
静电说:最近有一些小伙伴问到了栅格化的问题。其实栅格化是一个很古老的布局系统,注意抓重点,栅格化是一种“布局”系统。说的直白点,栅格化就是让设计师用一种更“规矩”的方式来将画布宽或者高画块儿的一种方式。要了解UI设计要不要用栅格化布局,我们需要先来了解一下什么是栅格化布局。

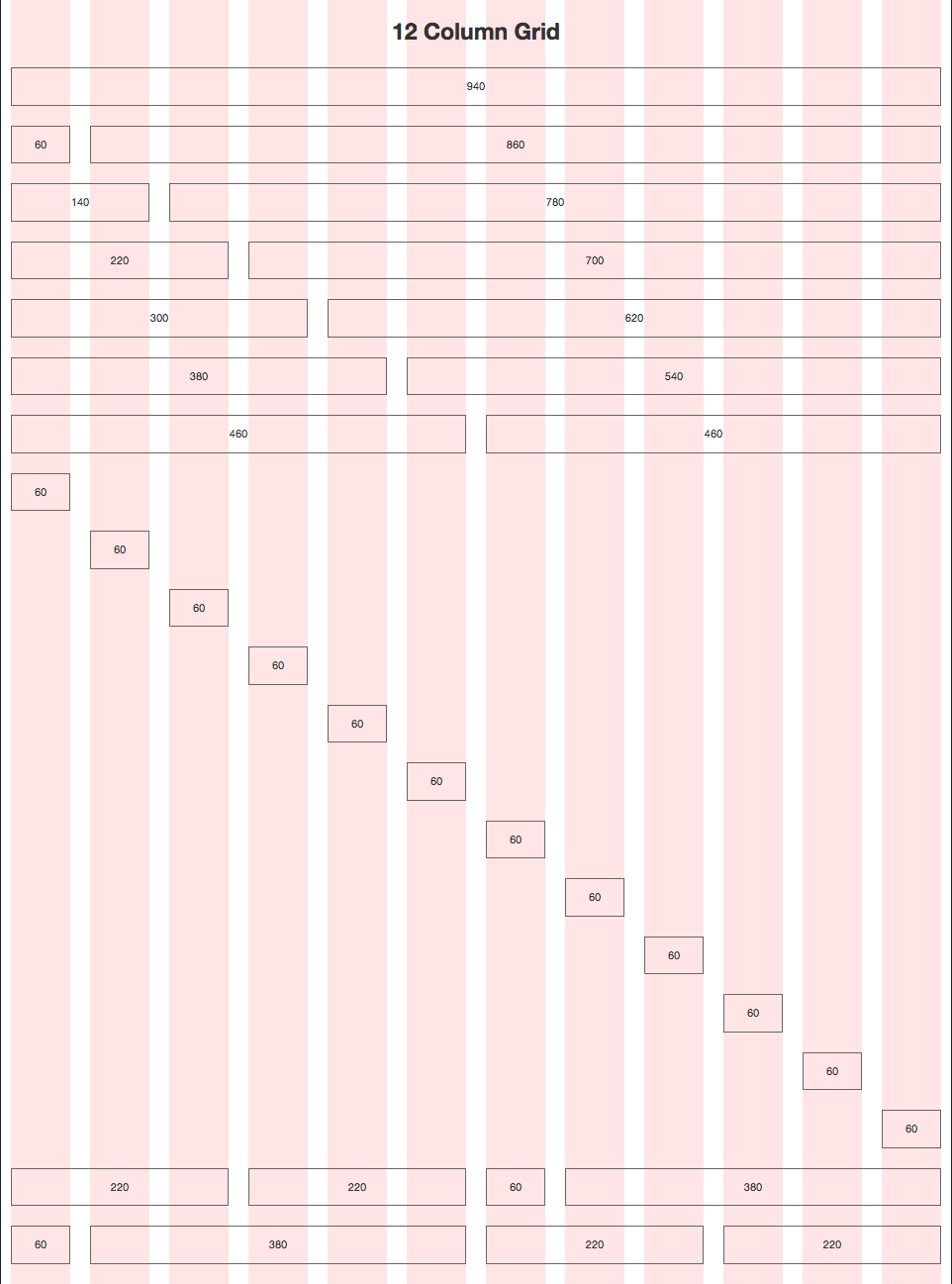
早在网页设计时代,栅格化布局已经开始风靡。检验一个前端的基本功就是考察他写的布局是否规范。由于网页设计主要基于比较宽的电脑显示器屏幕,因此设计师为了能让设计的分栏更加优雅和严谨,便将宽度进行了更有意义的划分,当时的网页宽度以950px,960px,1000px,1190px,1200px居多,并且网页设计过程中大多数内容是要分栏的,可是分多少合适呢?有些设计师会说,我随意划分宽度就好,只要视觉接受都是可以的。也有些更严谨型的设计师说,不行!我们要提供一些宽度比例,让这些分栏更接近于黄金比例的数字,这样会更优雅。于是,他们将网页区域画出n多个小块,然后让这些内容占据不同单位的块,因此就形成了下图的样子:

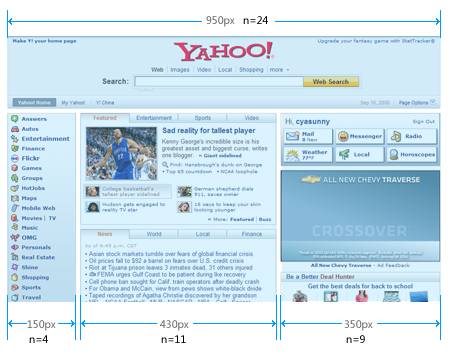
最常见的布局就是24块分三栏的方式,左边n=4,中间分栏n=11,右边分栏n=9个单位。如下图的Yahoo!网页设计。

这样做的好处显而易见,设计师更方便的计量页面宽度,各个分栏直接的间距,并且它们具有更高的一致性。在当时960Grid System更为流行,我们看到下图,就可以有更直观的感受。

对于栅格化,其实内容还是非常多的,但我们今天就普及到这里,其实大家更想了解的问题就是:“UI设计过程中,需要栅格化吗?”
在解答这个问题前,我们先来分析下,为什么网页需要栅格化,其实原因很简单。网页设计大多数需要分栏,因为宽度大,切内容多。参考上边Yahoo!的例子,那么再看一看,你的APP设计过程中,真的需要分很多的栏(主要指宽度)吗?
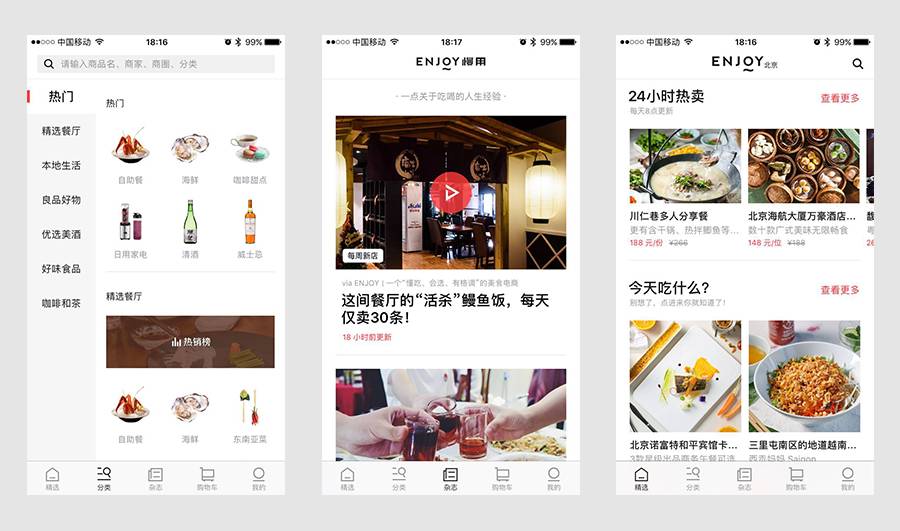
现在做个练习,大家打开自己常用的APP,观察其界面,会发现,相对于网页设计来说,手机APP的布局可真的算是小儿科了,最多有2-3栏的设计已经算多的了。毕竟,虽然分辨率宽度和网页差不多,但内容占据的比例也大啊。更多的时候,我们在内容的布局上,可能是全宽也说不定,如下图是Enjoy的页面设计。

所以在这种情况下,我们仍然可以创造自己的栅格化系统,将页面进一步分栏,但是网页端的分栏方式,这个时候已经不适用于APP的界面了,毕竟APP的分栏数并不多。此时我们可以将页面用分栏做设计,但是由于APP大部分时候属于自适应宽度布局(响应式布局方式),因此,栅格化的时候已经并不是那么好做了,当然,如果你还是坚持栅格化,那么也是可行的,但是需要计算好百分比。
可是,这样做的意义有多大呢?静电在这里不置可否,因为栅格化布局历来就存在着对立面,那就是“天才设计(Genius Design)”,什么是天才设计呢,就是直接依赖设计师眼睛做布局的方式。毕竟,很多设计师并不喜欢复杂的数学题。
因此,UI设计到底需要栅格化布局吗?静电(微信公众号jingdesign91)在自己的设计过程中,其实是用的相对毕竟少的,原因很简单,就是移动端设计分栏真的少,大可不必再进行复杂的分栏设计。我们只需要保持设计过程中间距的统一即可。在提倡快速设计与迭代的移动端设计过程中,栅格化布局看起来已经不是那么的重要。
转载请征得作者许可,并注明以下信息
作者:静电@静Design
公众号:jingdesign91
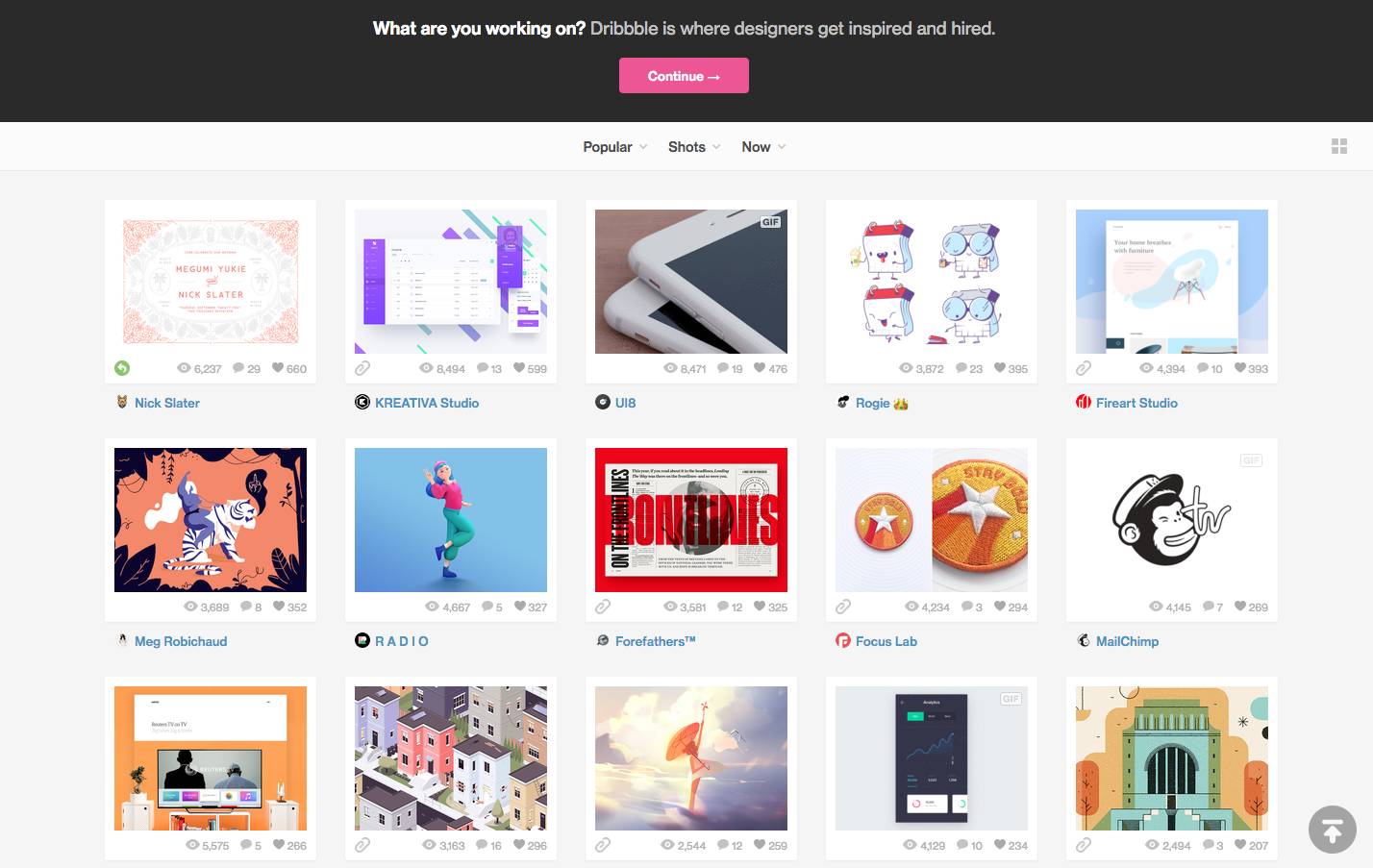
再次强调,当你的页面布局中出现比较多的对宽度进行分栏的情况下,栅格化布局是更能发挥其作用的。比如下图的Dribbble页面。大家可以尝试对其进行栅格化布局设计(由于Dribbble属于响应式页面,因此栅格化更加复杂,百分百与定宽是混用的)。

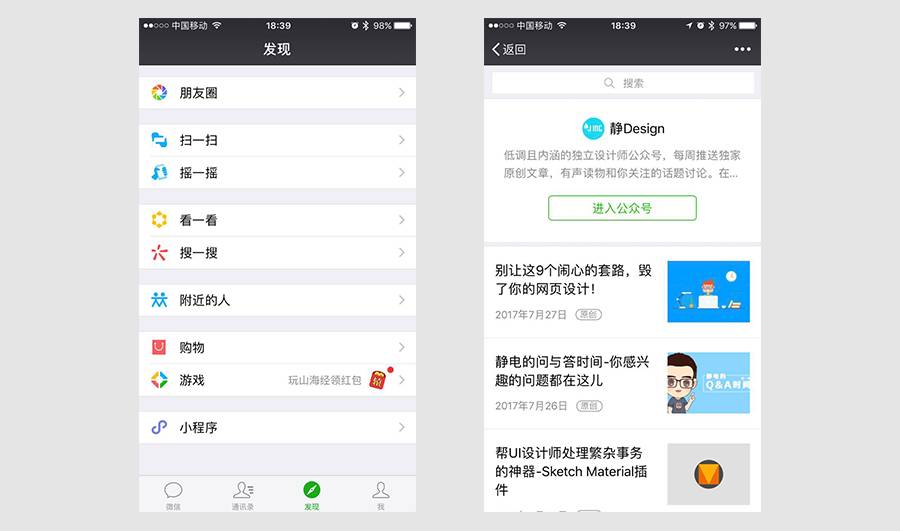
再次思考,下面的这种APP界面设计,有必要栅格化吗,如果非要栅格化布局,哪种更合适呢?

其实,栅格化布局只是设计的一种方式,特别是我们需要更多的考量分栏的情况下,这种布局会发挥更理性和规范的作用
。但并不是说设计过程中一定要进行栅格化
,
我们只要保证页面元素,间距的规范性,就算你不进行栅格化布局,那也没有任何问题。
况且,对于目前越来越多的响应式布局和设计而言,栅格化布局已经显得不那么重要了。说白了,就算你现在使用“天才设计(Genius Design)”,更自由的发挥,也并不是一件大不了的事情。
很多时候,设计是严谨的,但也有很多时候,设计更是感性至上的。“天才设计(Genius Design)”与栅格化设计的争议一直存在。至于要不要用,这并不是对错问题。我们任性点,你喜欢就好(摊手~)
其实,这世界上并没有什么设计规范。有些设计师说,在APP设计上,文字一定要用多大号字,Navigation Bar一定要多高,透明度一定要是某个数值,颜色必须是某个色号,但是现实情况往往给他们一个大大的巴掌,越来越多的应用开始摆脱束缚,现在,你能否找到越来越多突破所谓设计规范的设计呢?
不要生搬硬套,在需要灵活的时候,尝试让自己的设计灵活点吧!抛开技术限制,
只要最终我们的体验不是反人类的,是舒适的,好用的,那你的设计就是好设计。
设计规范,不是设计公式!从另一个层面上讲,设计规范只是设计指导建议而已(静电说:人家写Guide line的人什么时候把这个叫做规范了?注意!是指导!不是强制哦~)。
设计这道题,不是只有对与错两种答案,只有这样,设计才更多的是一种丰富多彩的存在。让感性设计和理性思维并存,也许这才是设计最好玩的地方。

转载请征得作者许可,并注明以下信息
作者:静电@静Design
公众号:jingdesign91
往期文章推荐
帮UI设计师处理繁杂事务的神器-Sketch Material插件
UI设计优秀转场动效的5个核心的规则
揭秘《不一样的UI设计师》-究竟会让你变的怎么不一样?
还在纠结PSD文档转Sketch格式?几乎完美的新神器来了
Sketch导出的图片为什么发虚?答案就在静Design·真相实验室


点击
阅读原文
-购买《不一样的UI设计师》






