兹定律

菲兹定律(Fitts's Law)是一条关于人类运动的心理学原理,主要用于预测人在指向或触摸目标时所需的时间。1954年,由心理学家保罗·菲兹提出,这条定律广泛应用于用户界面(UI)和交互设计领域。它描述了在目标物体之间移动的时间与目标距离和目标尺寸之间的关系,核心理念是:“移动到目标的时间取决于目标的距离和大小。” 换言之,目标越远、越小,用户到达该目标的时间就越长。
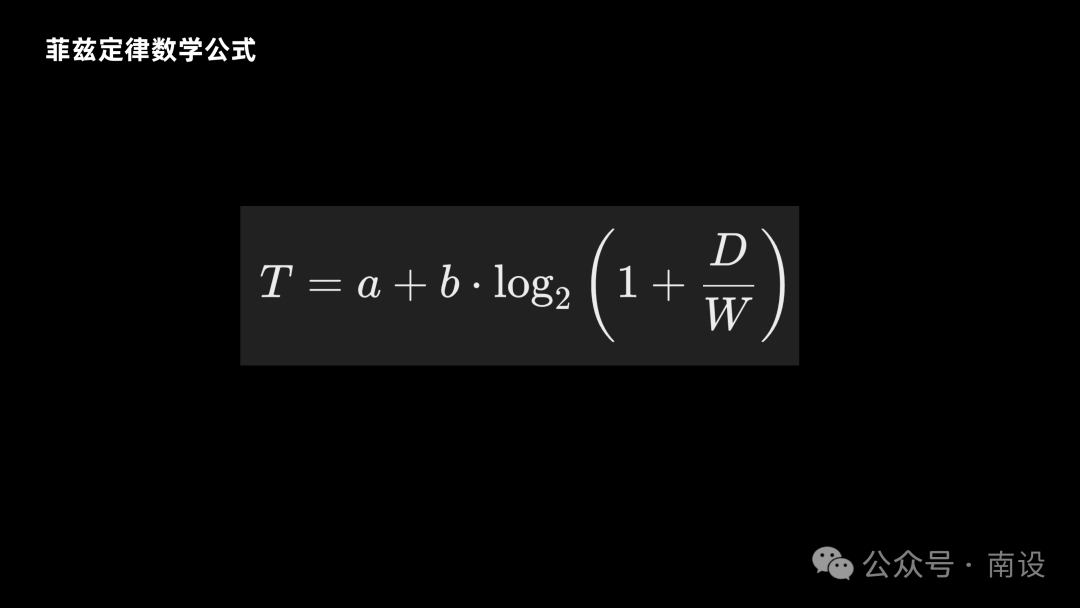
菲兹定律的数学公式

说明:
T 表示用户到达目标所需的时间。
D表示起点到目标中心的距离。
W 表示目标的宽度(或目标的最小可点击区域)。
a和 b 是与操作设备、用户群体等相关的常数。
根据这个公式,当距离(D)增加或者目标宽度(W)减小时,用户点击目标的时间(T)会增加。
二、菲兹定率在设计中的应用
在交互设计中,菲兹定律的作用体现在多个方面,比如按钮大小、点击区域位置、导航栏设计等。通过理解菲兹定律,设计师可以优化交互设计,让用户能够更快、更准确地完成操作。
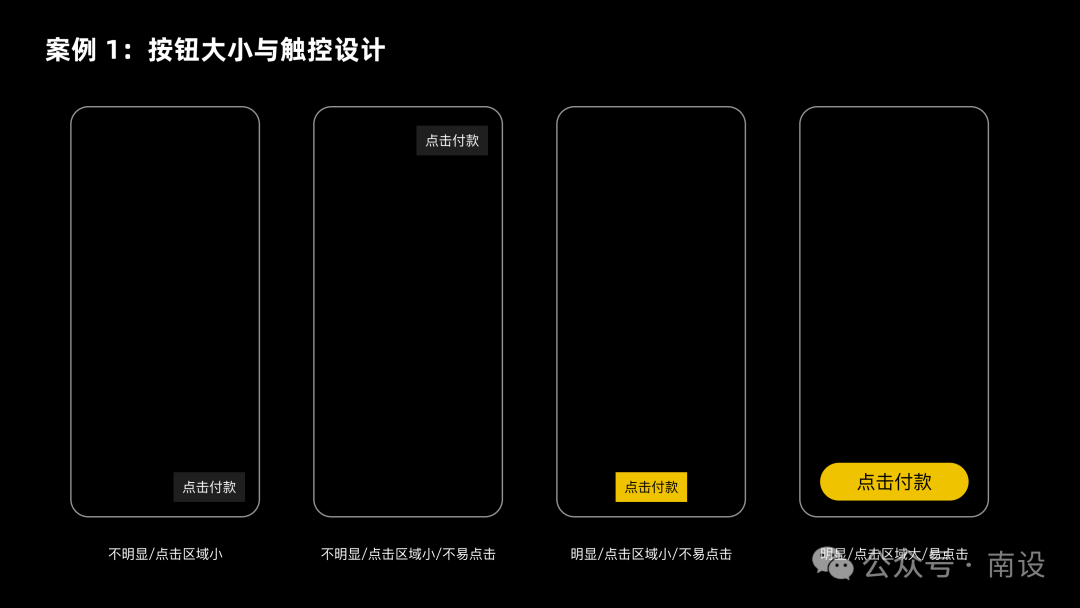
案例 1:按钮大小与触控设计

在移动应用中,按钮的大小直接影响用户的点击效率。根据菲兹定律,较大的按钮能够更容易点击,因为用户不需要非常精确地调整手指位置就可以触发。相反,过小的按钮会增加点击难度,尤其在手机屏幕上更为明显。
实际设计:iOS 和 Android 都建议按钮的最小高度为 44 px,以便用户能够轻松点击。比如在设计一个支付页面的“确认付款”按钮时,确保按钮足够大、位置醒目,且位于用户拇指可以轻松到达的区域,有助于降低用户误操作的风险,提高转化率。
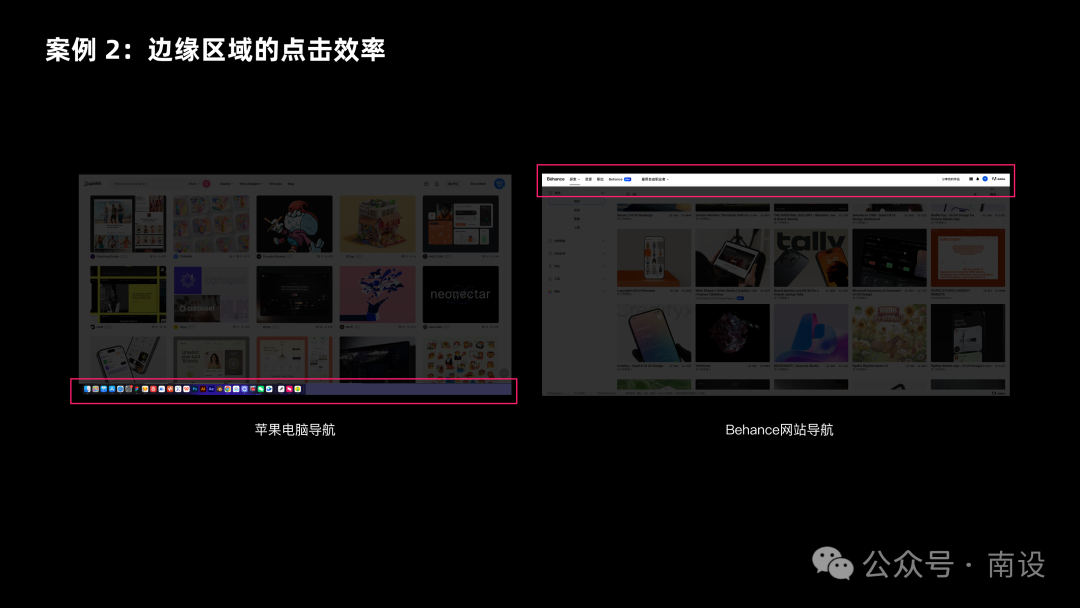
案例 2:边缘区域的点击效率

根据菲兹定律,靠近屏幕边缘的目标比中间的目标更容易点击,因为边缘天然充当了“阻挡区域”。很多设计中会把一些常用按钮或菜单放在屏幕边缘,减少用户的精确定位时间。例如,Mac的Dock和Windows任务栏都放置在屏幕边缘,这样用户可以迅速地移动鼠标点击。
实际设计:在网页端或桌面端,任务栏或Dock栏中的图标通常靠近屏幕边缘,这样用户即使快速移动鼠标也不必担心错过目标。在游戏设计中,很多关键的操作按钮也会布置在屏幕边缘,以便玩家可以快速找到并触发。
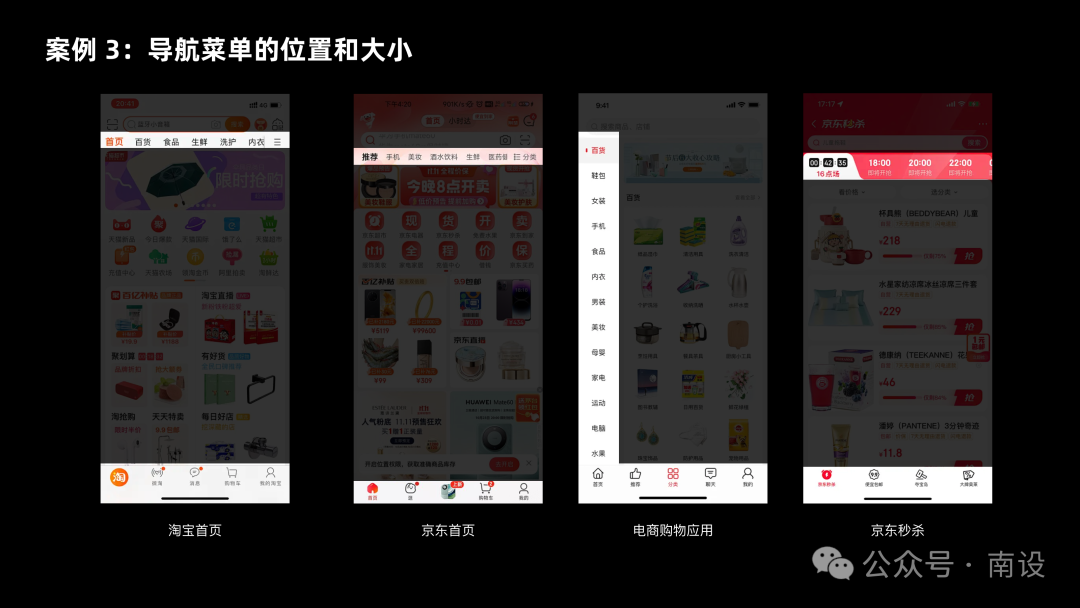
案例 3:导航菜单的位置和大小

导航菜单在应用和网站中频繁使用。通过将导航菜单设计成固定位置或扩大点击区域,可以让用户更快地到达目标。例如,顶部导航栏往往是用户最常点击的地方,通过将其位置固定、按钮足够大,可以降低用户操作难度。
实际设计:在设计电子商务应用时,将导航栏置于底部(特别是针对手机屏幕)有助于用户单手操作,因为此位置更接近拇指区域,方便用户快速浏览商品类别。通过增加每个类别选项的高度,减少误触的可能性,使用户更快找到自己想要的内容。
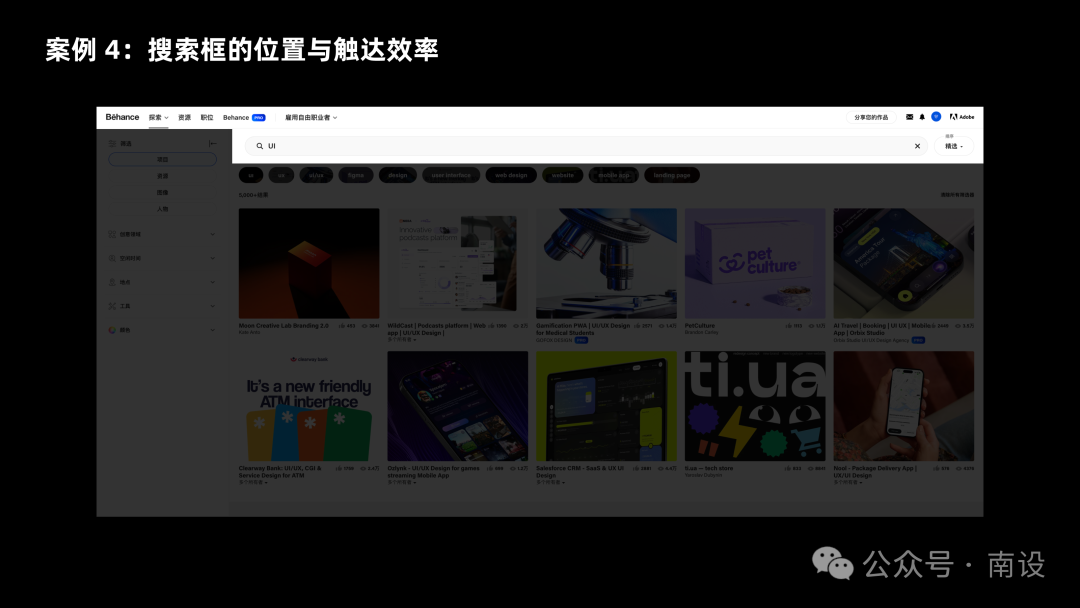
案例 4:搜索框的位置与触达效率

很多应用的搜索框位于页面顶部且占据显眼的位置,这样设计能让用户在进入页面时,第一眼就看到搜索框。这是因为搜索功能往往是用户访问网站或应用的第一需求,而通过显眼的大搜索框,可以缩短用户找到并点击搜索框的时间。
实际设计:在Behance等设计网站上,搜索框往往位于页面顶部且尺寸较大。这样用户不必精确调整鼠标位置,甚至在进入页面后自然地就会关注到搜索框位置,快速发起搜索。
三、菲兹定律在生活中的应用
菲兹定律在生活中有许多实际应用,涉及我们日常接触的各种设备和界面。通过优化操作距离和按钮尺寸,让用户更快速、精确地完成操作,从而提升交互的流畅度和效率,高效的产品和环境,以下是一些生活中的常见案例:
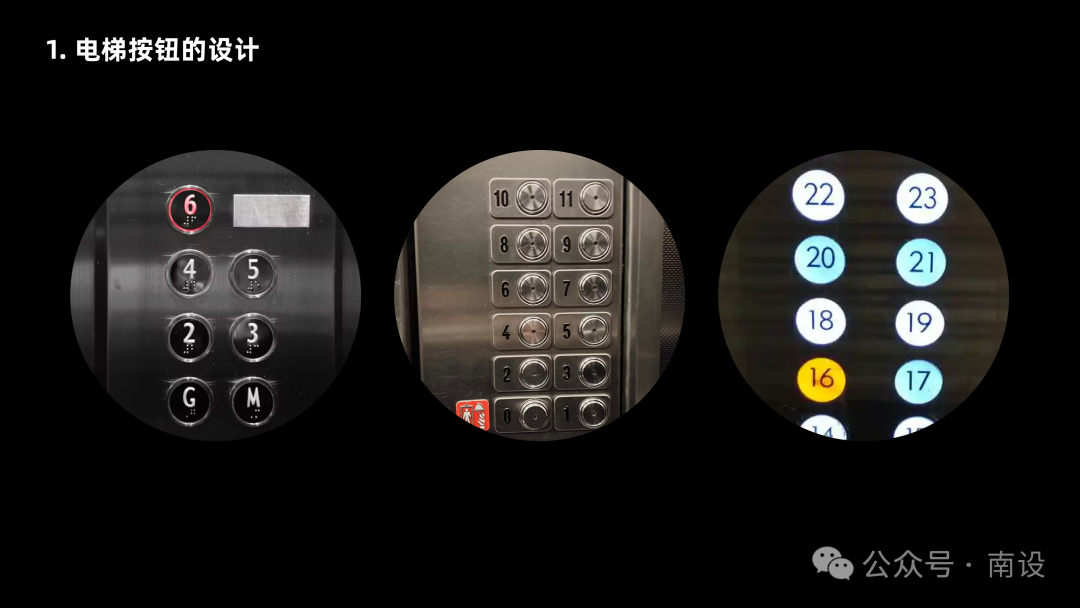
1. 电梯按钮的设计

案例说明:在电梯里,紧急按钮和开关门按钮通常设计得较大,并放在最显眼的位置,通常在按钮区域的下方和中间位置,这符合用户本能的操作需求。紧急按钮较大且显眼,避免紧急情况下用户因慌乱错按其他按钮,也方便快速触发。
菲兹定律应用:关键按钮的尺寸较大,易于用户快速找到,且便于在紧急情况下精确按下,减少手指精确定位的难度,缩短按下的时间。
2. 汽车仪表盘与控制按钮

案例说明:汽车方向盘上的音量控制、语音助手等按钮位置被设计得易于驾驶员触及,这样驾驶员可以不用移动手就能快速调整音量或接听电话。对于驾驶时常用的按钮,设计通常确保它们距离近且尺寸合适,易于操作,以避免驾驶员分心。
菲兹定律应用:控制按钮靠近方向盘,减少操作距离;按钮尺寸较大,方便在行驶中快速定位,降低驾驶员的反应时间。
3. POS机(收银机)的数字键盘

案例说明:在POS机的设计中,数字键较大且排列清晰,方便收银员快速按下数字输入价格。此外,结账等常用功能键往往与数字键分开并具有较大的面积,方便收银员在高频操作时快速找到并操作。
菲兹定律应用:较大的按钮减少了用户寻找和按下的时间,提升了操作速度,特别适用于高频次、快速输入需求的收银场景。
4. 地铁站自动售票机

案例说明:在自动售票机界面上,主要的选择按钮(如购票、查询余额、确认)都设计得比其他功能按钮大,并且放在显眼位置。此外,触摸屏上的确认按钮通常放在右下角或界面的底部,方便用户快速找到。
菲兹定律应用:售票机上常用的购票和确认按钮尺寸较大,放置位置便于用户快速触达,缩短了完成操作所需的时间,也降低了误操作的可能性。
5. 超市结账区的自助扫码机

案例说明:在超市自助结账区,扫码机的设计通常会考虑到用户的操作习惯,设计成宽大、方便抓握的手持设备或较大的条码扫描区域,使用户能快速扫描商品。常用功能如“支付”“取消”按钮大而显眼,易于触达。
菲兹定律应用:扫码区大而显眼,用户无需精确对准条码也能完成扫描;支付按钮设计显眼,位置便于触达,提升操作效率,减少等待时间。
6. ATM机的布局

案例说明:ATM机的设计会将“取款”选项放在用户进入系统后的显眼位置,因为这是用户最常用的功能之一。金额选择按钮相对较大,屏幕靠下放置的确认按钮方便用户直接按下,减少眼睛和手之间的距离,提升便捷性。
菲兹定律应用:关键操作(如取款、确认)按钮较大且位置明显,让用户更容易点击,提升交互效率,避免不必要的误操作。
7. 微波炉的快捷键

案例说明:很多微波炉上有“30秒加热”这样的快捷键,它的按钮往往尺寸较大、位置显眼,方便用户快速操作。用户无需设置加热时长,只需按一次按钮即可启动默认加热,这减少了操作步骤,符合菲兹定律。
菲兹定律应用:常用功能按钮大且显眼,位置便于快速按下,缩短操作时间,尤其适合需要简便操作的厨房环境。
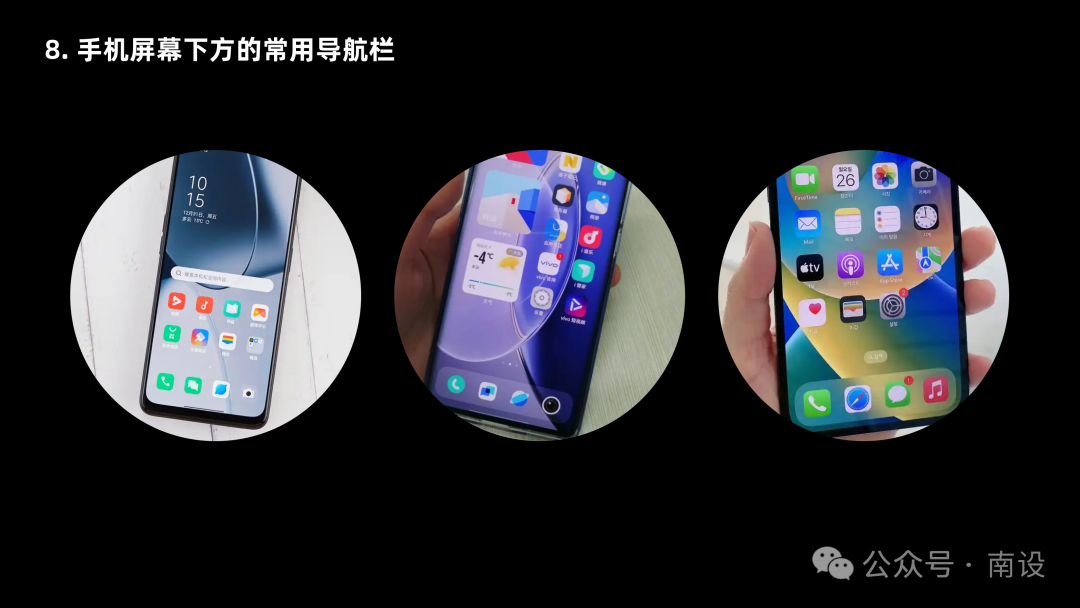
8. 手机屏幕下方的常用导航栏

案例说明:在大多数智能手机应用中,底部导航栏设计了常用的“首页”“搜索”“消息”等图标。由于底部区域易于拇指触及,将这些常用操作放在这里让用户能够快速点击,缩短了手指移动距离。
菲兹定律应用:将常用功能放置在拇指自然触及的位置,减少用户移动手指的距离,提升触达效率和用户体验。
四、菲兹定律总结

优点
优化用户交互效率:菲兹定律帮助设计师理解用户的点击行为,通过缩短距离或增大目标,提高交互速度和效率。
指导界面布局:可依据该定律优化按钮、导航栏等元素的位置和大小,以提高可用性。特别适用于需要快速操作的界面,如移动应用、游戏UI等。
提升可达性:通过增大关键按钮的大小并靠近常用区域,设计更具包容性,适合各种用户,尤其是手指不灵活的用户。
数据驱动的决策:定律提供了定量依据,支持在设计过程中进行测试和优化,更好地平衡美观与效率。
缺点
局限于二维环境:菲兹定律主要适用于二维的点击或触摸设备,在三维空间或虚拟现实中不一定适用,难以涵盖复杂的互动场景。
不适用于所有目标:对小目标来说,增大目标尺寸虽符合菲兹定律,但会占用界面空间,不适合信息密集型界面。
忽视其他影响因素:用户的认知负荷、设备的响应时间等因素也会影响点击速度,而菲兹定律无法涵盖这些变量。
不能单独指导整体设计:虽然在按钮设计和距离优化中有效,但无法指导复杂交互的设计,需结合其他理论和用户测试。
参考文献:
https://medium.com/design-bootcamp/fittss-law-ux-psychology-75fe4c189bce
https://medium.com/@ryangonzales/fittss-law-ryan-gonzales-mobile-ux-11bb5cc15f8c
https://medium.com/design-bootcamp/lead-me-to-the-task-at-hand-ensuring-user-clicks-with-fitts-law-7371f93ba5f0
- END -
注:交互设计学堂公众号接受投稿啦,如果你有好的原创设计类文章,可联系客服。别让灵感溜走,快来投稿吧~~


















