
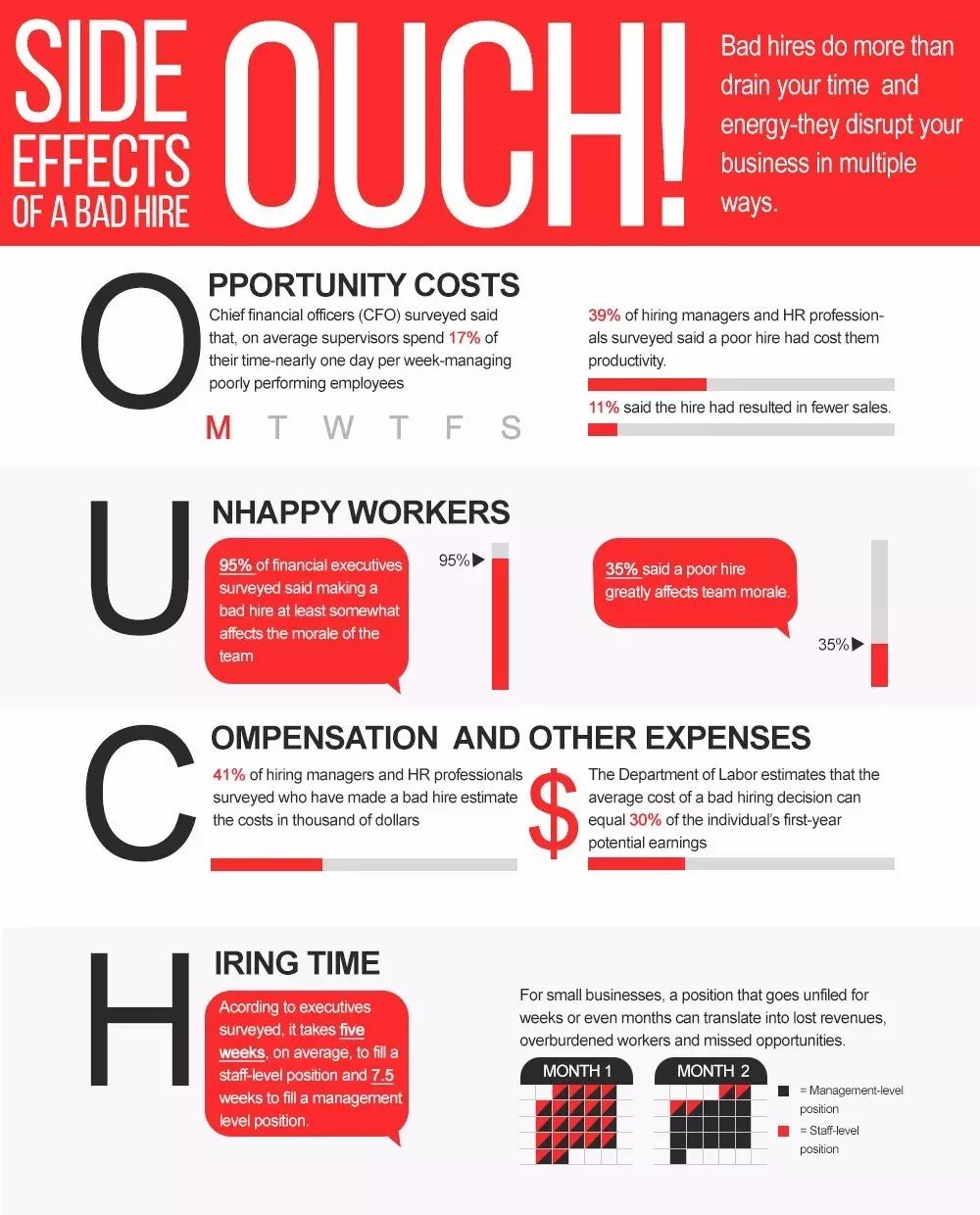
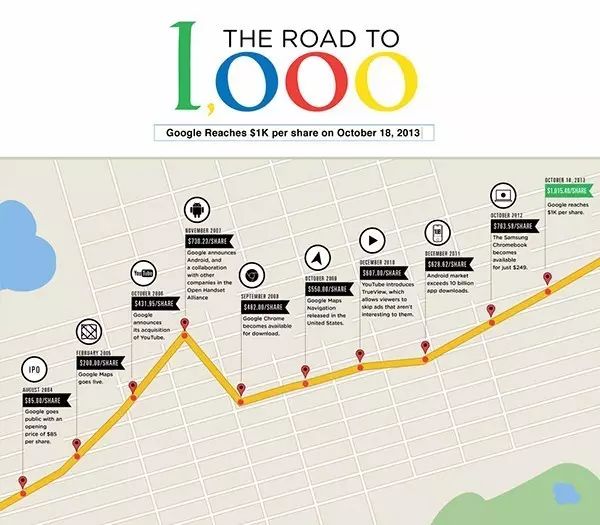
对于信息展示而言,相较于纯粹的文字罗列,借助生动有趣的可视化信息图,则更加能够吸引别人的兴趣。就像这样:
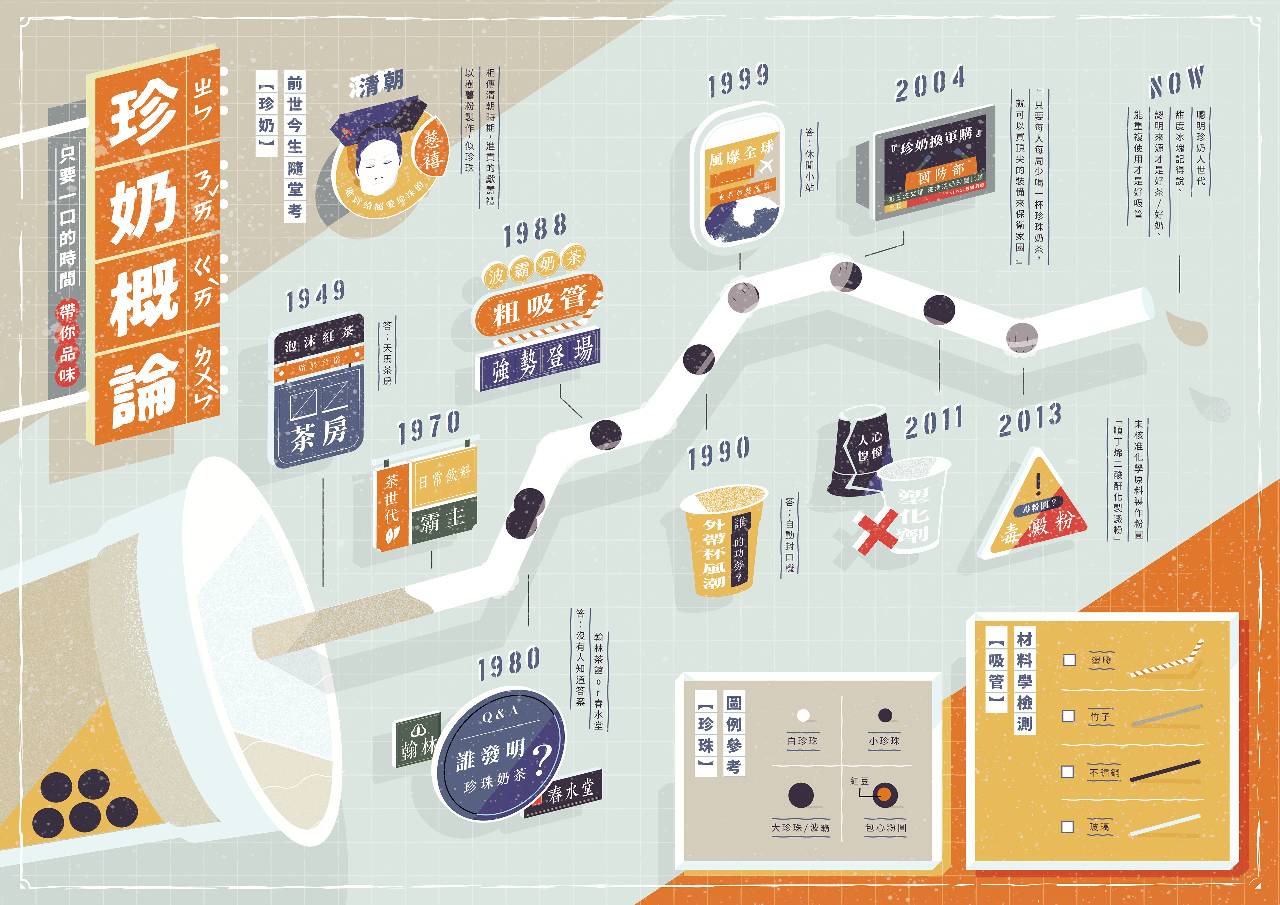
珍珠奶茶发展史:

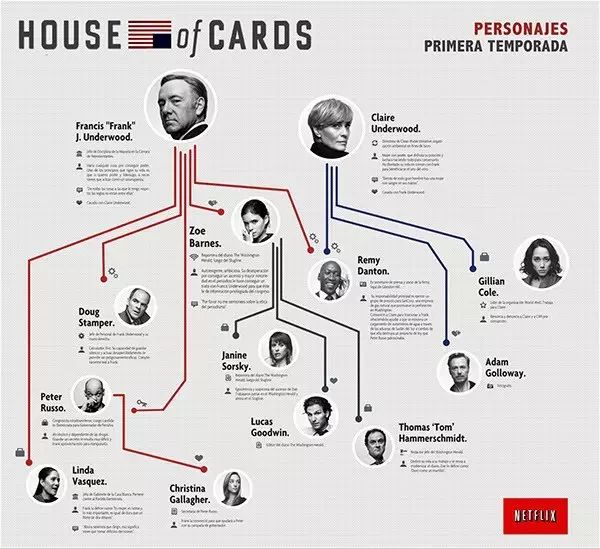
纸牌屋人物关系图

从上面的案例中,我们可以看到,
经过图解后的信息,不仅变得有趣,而且,因为剔除了一些无关干扰信息,变得更加易于理解。除此之外,我们还能够对信息进行全局浏览。
通常来说,如果需要呈现的信息量足够大,这些信息图往往是由专业设计软件绘制而成,比如 AI 。
但是,你知道吗?
如果信息量不是很大,比如需要展现工作业绩、公司业务范围、社团成员信息等等情况,其实,我们也可以使用 PowerPoint 软件进行绘制,而且,非常简单。
为什么这么说呢?
因为信息图无非就是将
图解后的信息
,按照
一定的模式
,摆放在页面上罢了。
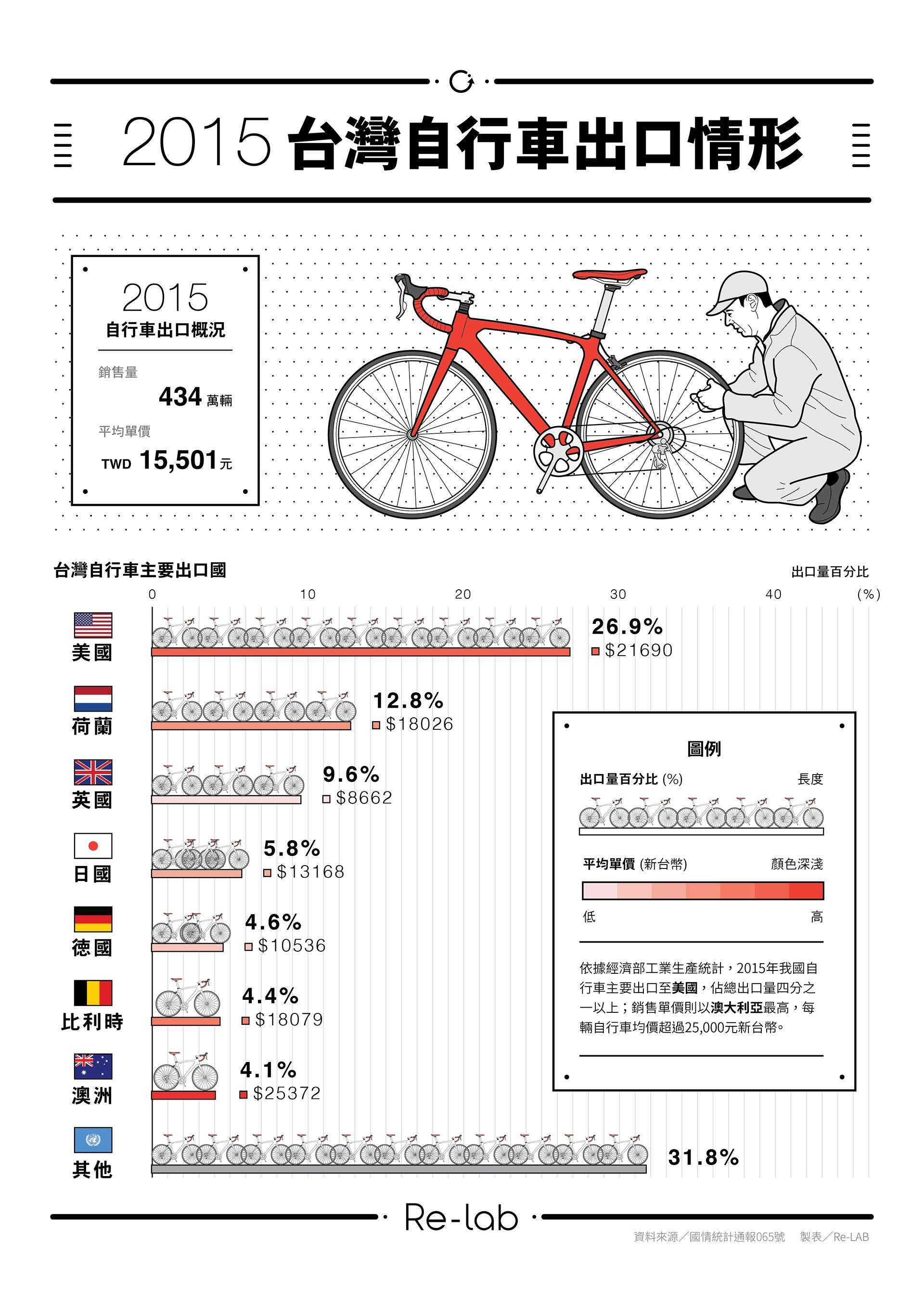
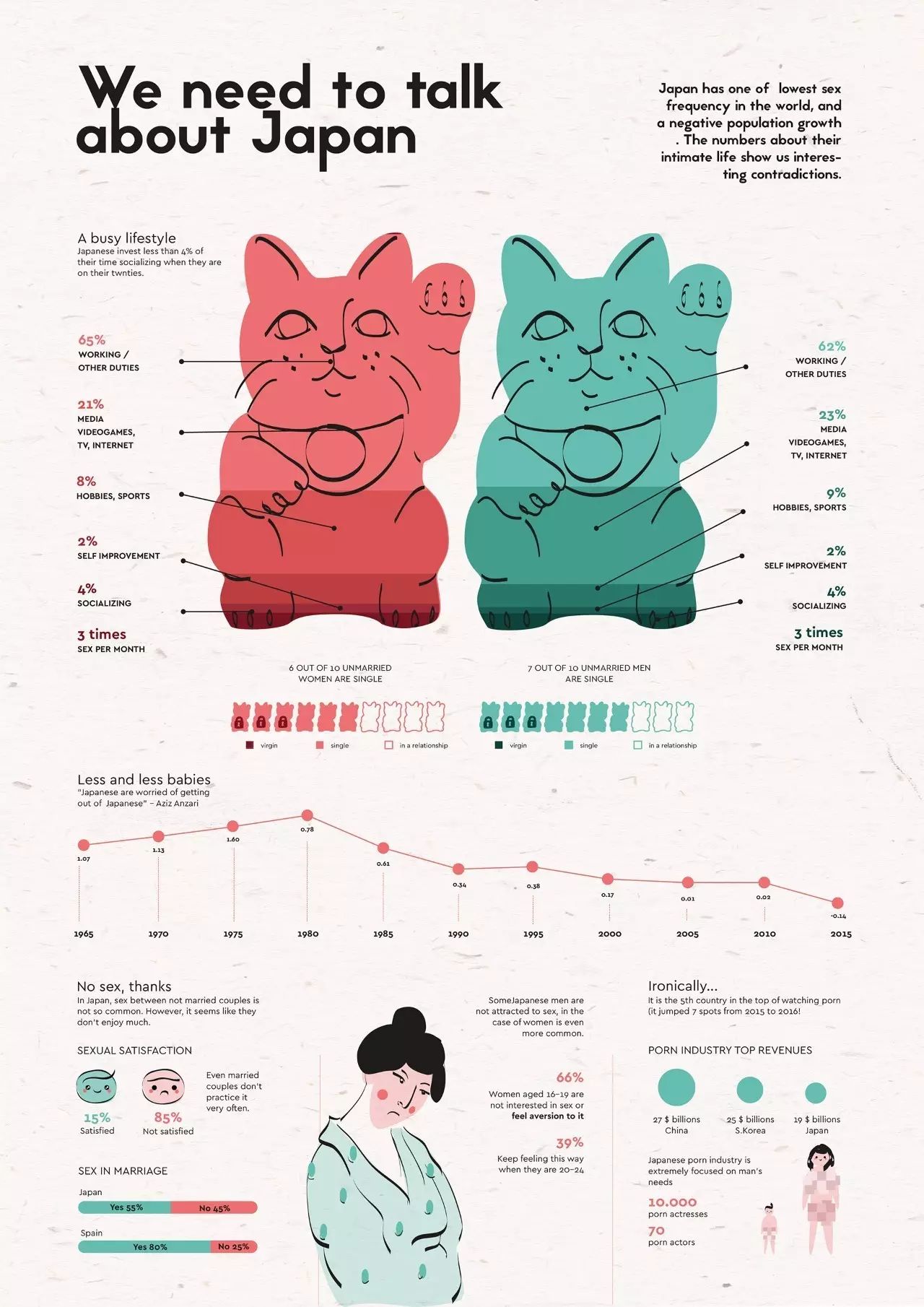
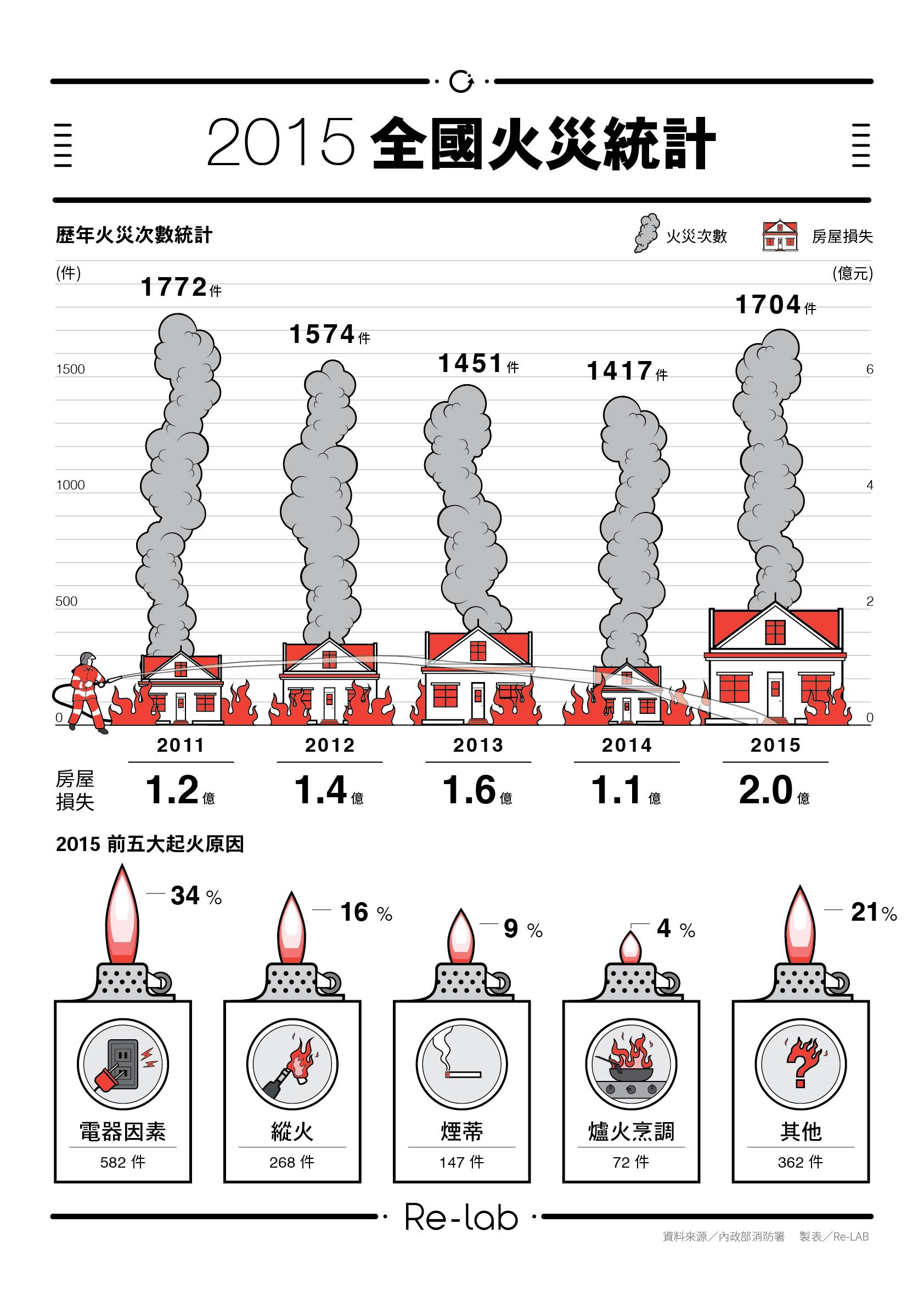
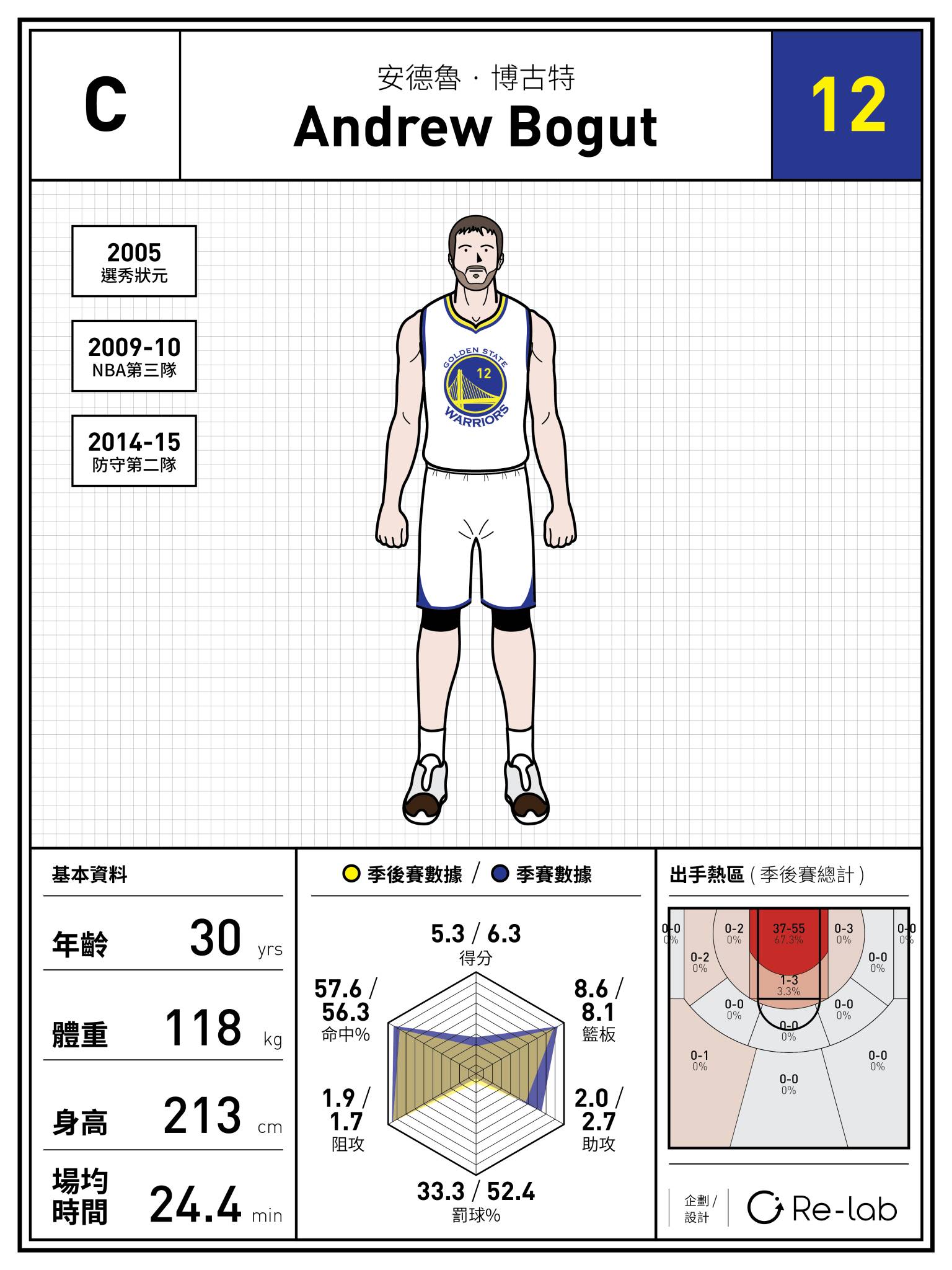
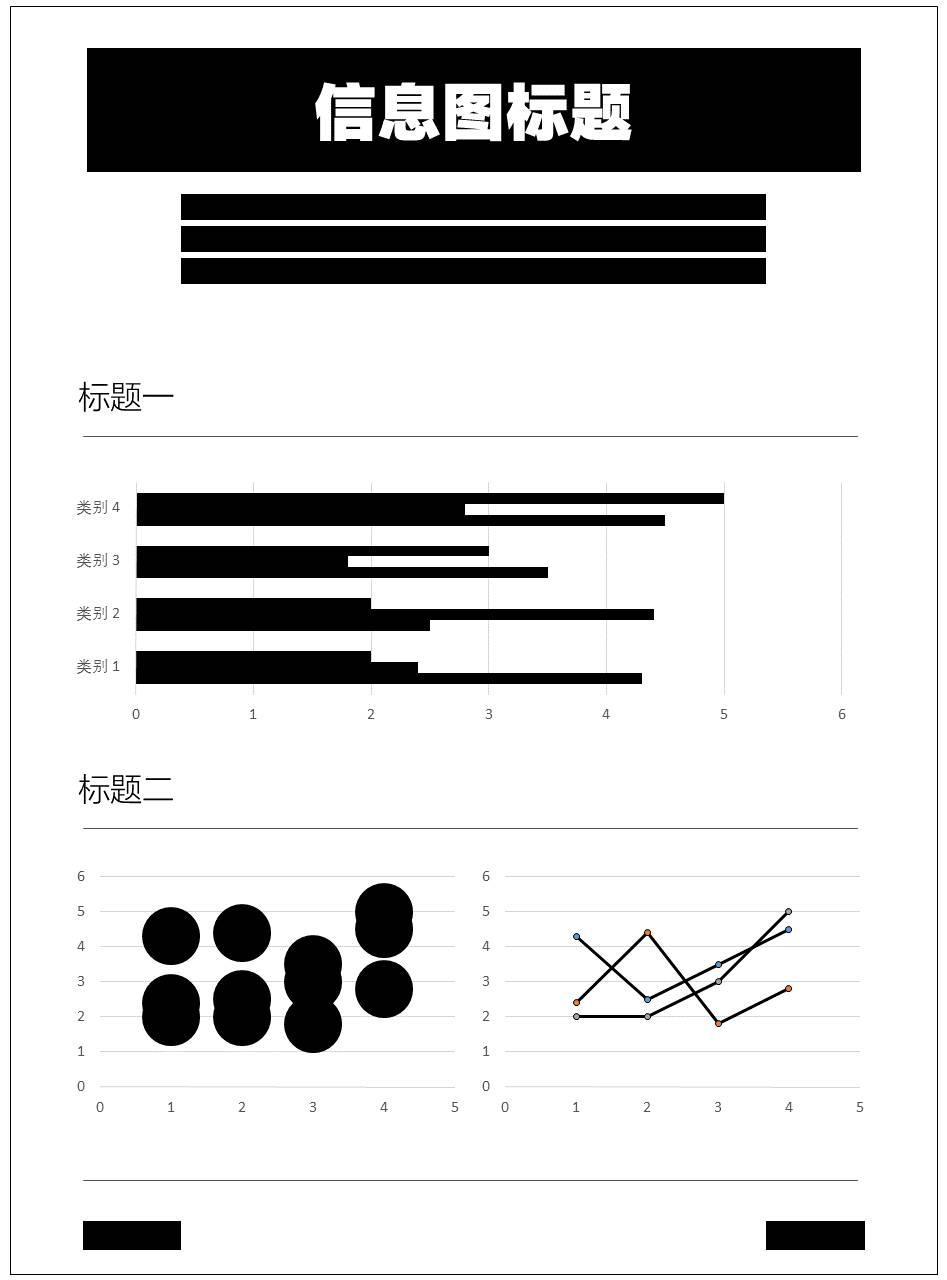
给各位看几个案例:




你们觉得,这样的信息图制作难度大吗?不就是把一些数据图表堆放在了 PPT 页面上吗?
所以,我想说的是,图解+设计模式=一张合格的信息图。
那么,接下来就从这两个方面跟各位聊聊,如何制作一张可视化的信息图?
1、图解
什么叫图解呢?
简单来说,就是通过一些图形或者图表进行信息的展示。
在 PowerPoint 软件中,你可以理解为 Smartart 和数据图表。
给各位举个例子。
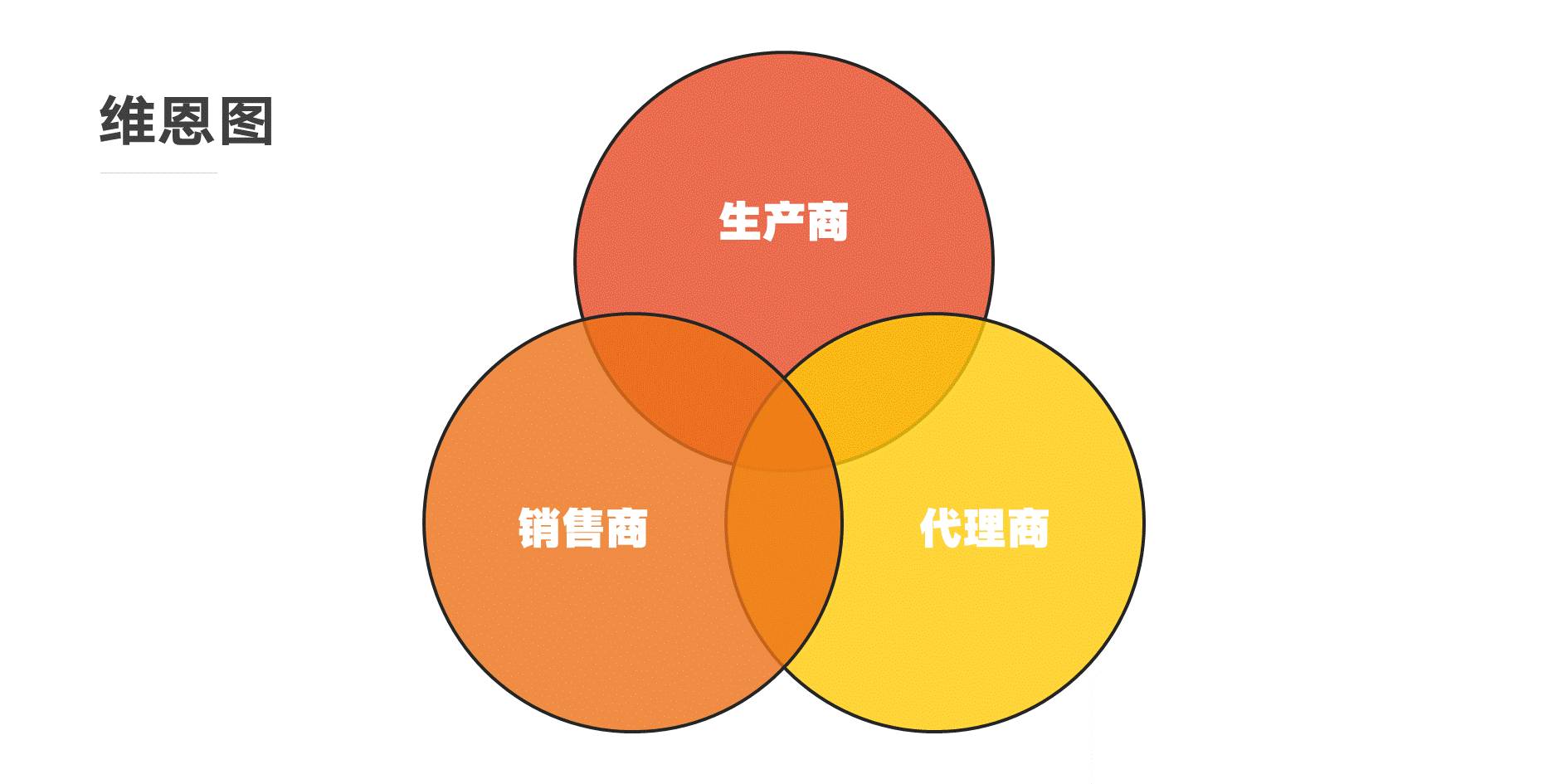
比如用维恩图来展示三者之间的关系:

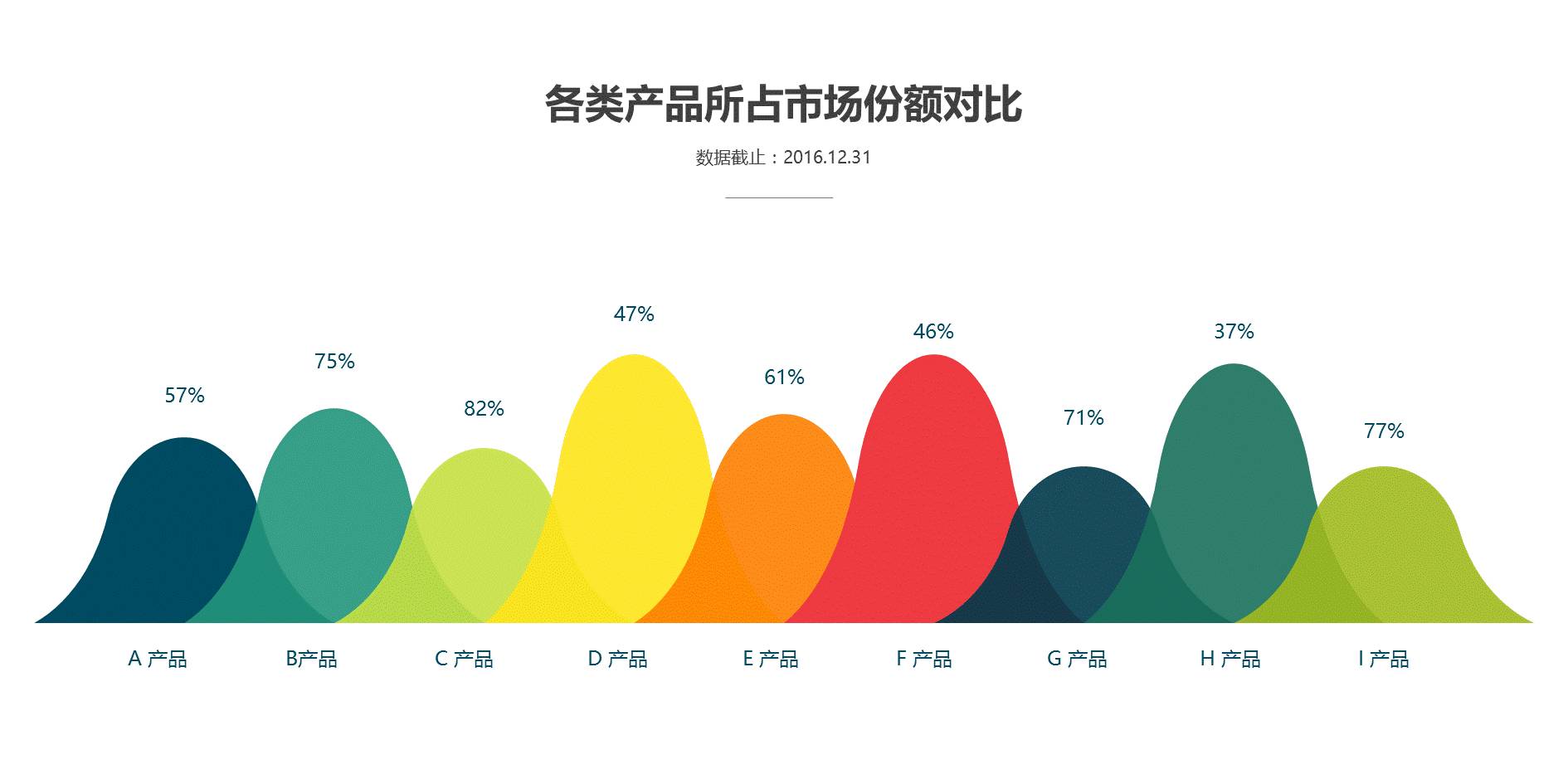
再比如用图表来表现出相关数据:

当然,有时候,我们可能需要用到小图标:

等等之类。
上面说的,就是制作信息图的第一步,先对内容进行图解。
2、设计模式
对于信息图而言,一般来说,
存在3种常见的设计模式,我总结为列表型、对比型以及指向型。
接下来一一跟各位聊聊。
什么叫列表型呢?
就是说,将信息按照层级关系,摆放在页面上即可。
这是做信息图最常见的一种设计模
式。比如你来展示社团每位成员的个人信息,或者是来展示部门内每个人的业绩情况等等。
给各位举两个例子:


用图示关系表示,大概就是这样:

什么叫对比型呢?
这个比较容易理解,
就是用来说明两者或者多方之间的差异性。
给各位举两个例子。
表现人类和机器人的区别:

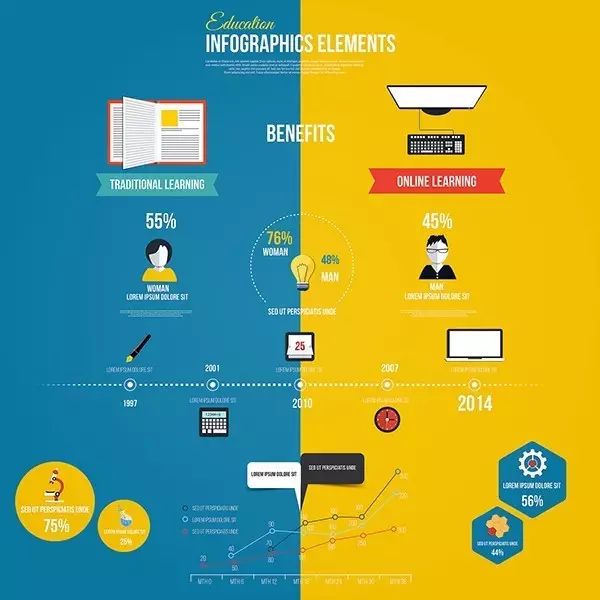
表现线下学习和线上学习的区别:

用图示关系表示,大概就是这样:

什么叫指向型呢?
最常见的就是用来指向地理位置,或者是拆解某一元素,用来解释内部结构。
比如汽车的构成,或者是中国各省份美食分布。使用指向型设计模式就比较合理。
给各位举个例子。

用图示关系表示,大概就是这样:

到这里为止,基本上就能来制作信息图了。咱们一起来做动手做两张信息图。
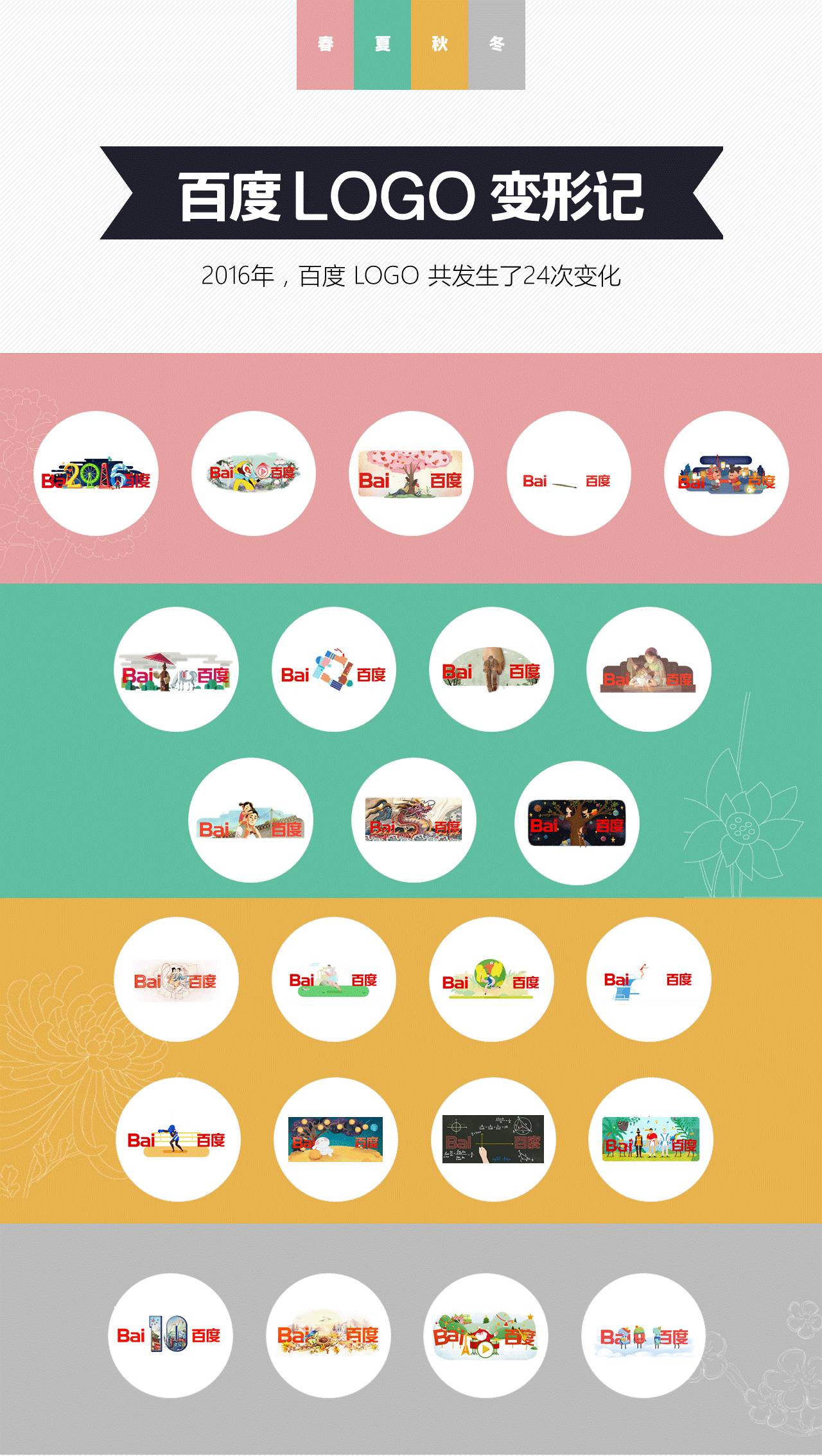
比如,咱们先来做一张关于2016年百度 LOGO 的变化的信息图。

通过对信息的提炼,我们发现,在2016年,百度 LOGO 共变化了24次,每个季度都有一定次数的改变。

为了让别人能够直观地看到,每个季度发生改变的次数,
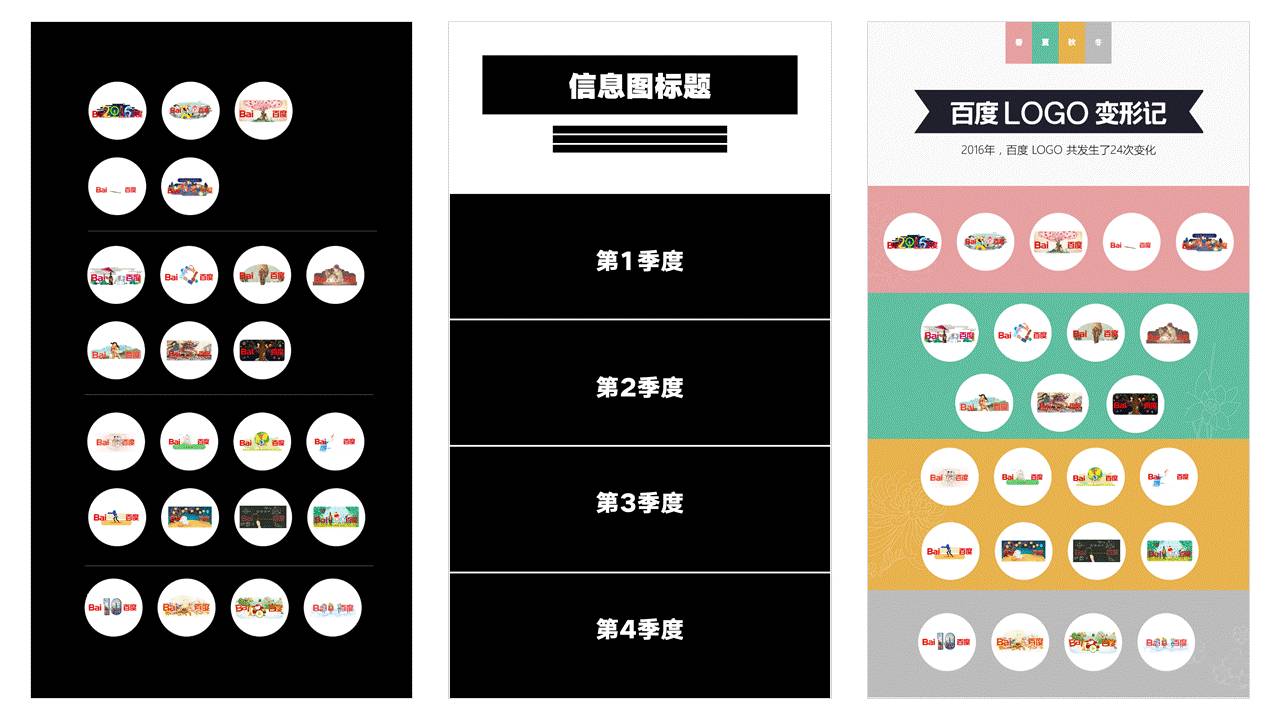
很明显,我们可以采用列表式设计模式,做成这样:

放大图看一看:

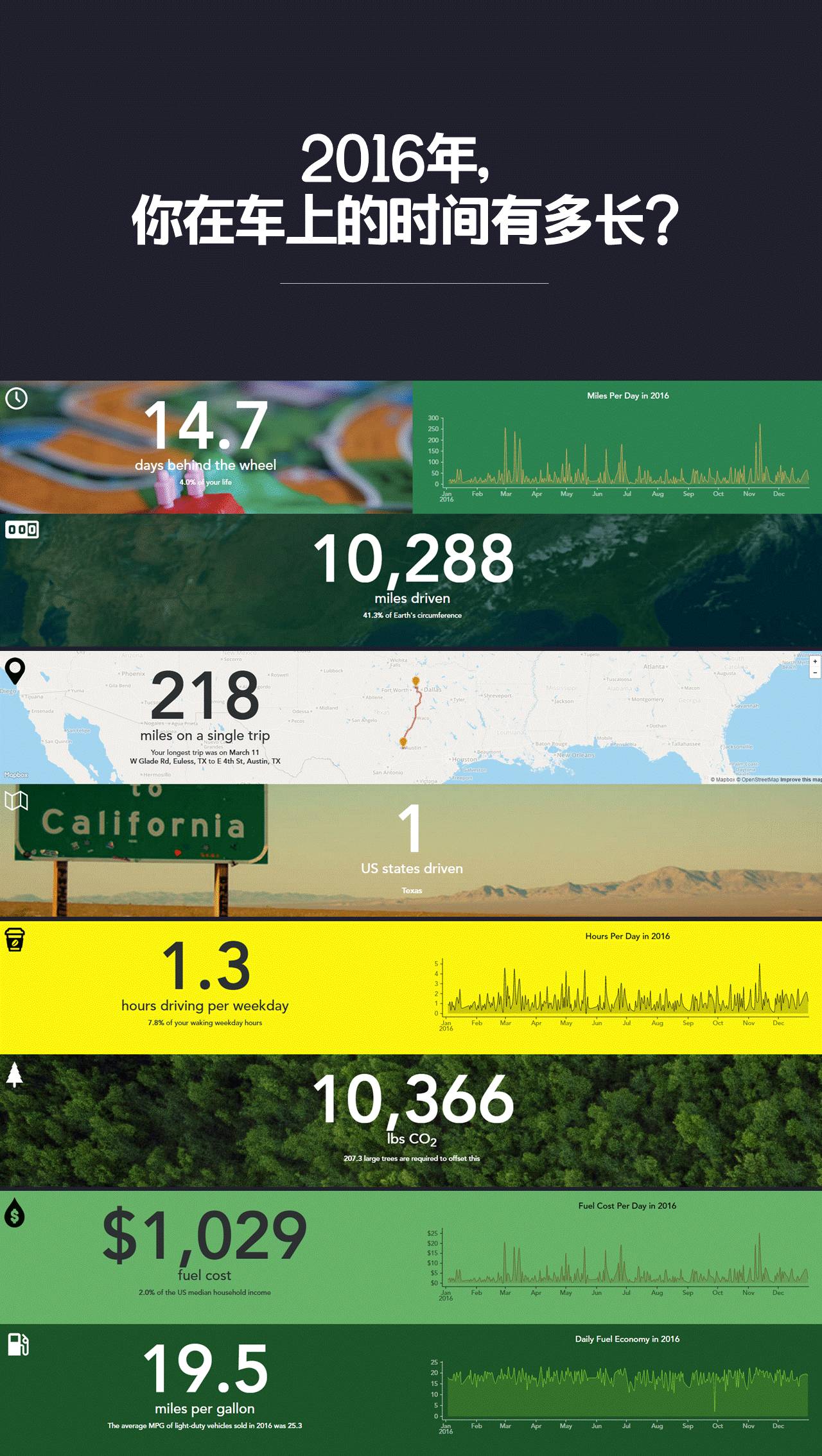
同样地,为了统计一个人开车或者走路所花费的时长,咱们也可以做个信息图来进行展示:

再举个例子,比如为了直观地看到旁门左道后台读者的属性,咱们也可以把信息放在一页信息图上进行展示:

等等,我们还可以做出很多有趣的案例出来,鉴于篇幅问题,在这里不一一举例。
另外,考虑到制作信息图时,会大量使用到小图标,所以,在这里推荐一个图标素材网站:
http://www.flaticon.com/

另外,如果你想看到更多信息图设计的案例,同样也推荐个网站:
http://www.informationisbeautiful.net

以上,就是本文全部内容。另外,信息可视化是一个很大的课题,如果以后有机会,会详细地跟各位聊聊这个话题。
有不懂的地方,可以在留言区向我提问。
如果本文对你有一定启发,
欢迎分享到朋友圈。






