
工具对开发人员来说至关重要,工具可以让一个开发人员的日常工作更高效,并且只需要关注最重要的事情。对于开发人员来讲,寻找更好的替代工具往往比坚持使用熟悉过时的工具更困难。今天我们来聊聊在
你
日常工作中能够使用的新的开发工具。
很多对在线流媒体感兴趣的开发人员已经开始在他们的开发环境中使用这些新工具,因为相比他们的旧的设施来讲这些工具提供了更多的优势。
你可能会想,如果旧的工具可以完成工作,还有必要去寻找新的工具吗?技术总是在变化,而且与我们的工作方式息息相关,它需要保持更新。此外,新工具可以在某些方面对工作进行自动化,让你更好的控制工作流程,从而带来更大的价值。因此,如果你现在确信并准备考虑使用市场上新的编程工具,请继续阅读本文,了解其中最好的一些。
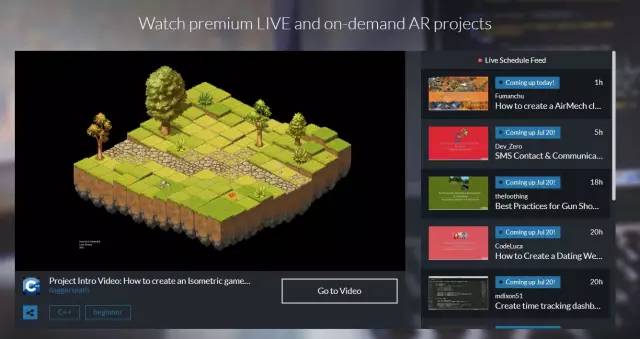
网址:https://www.liveedu.tv/
LiveEdu 是开发者和工程师入驻的好地方。它是一个基于项目的学习平台,服务于游戏开发、设计、数据科学、编程、增强现实、人工智能和虚拟现实等方面的技能提升。学习的关键在于项目的真实性,以及 LiveEdu 平台额外提供的项目教程,这些教程涵盖大量不同的主题,适用于任何人,包括初学者。

网址:https://getstandup.com/
Standup 是一个监控团队开发进度的好工具。它很好地集成了你已经在用的所有工具,比如Trello, BitBucket, GitHub,以及其他工具。它是怎么工作的呢?它会完全按照开发团队成员的提交历史来自动生成工作报告。这项应用使团队之间共享信息变得更容易,也让团队成员之间形成了积极的竞争关系。该主意是Mesh Studio在完成一个客户的严格的汇报需求的合同工作的时候想出来的。

网址
:
http://www.celljs.org/
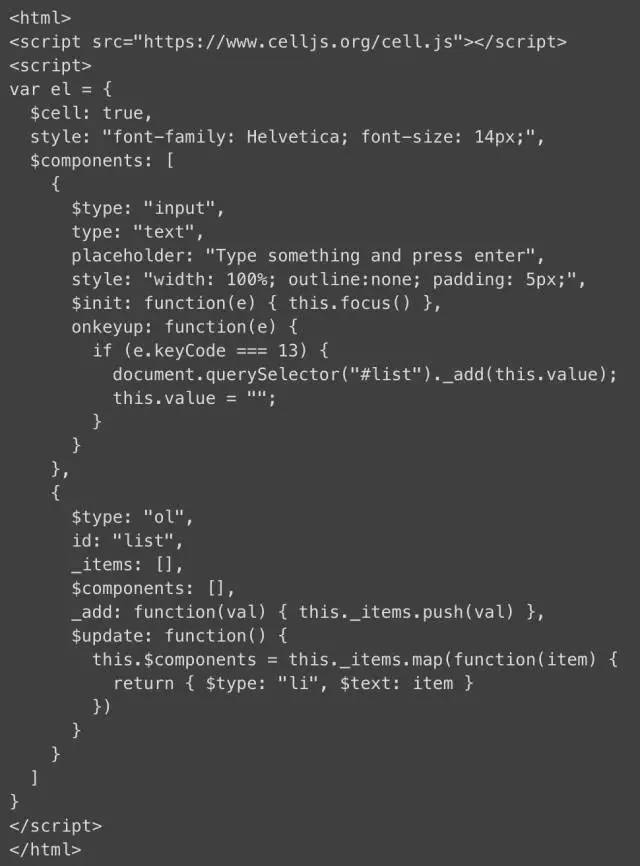
Cell 自称为“自驱动的网页应用开发框架”。框架这个词让人立刻想到它应该包含APIs,方法,或其他框架具备的功能。然而,Cell 提供的是一种写 HTML 代码的全新的方式。它基于三个简单的规则,而且不运行任何函数就自助建立 DOM。Cell 提供了一种类似写小说的方式来开发网页应用。
请看示例代码:

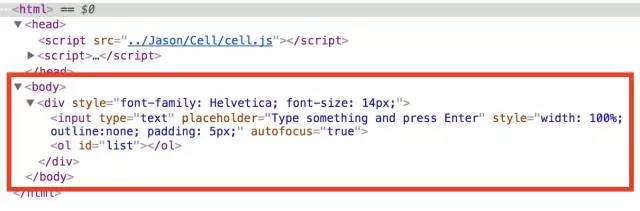
上面这段代码可以生成如下HTML:

网址:https://osquery.io/
Osquery 是 Facebook 通过 Query 语言揭示操作系统的方法。尽管初看并不吸引人,但其实有着很多实际的用途。例如,你可以通过它来获取通过USB连接的硬件设备列表。
如果开发者想要保护他们的 APP 不受安全漏洞的影响,或是能在不同的系统上监视他们的应用,那么其中一个有效方法是不使用底层函数或API交互的能力。

网址:https://github.com/invertase/react-native-firebase?ref=stackshare
React Native Firebase 旨在帮助开发者更好地使用 React Native 和Firebase。 RN Firebase 可以让你使用 JavaScript bridge 在 Android 和 iOS 上轻松访问本地 eFirebase SDK
网址:https://github.com/spolu/warp?ref=stackshare
Warp 是一个简单的工具,它可以让任何人分享他们的终端。分享终端就像输入一个 warp open 命令那么简单。这可以帮助开发者或主机供应商彼此分享终端。该工具的主要特点是安全和易于传输。让分享从未如此容易!你很快就会忘记SSH 的必要性,并使用它跟同远程团队和刚入坑的小伙伴进行互动。




