奇迹也好,危机也罢 —— 无论您如何解读,移动互联网已经毫无争议地为当代社会打下了种种烙印,其中最为持久的一个是,“在线” 和 “离线” 的界限变得模糊了(曾几何时 IM 里的在线状态也是一种重要信息,而今却已物是人非)。
对于从以前的时代移民到数字时代的人们(主要是指通过鼠标点击来敲开数字产品大门的人们)而言,这种 “模糊化” 的后果主要取决于整合度,比如获取结果的便利度和时间成本。
但对于数字时代的原住民(从小生活在各种电子计算设备之中)而言,后果往往复杂得多,因为他们的身份和沟通方式会被这种环境塑造。这就是设计师面临的挑战:我们要如何为一个自己都还没有完全理解的新世界建立一个负责而有效的生态系统?我们可以从学习这种全新文化的语言入手。通过真正理解我们的数字空间中的行为模式转变和语言演变,我们可以针对目前发现的问题进行恰当的设计工作,并获得预见未来事物的能力。
数字时代的移民与原住民之间最明显的行为模式区别之一就是,后者更喜欢互动,而不是被动消费。“直达目的地” 和 “互动” 之间的区别,不仅体现在使用的产品不同,还体现在我们谈论它们的方式。您也许会在 Facebook 上寻找朋友,但您会在 Snapchat 上添加朋友。您也许会浏览 Instagram 或 Twitter,但您在 Tinder 上会向右滑动。
在一次关于设计工具最新趋势的圆桌讨论中,Google 的 Matias Duarte 观察到,直接操纵某些东西,相比点击并等待响应,要显得 “远为积极、有吸引力、愉快、刺激”。然而,现今的许多界面仍然维持着这种心态:错误地认为手指和鼠标是一样的东西。但如今我们握在掌中的移动设备是如此的轻盈和微小,它急切地盼望着更加亲密、更加可触摸的互动方式,例如 “下拉刷新” 和 “甩动消除”。

△ Snapchat 采用了非常激进的针对数字原住民的设计。所以不少数字移民者在面对其界面时摸不着头脑,Youtube 上 Snapchat 使用教学视频的超高播放量就很能说明问题。
Snapchat 是第一个将这种高互动的操作从单个控件扩展到整个产品中的主流应用,它完全围绕手势操作和直接操作(如 “长按录音 / 显示” 和 “滑动导航”)搭建,这是一种围绕着 “能供性(Affordance)” 的极端解法。
能供性(Affordance):认知心理学里的一个概念,指物体的形态本身就已经暗示了其功能。比如 “门” 就是用来 “打开” 的,“椅子” 就是用来 “坐” 的。
而数字时代的移民们最近才刚刚成长到不需要依赖仿旧设计(Skeuomorphic)来理解设计所代表的功能,但他们仍然需要利用菜单等元素来维持自己在应用中的位置感。Snapchat 的这种激进设计使得这些移民们对这个应用作出了 “不直观” 的评价。(“不直观” 三个字可是对用户体验设计的最低评价)
仿旧设计(Skeuomorphic):指在全新的技术体系下的一些功能从实现层面上已经完全和旧有技术不同,但为了便于用户理解而在界面上故意采用复古元素的做法。比如图形用户界面里的开关,最早时为了便于用户理解而画成非常像传统物理开关的样子。

但对于数字时代原住民们而言,他们已经超越了需要视觉提示的阶段,所有界面对他们来说都是直观的。他们不需要详细标注每个方位的地图,只要有个罗盘在手就足够了。结果是,设计师们可以将导航融入应用的界面之中,而无需同时在菜单内搭建内容。

VSCO(虽然它在近期改版了)也是 “地图 VS 罗盘” 模型的先锋,它移除了传统的菜单,更倾向于使用单一的、基于手势操作的可见功能,称为 “球体”。想要在应用内进行导航,就只有这一种方式。这种转变引发了 VSCO 用户爱恨交杂的反应,甚至有人提出应该把这种罗盘模型思维方式应用到一切创意设计中去。
无论是将导航更深入地嵌入到界面中,还是将手势导航与菜单相结合,设计师们都在寻找将可发现性和交互性融入产品的用户流程的方法。如果执行良好的话,将导航功能整合到界面中会让用户获得参与其中的喜悦(反应灵敏的定向滑动)、更加身临其境的体验(没有干扰的全屏浏览)以及勇敢踏入未知领域后的惊喜(发现隐藏功能),并且培养出用户持续的好奇心:这里面还有什么好东西?
罗盘的最大好处在于,它总是而且只能指向北方,也就是说,将用户的注意力永远集中在最重要的方向。Snapchat 是如何完成 “指北” 的呢?它在启动后立即将用户带到拍照的功能中,Kleiner Perkins 在年度报告中将这一做法比作 “锤子手柄的样子天然就有让您有抓住它的冲动”。换句话说:我们的主要功能在这里,其余的您自己去探索吧。

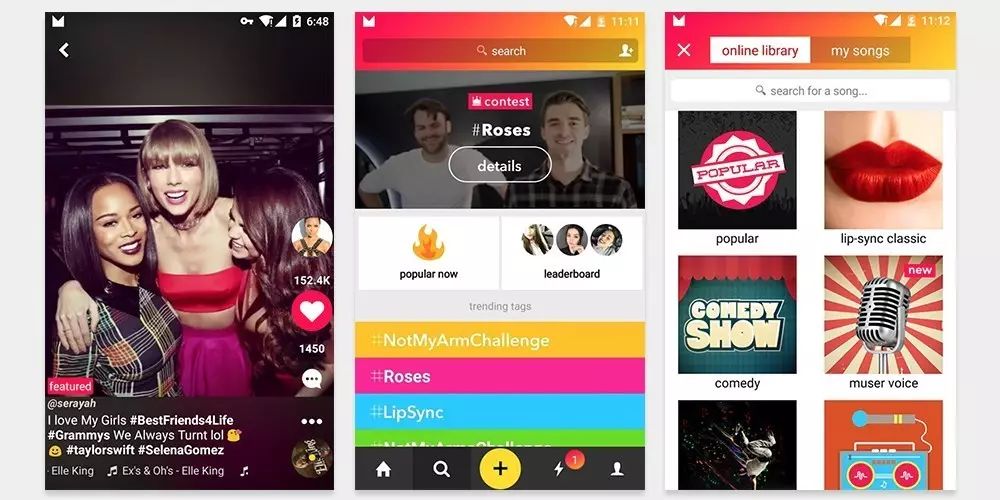
Musical.ly 则另辟蹊径,它的罗盘似乎同时指向所有方位:应用启动后会立即进入一段全屏自动播放视频,其中带有 2 个独立的导航标签,还有一张旋转唱片,唱片顶部还有个滚动记录条。哪个方向是北?对 Musical.ly 而言,选哪个方向都无所谓,因为每条路都通往同一个目的地:内容。
在线上和线下两个世界开始融合之前,许多人认为数字内容的主要好处是它的永久性。Facebook 于 2011 年推出的革命性的时间线功能,就是围绕这个概念构建的。但随着互联网融入我们的生活,我们开始持续不断地捕捉生活片段并发布,很多界面都努力试图创造出具有吸引力的体验,从而尽可能地抹除用户和内容之间的障碍。
正如 Paul Ford (来自布鲁克林的软件架构师及撰稿人)在 2012 年 MFA 互动设计节闭幕主题演讲中所说:“我们的界面的本质其实就是在把时间用有意义的方式重新打包起来,以便我们利用它做点事情。我们的问题不是时间不够,而是时间太多。” 最能代表 “时间” 这个概念的就是大家最为熟知的时间戳,我们的电子邮件和社交媒体中充满了它的身影,但 Musical.ly 却选择移除它(Snapchat 也选择了隐藏它,用户需要在会话视图中进行滑动操作才能看到它)。Musical.ly 没有对时间进行重新打包,而是完全跨出了时间的限制范围,从而创造出了既可支配、又不受时间影响的内容。
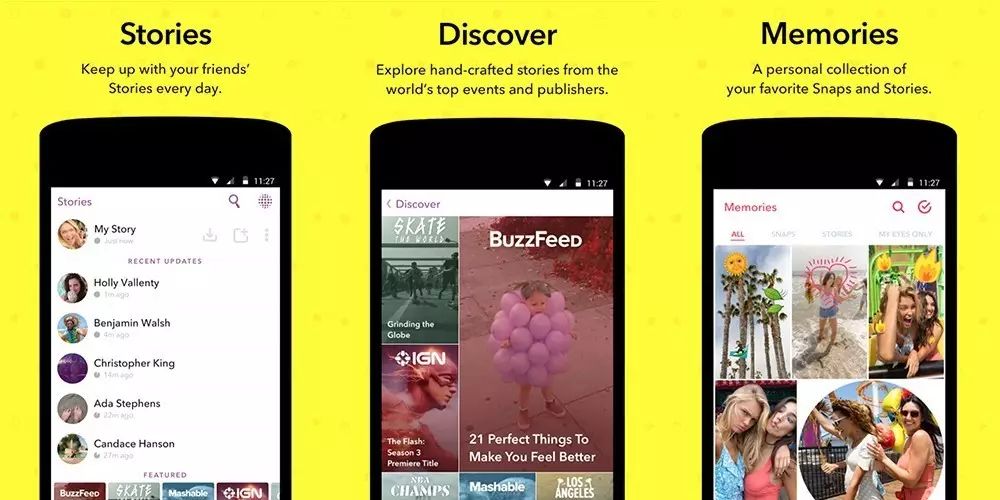
“一次性数字内容的新颖性” 这个由 Snapchat 引领并被其他人采纳的概念,似乎告诉我们,“稍纵即逝的精彩” 是取悦数字时代原住民的关键,后来 Snapchat 完全删除了这个特征。这个改变导致有人开始认为,Snapchat 真正的天才所在,是它重新包装时间的方式:它并不是通过算法或时间表来实现这一点的,而是通过 “讲故事” 的形式。Snapchat 不会只是收集相关的个人时间线信息,而是把用户放置在这些事件开始的时间,无论距离用户上次打开应用已经过去了多久。尤其值得一提的是,Instagram 和 Twitter 也从此开始采纳了类似的做法,分别为自己添加了 Stories 和 Moments 功能。

△ 每一位被关注者的故事(Story),现在在首屏可以直接尽览

然而,如果不允许用户操纵或参与内容,通过重新打包时间来创建出色体验就是无意义的。重复一遍,数字时代原住民们不愿只是听别人讲故事,他们想要成为故事的一部分。
Vine 最初是致力于休闲创作的平台,但也可以说,它的失败在于,中心 feed 公告板缓慢地变成一个争夺人气的平台。用得最好的人获利最丰(字面意义上的),从而使得整个社区的使用体验变得愈发无趣,愈发缺乏原创感。Vine 的运营工作做得很出色,但它缺乏能够真正将数字时代原住民们粘合在一起的 “胶水”:促进人际联系。如果采用以人为中心的收件箱设计,让中心 feed 等价于好友列表,这样就可以更好地促进人际联系。相对的,去年的一份研究结果显示 60% 的 Snapchat 用户每天都在创造新内容 。
除了鼓励朋友之间意气相投的沟通之外,收件箱的价值还在于,它们是无穷多类型内容的容器。在担任微信产品经理期间,Dan Grover 假设收件箱可以收纳 “会话、歌曲或视频、新闻头条、给我显示路线的地图、定时器或是其他此类子组。” Vine 的创始人 Dom Hofmann 在他的下一个产品 Peach 中利用了这种潜力,通过使用收件箱来保存用户可以发布的无数种不同媒介形式的内容,如绘图、GIF、大文本、位置等等。

更复杂细致的自我表达,在如今冷冰冰的、模版化的文本框或静态图像限制下,正在变得愈发困难,这是当今设计师们面临的最大挑战之一。正如 Michelle Obama 所说,数字原住民一代 “寻求真实性,寻求那些让人感觉真实自然的东西”。没有什么东西能比一个人的个人经历和声音更富有根本性的表现力了。
这可能就是数字时代原住民们常常使用表情符号、GIF 和 meme 图片进行交流的原因。文本和图像的结合强化了他们在数字媒体上的表达力,让他们可以在一句对话里表达出更复杂的情感,这是单纯的文本或图像表达常常做不到的。Facebook 的 Reactions 功能曾遭到 The New Inquiry 特约编辑 Rob Horning 的批评,称这种功能的潜台词是,一套 6 个定制表情符号就可以轻松覆盖人的感情光谱,而不断扩张的标准表情符号库 “可以直接使用或组合使用,从而表达出根本无法用言语形容的感情”。

△ 表情符号和网络迷因(Meme)的广泛使用,再次诠释了 “一图胜千言” 的真理
被挑衅很不爽?或者有起床气在克制?数字原住民们相比较文字,更倾向于使用 Arthur’s fist(如上图)。最终,这些 “词语” 会被更好的东西替代:新的专用语几秒之内就会开始使用,而且随时可以被修改或替换,即使是 MJ 这样的偶像巨星也不会例外(对不起了,MJ),一切都是为了不断用最准确的方式定义每时每刻。
有意义的界面让用户能够表达复杂的概念,如自我、故事或环境,用户只需规定一个捕获方法,而不必限制结果,如同一张空白画布与一组特定画笔。例如,Bitmoji 向用户提供预定义的面部特征集合,用户可以结合最新的专用语和趋势,自行创建更好看、更相关的 “自我” 概念。Snapchat、Vine 和 Bumpers.fm 通过对录音和编辑过程进行限制来更精准地捕捉 “故事” 和 “时刻” 的概念。类似 Byte 这样的应用(这也是 Hofmann 涉足的领域之一)以及 Google 的 Sprayscape 则致力于通过全新类型的排版和媒体形式,探索了 “环境” 这个概念。

△ 视频:Google 的 Sprayscape 结合了 VR 技术和相当意识流的记录方式
在不久的将来,这些全新的思路不仅可以用于消费和创建单独的内容或故事,而且可以用于创建整个世界。被《纽约时报》评价为 “复杂的” 和 “难以捉摸的” Minecraft,它正在俘获下一代数字时代原住民的心,这些人更好奇,更创新,比以前的世代都更有合作精神。作为设计师,塑造这些体验的前景是令人兴奋的,因为随它而来的是一个伟大的发现:下一代的用户正在和我们一起设计工具和输出内容。如果我们要负责任地为这些已经深入生活点点滴滴的技术创造目的和方向,就必须先将自己融入数字时代原住民的文化之中,力争了解用户,而不是等着被用户理解,同时尽可能地聆听用户发出的声音。