
来看看这一次鬼才阿文又发现了什么神器!
预计完整阅读本文需流量
5.5MB

就在我快忘记更新这回事儿的时候,突然发现一枚神器!为了让大家在「618」之前先嗨一把,决定分享给大家!发车啦!
每年的双十一,天猫都会在剁手狂欢节中直播战绩。除了可怕的数字之外,不知道大家有没有留意到这些同样可怕的数据
可视化大屏
:

2015 双十一大屏


2016双十一大屏
所谓大屏,顾名思义就是一个
很大的屏 !!!

一般应用在交易大厅,展览中心,管控中心,老板办公室等等场景,把一些关键数据集中展示在一块巨大的 LED 屏幕上,其实就是巨大化的 Dashboard,是当今
数一数二的装逼方式
。
也许你觉得这些酷炫的可视化效果遥不可及,但如果我告诉你,现在你也可以在电脑上一键生成呢?

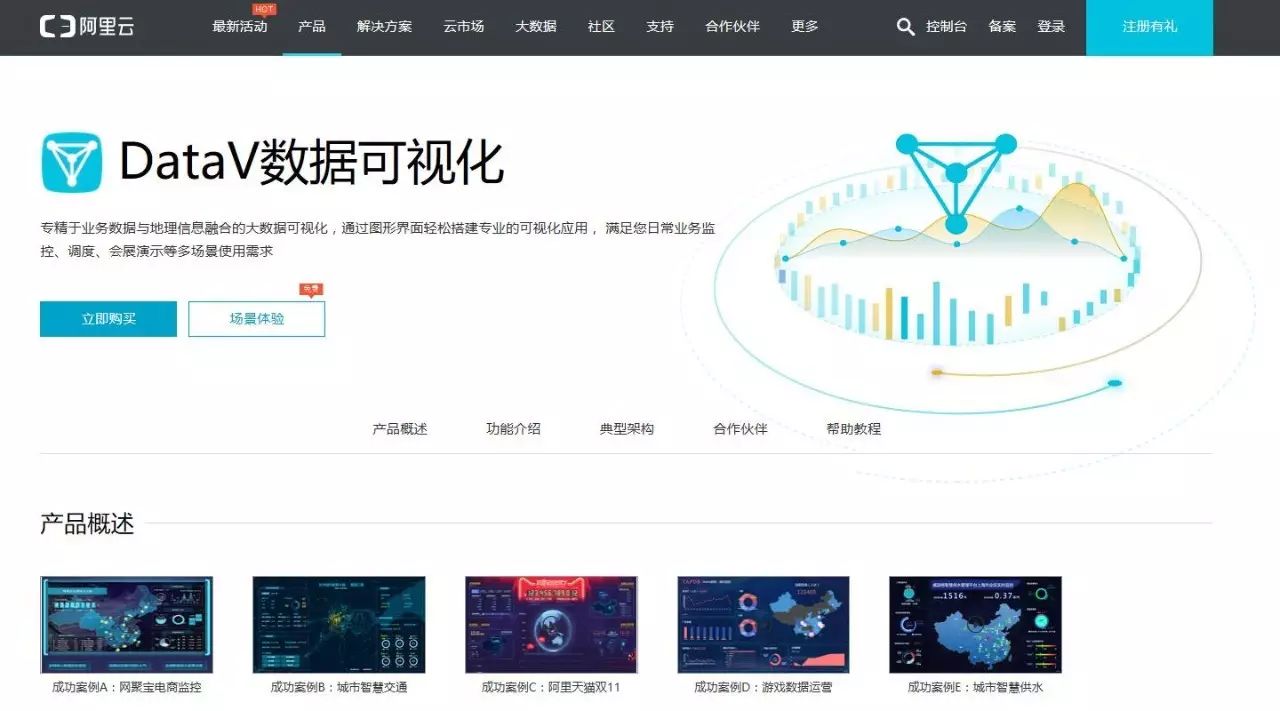
是的,来自阿里的可视化天团让一键装逼成为了可能,今天我们就来聊聊这个神器:
DataV
。


DataV 是阿里云出品的拖拽式可视化工具,专精于业务数据与地理信息融合的大数据可视化。

说人话,就是即使我不是专业工程师,也可以把一堆枯燥无味的数据通过屌炸天的方式展示出来,并顺手生成那个牛逼的地球!


如果你已经有阿里云账号,直接登录
datav.aliyun.com
即可。
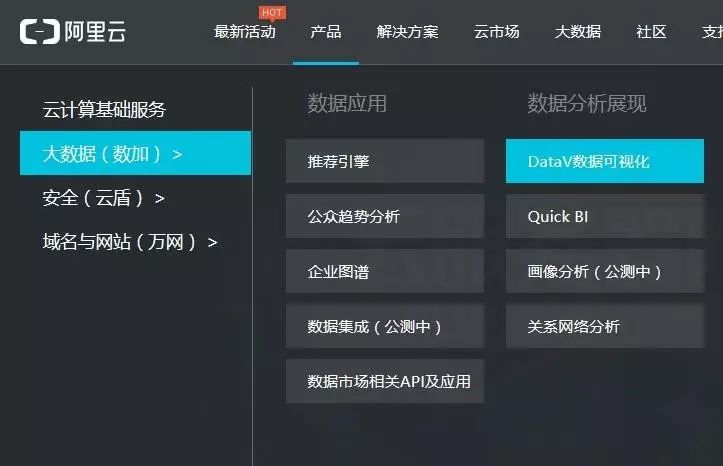
如果没有,先注册并登录到阿里云:
www.aliyun.com
,在【产品】标签栏下就能找到 DataV~

注意,这并不是一个免费工具。但你会发现,我们离高大上居然只有一个鸡腿的距离 —— 五块钱!

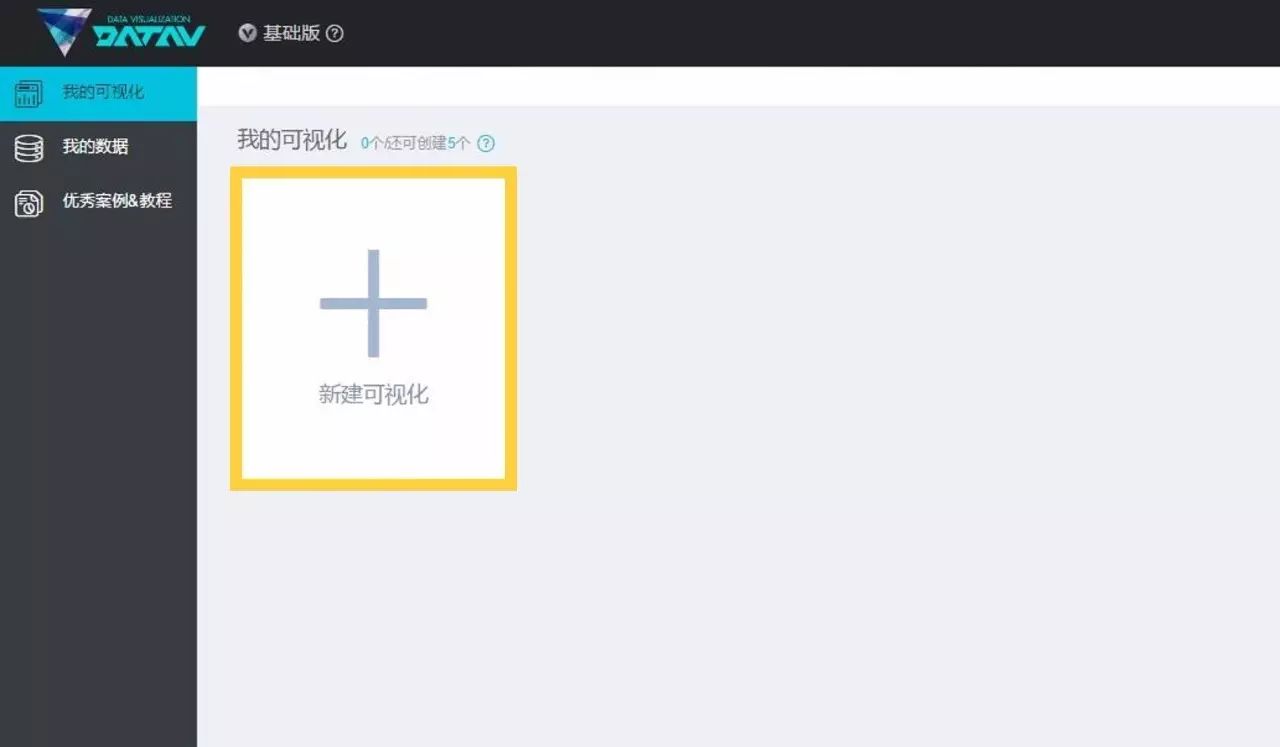
「忍痛」买了一个月后,页面就会自动跳转到 DataV 的后台,点击【新建可视化】试试:

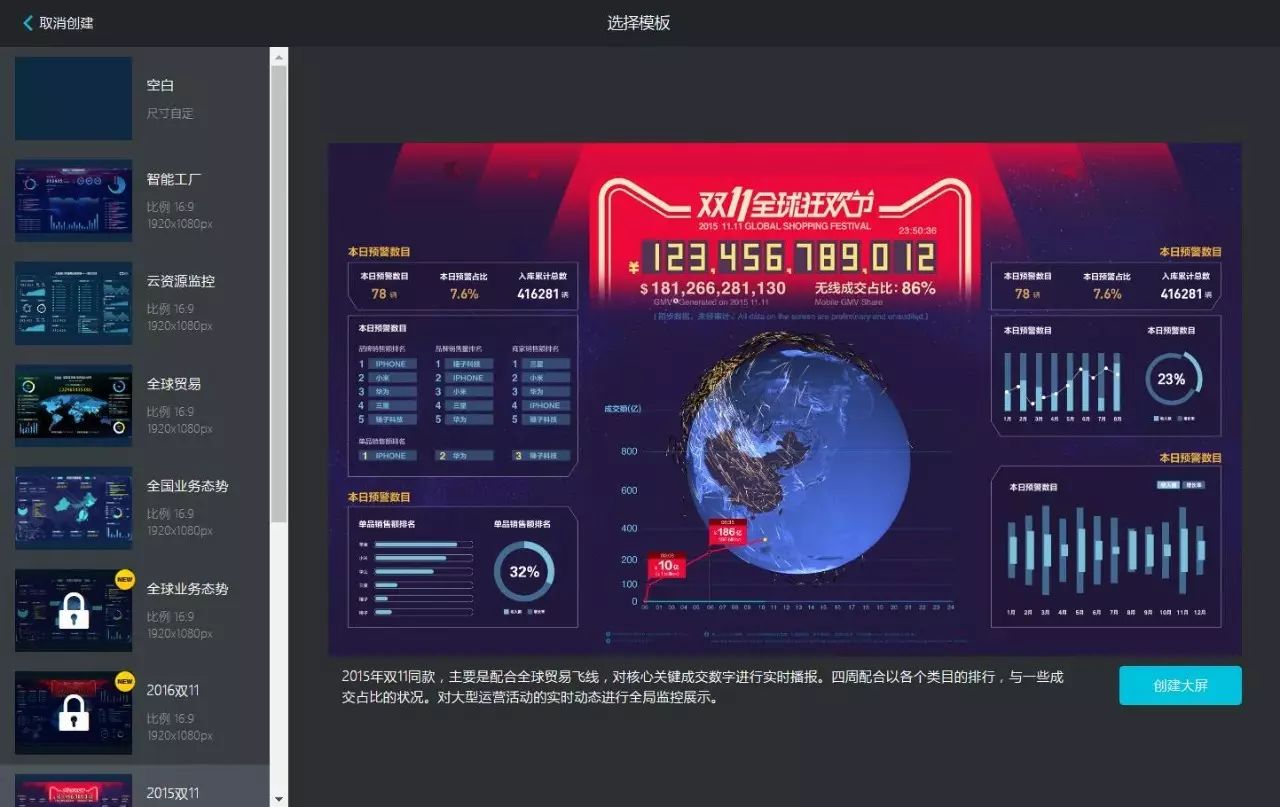
你会忍不住说一声卧槽!DataV 针对不同的使用场景,提供了很多酷炫的数据模板,其中就包括天猫双十一的数据大屏:

选中自己喜欢的模板后,点击创建,马上就能用!(你也可以新建一个空白画布,自由创作)




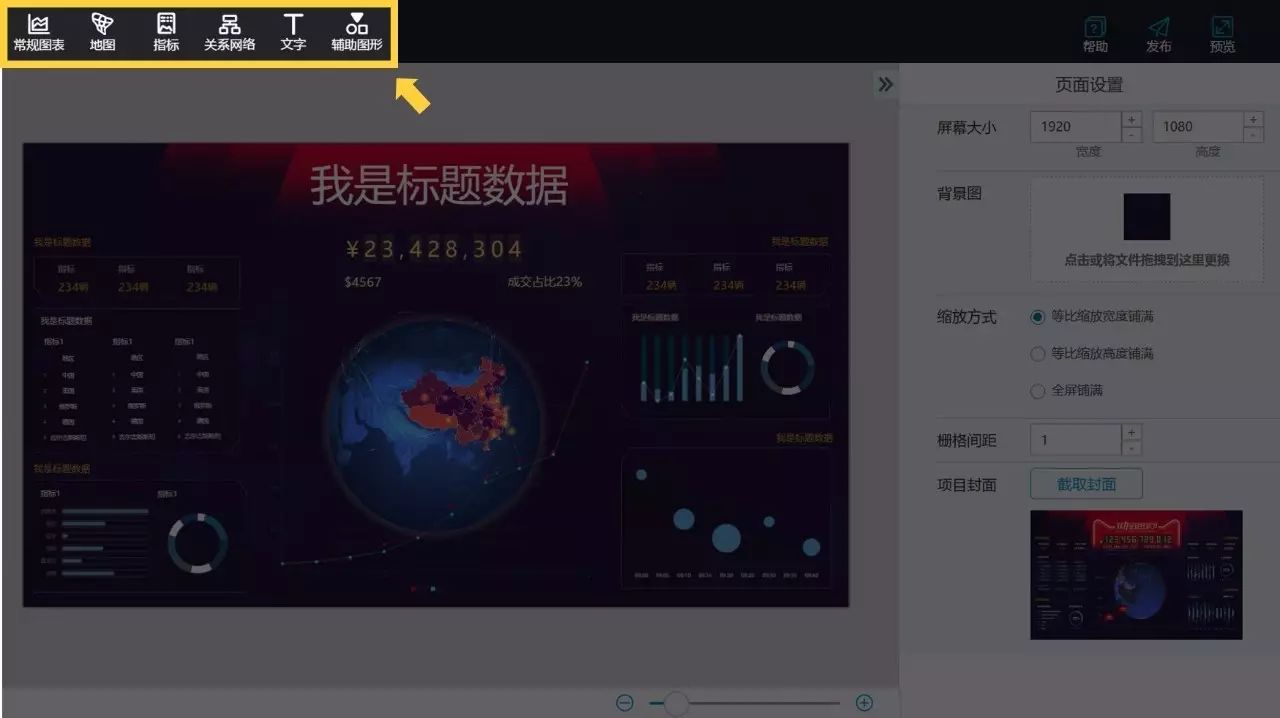
毕竟,模板所展示的只是部分控件,还有另一吨牛逼控件隐藏在左上角的工具栏:

丰富的图表控件:
只要你能想象到的图表样式,这里都能找到。(想象不到的,这里也有!)

其他可视化控件:
除了常规图表,还有很多同样酷炫的可视化控件。

所有控件都提供了大量的参数设置,直接修改即可,甚至简单到让我一度产生了正在用 PPT 的错觉…
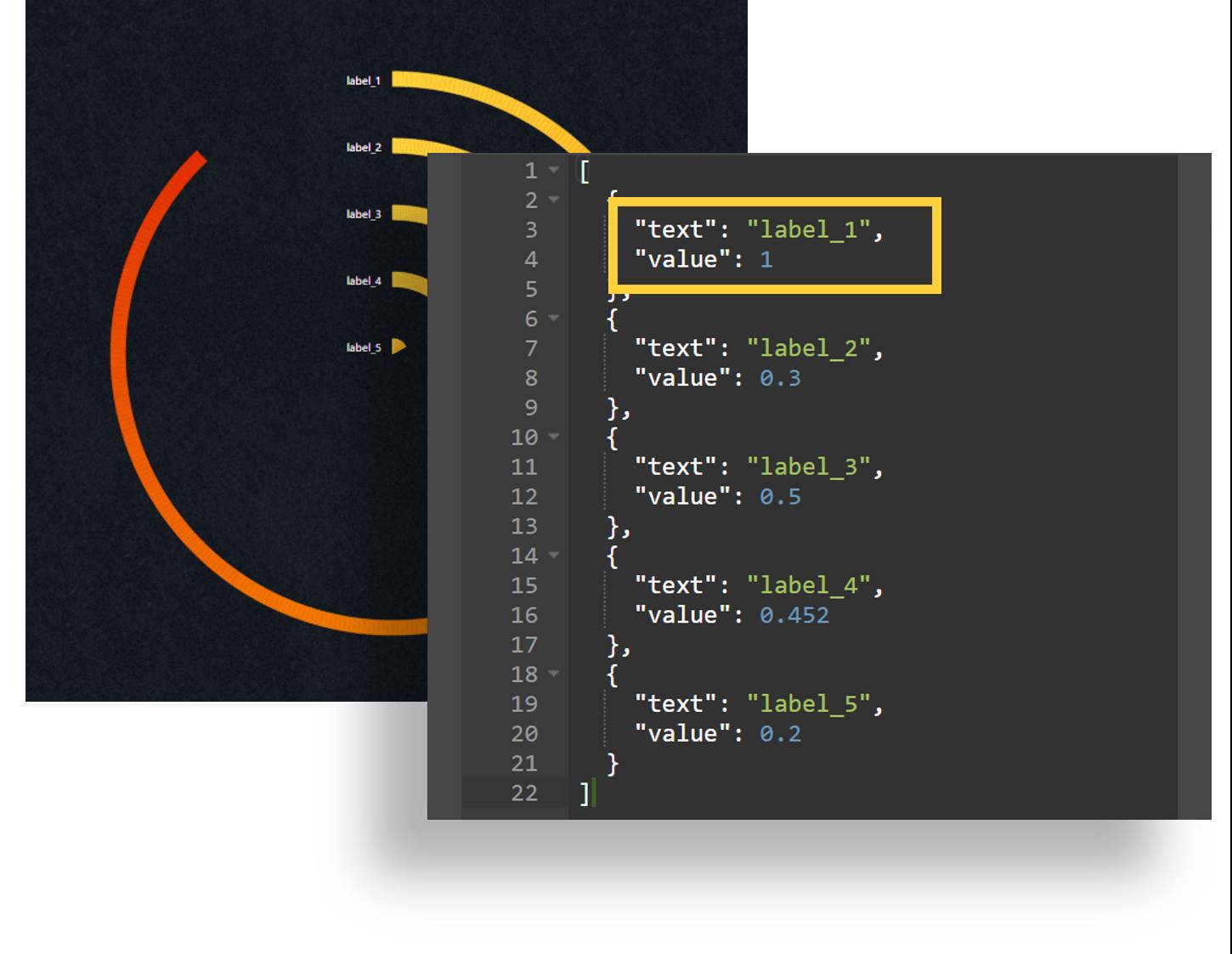
例如,一个普通的弧形柱图就有这么多的【样式】设置:

随便拖拽或点击一下,你就知道每个参数控制的是哪个图表细节,这里就不展开啦,大家自己去试玩即可:

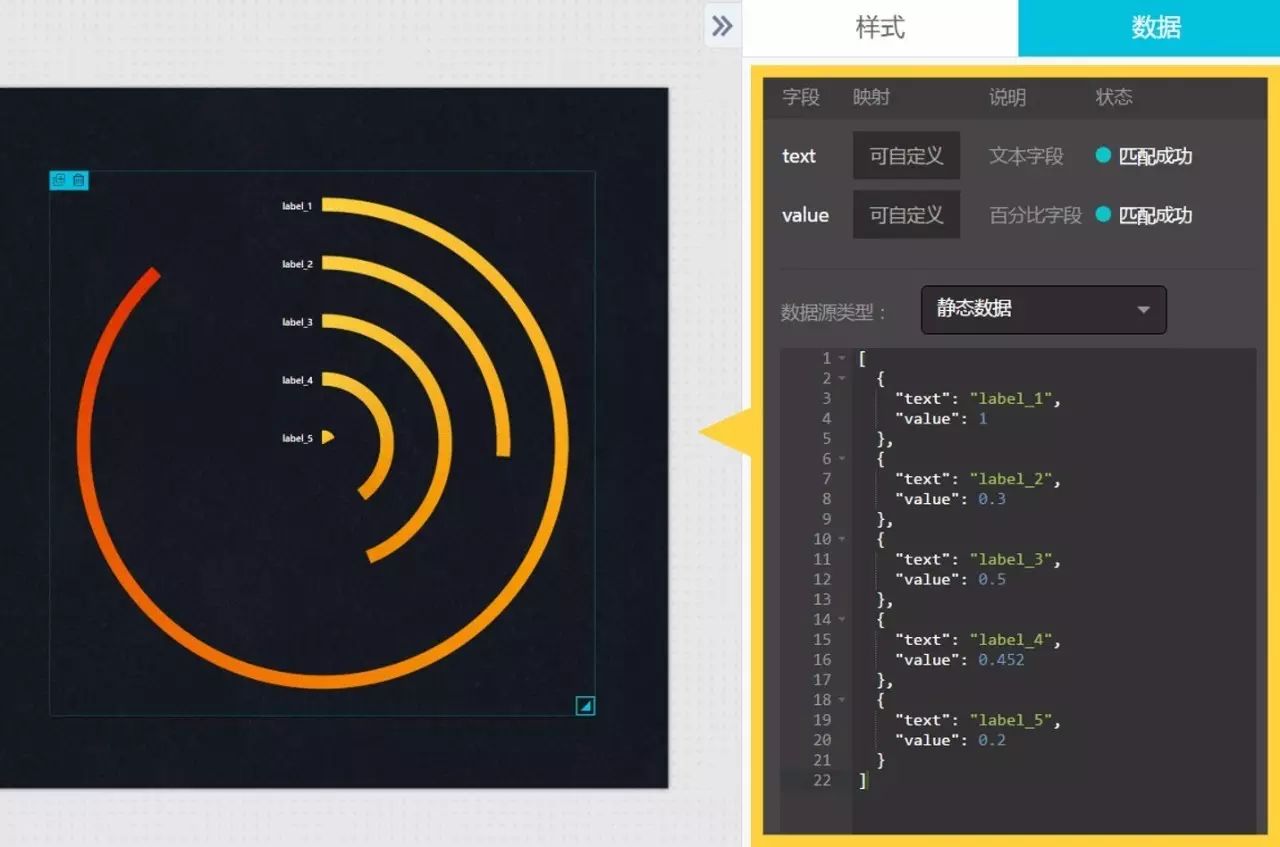
但当我们兴冲冲地点开【数据】标签准备修改数据时,不禁虎躯一震……诶,代码???

别紧张,即使我们是技术小白,一样可以修改图表的数据,往下看。(技术大神请绕道……)

方法一:直接修改
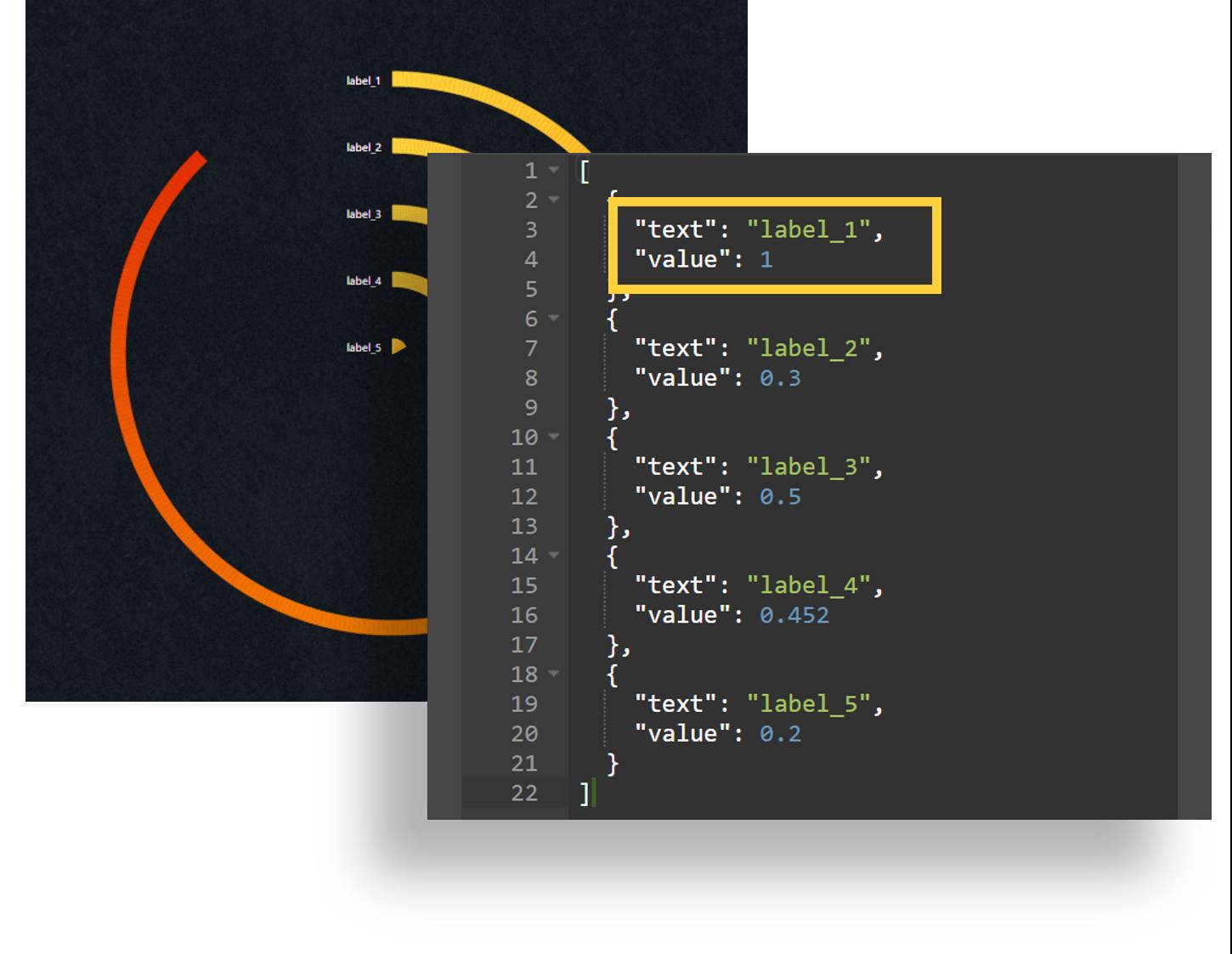
大家应该很容易发现,此图表其实受编辑器中的两个字段控制:
text
和
value
,分别匹配柱形的
坐标名称
和
值
,从英文字面意思也很好理解。

不要害怕,直接手动修改试试。如图,我直接修改了 text 和 value 的值后,图表就会自动发生变化。(如果不行,刷新一下页面即可)

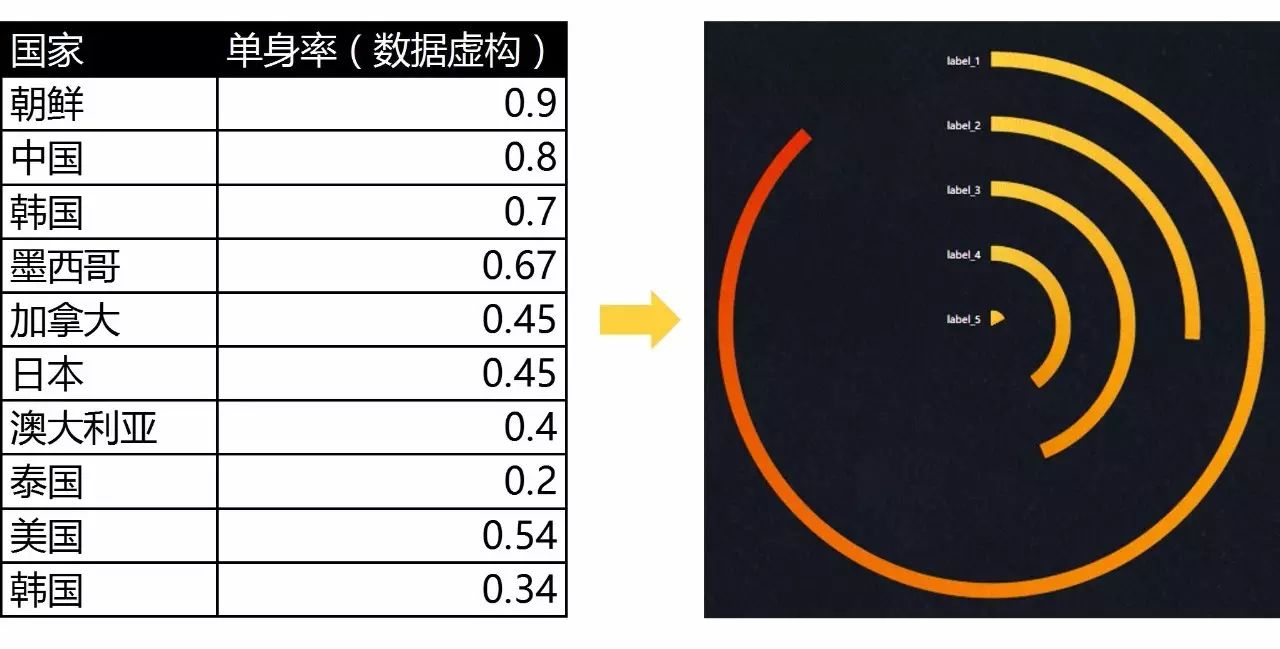
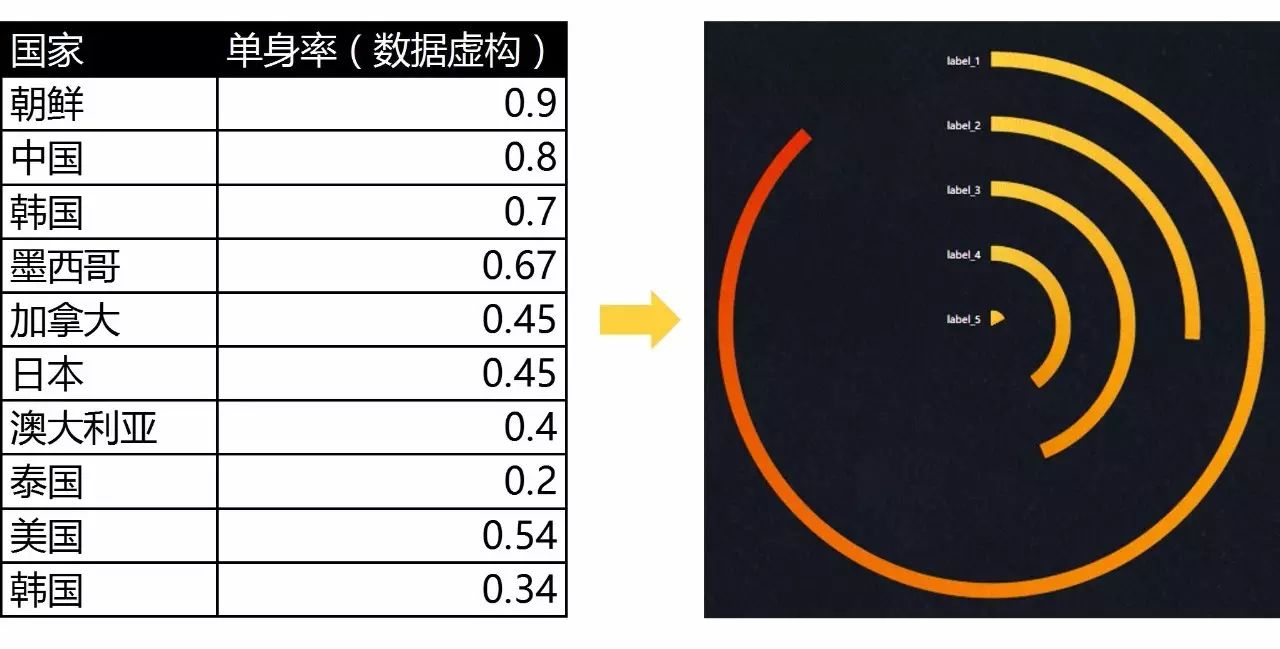
就是这么简单!!但此方法只适合数据较少的情况,数据超过 10 个的时候,你就懒得动了……例如,我想把这组 Excel 数据录入到图表中:

如果用手工方式改的话要输入很久,怎么办?我们把数据上传上去。
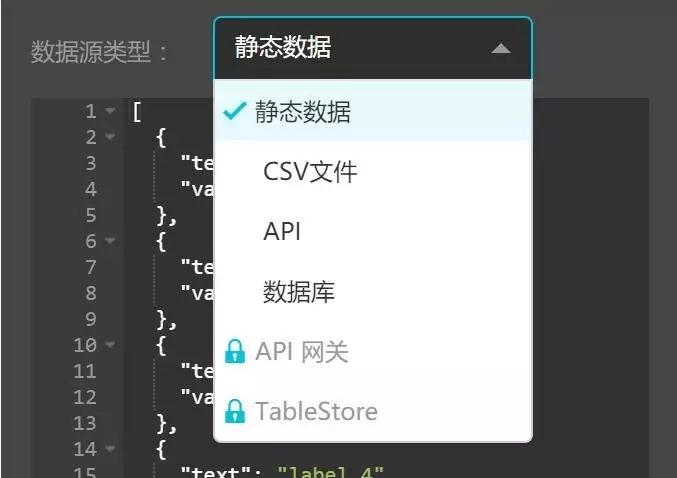
方法二:自己上传数据
其实,我们可以在【数据源类型】中上传自己的数据源:

基础版支持 CSV 文件,API 和数据库三种类型的数据源。不会写 API,不会建数据库没关系,我们可以用 Excel 啊 ——
因为 Excel 文件可以另存为 CSV 格式
。

好,回到上面的案例:
如何把一组Excel数据上传到 DataV 呢?

❶
在 Excel 中修改表头;
前文提过,这个弧形柱图的匹配字段是 text 和 value 。
(
注意:不同图表的匹配字段可能不一样哟~
)

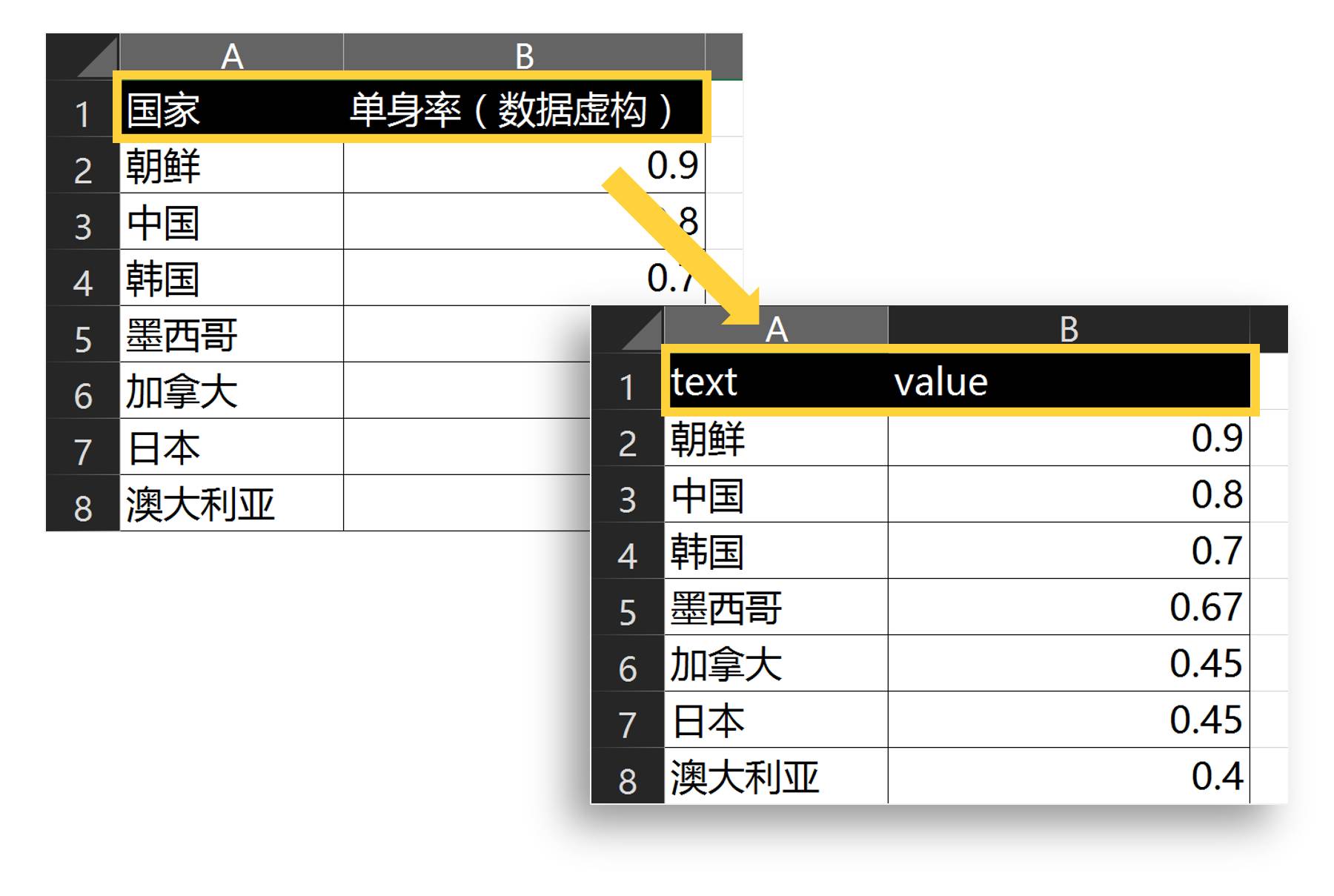
所以为了让 DataV 能自动识别数据,我们需要把表头修改成图表中的匹配字段:
-
把 「国家」 改成:text
-
把 「单身率」改成:value

❷
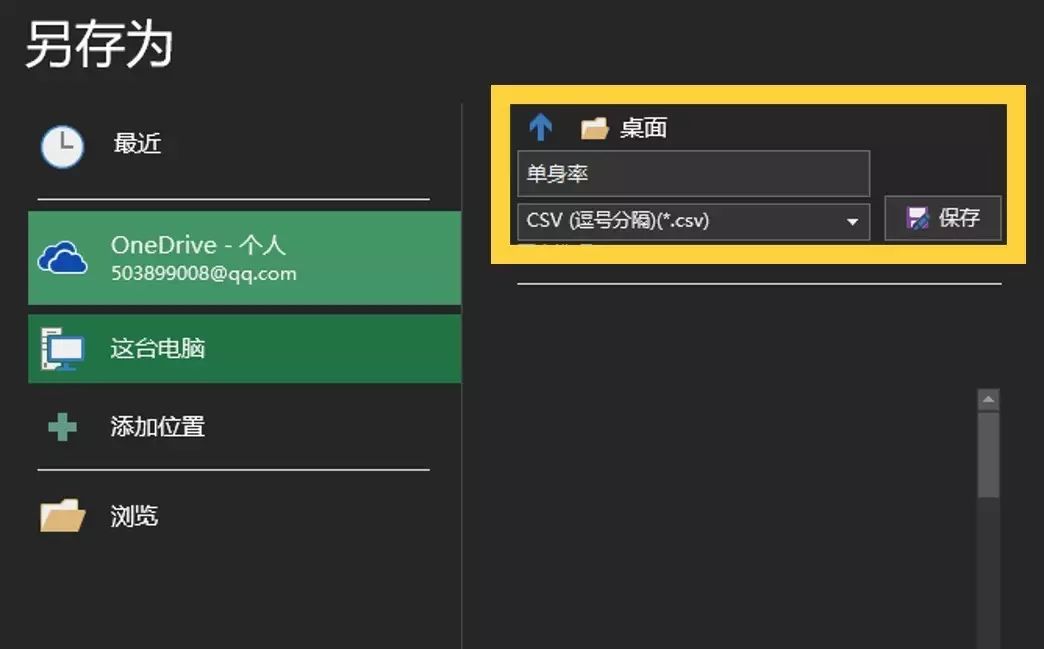
把这组数据另存为 CSV 格式;
修改完表头后,把 Excel 文件直接另存为 CSV 格式。

❸
把 CSV 文件上传到 DataV 中。
在数据源类型中选中【CSV文件】,然后点击【新建】,上传完后记得选择你的数据,其他不用管。

开始了吗?已经结束了。上传并选择数据后,图表就会自动发生变化。如果图表没反应,刷新一下页面即可,搞定:

掌握了这两种修改数据的方法后,
我们就可以玩转各种图表啦!
某高校单身狗比例

某酒店套套使用占比



甚至,这些酷炫的地球,
修改数据的原理也一模一样!

怎么改?请看下面这个案例~

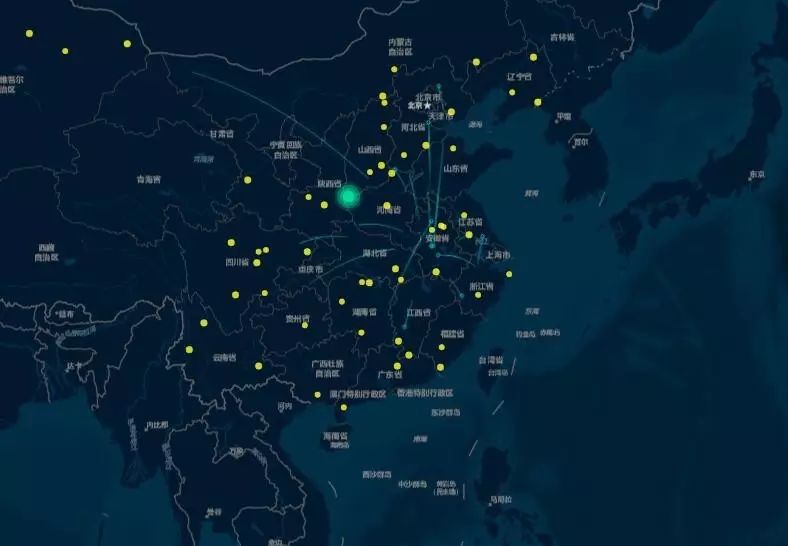
如图,这是一组快递数据,起点是全国各地,终点都是我家,我想在地图上反映出整个物流过程,应该怎么做呢?这需要用到飞线图。

❶
插入一个地图;
在 DataV 的地图控件中随便插入一个地图:

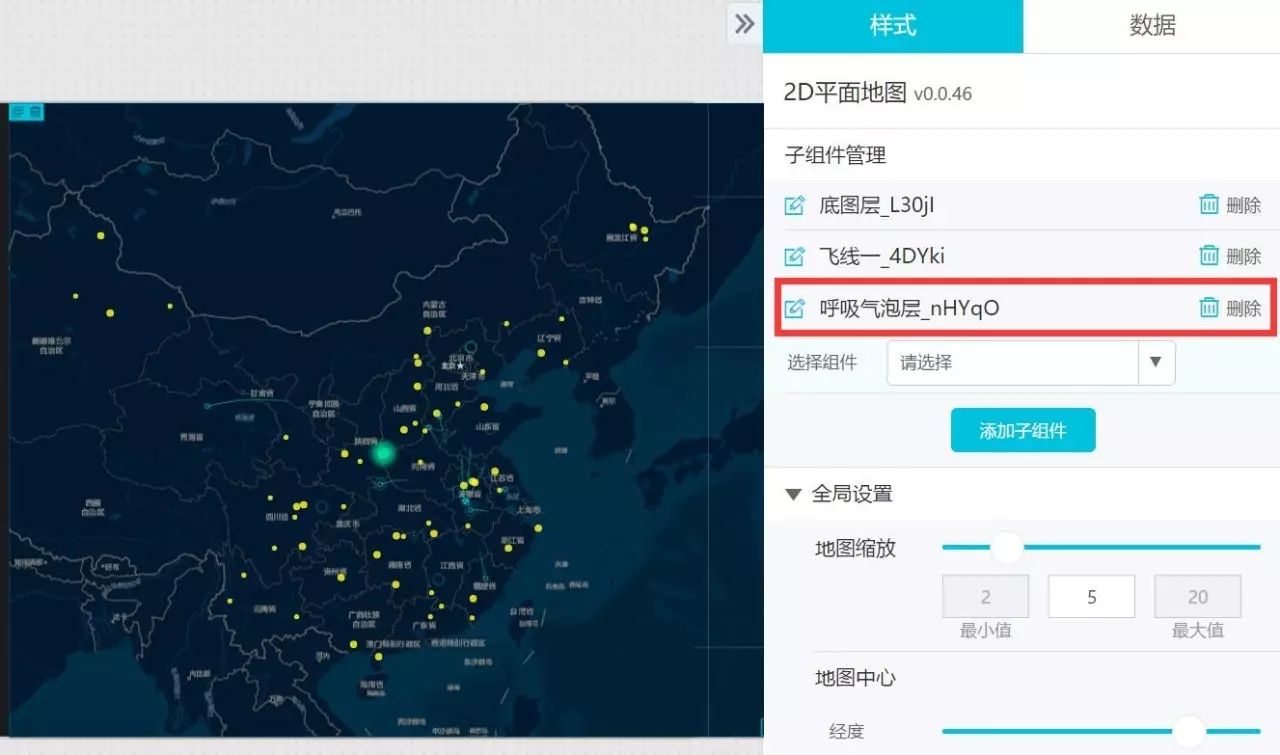
插入后,画布上会自动生成一个酷炫的地图,由于自带示例数据,地图上布满了飞线轨迹和呼吸气泡图。

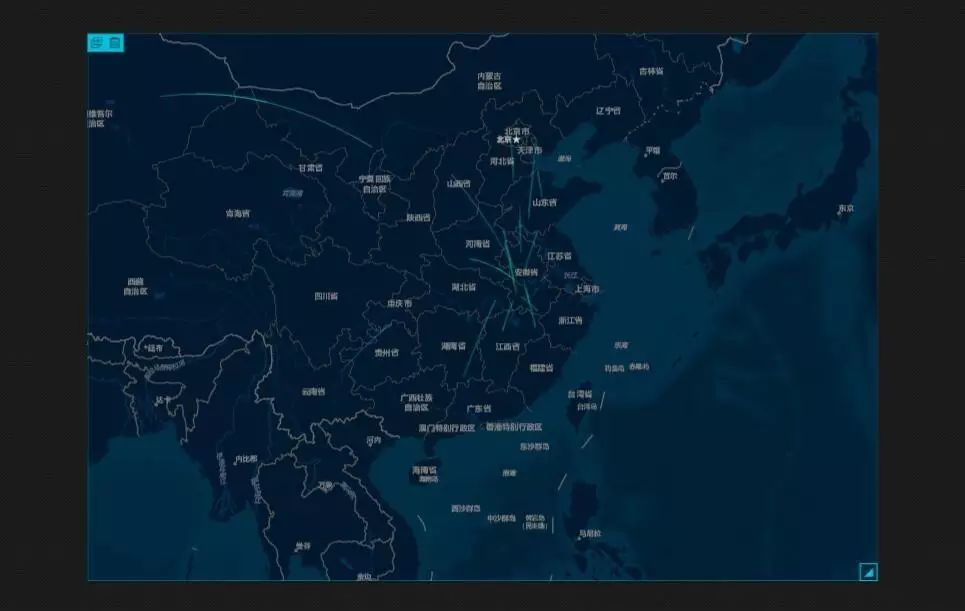
因为我们要还原的是物流轨迹,保留飞线轨迹即可,所以我们可以把【呼吸气泡层】删除:

删除后,我们的准备工作完成了:

接下来,就需要用我们的案例数据,来替换掉这些示例数据了。
❷
确定地图的匹配字段
;
从数据编辑器中可以看出,飞线图的匹配字段是
from
和
to
,这不就是起点和终点的意思么!



















