
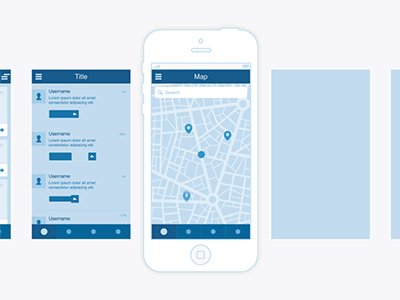
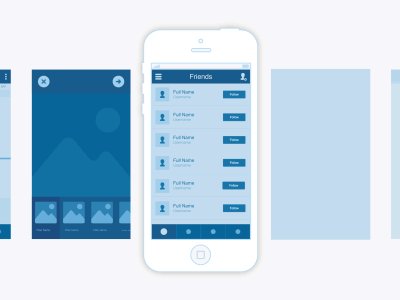
静电说:UI设计的目的就是为了让用户和产品产生互动,优秀的UI动效设计在提升产品体验、用户粘性方面的积极作用有目共睹。因此动效设计越来越吃香,也成了UI设计师必备的一项技能。设计良好的 UI 动效将会向更高的用户体验打开一扇门。UI 动效在交互上的使用会带来很多好处,它可以让用户更友好、方便和容易的体验交互;也可以给用户提供更好的反馈,控制他们的预期;还可以创造更友好、时尚的视觉设计。

再复杂的动效也是由多个基础动效组合而成。下面就让我们来庖丁解牛,了解一下那些常见的基础动效。
位移是物体从一个位置到另一个位置的距离。动画中的元素通过位移的变化产生了动态的效果。

速度是和位移密不可分的变量。相同的位移、不同的速度,元素可以呈现不同的动态效果(如:匀速、加速、减速和缓入缓出等)。速度的变化可以增加动感,更容易引起关注。
界面元素等比放大或缩小的过程。

放大

缩小
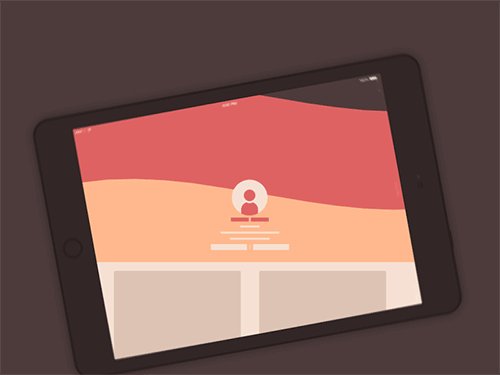
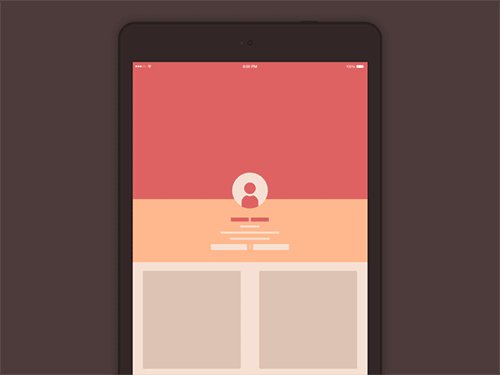
界面元素从无到有或从有到无的过程。

翻转可以是界面元素呈现3D效果的180度转动,也可以是界面元素90度的折叠效果。

翻转

翻折
旋转可以是界面元素围绕中心点在平面上的转动,也可以整个界面所有元素的转动,如移动设备横屏和竖屏之间的切换。

局部旋转

全部旋转
界面元素根据操作触发或设计自发的形状改变。


变色是指动效中界面元素的色彩变化。

动效不仅仅可以很有趣、很炫酷,它也可以有功能性作用,而不仅仅是个装饰性的细节。动效有一个被忽视了的维度——时间!一个看不见的组织将空间合在一起,要明白这点你不必精通数学。
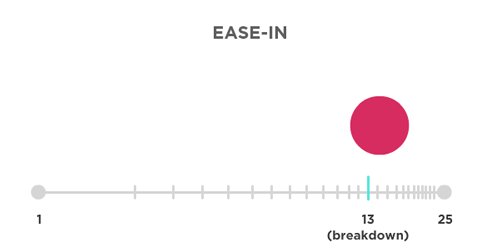
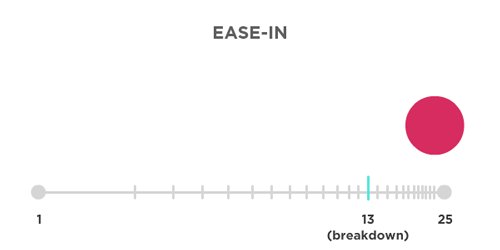
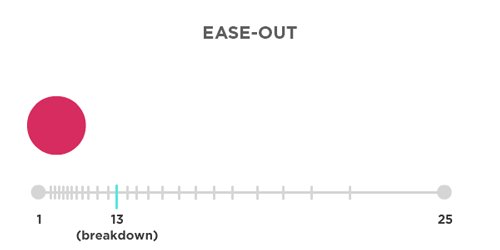
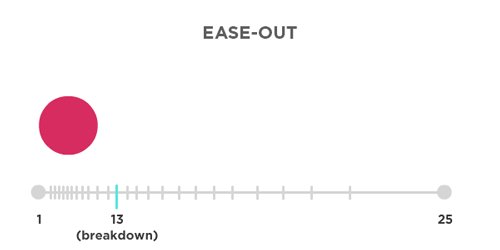
让我们看一些简单的案例:缓冲
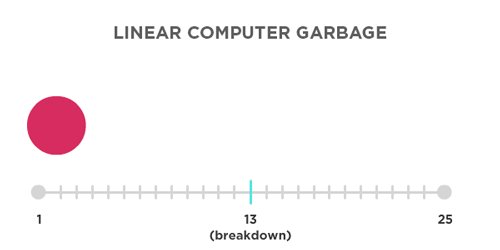
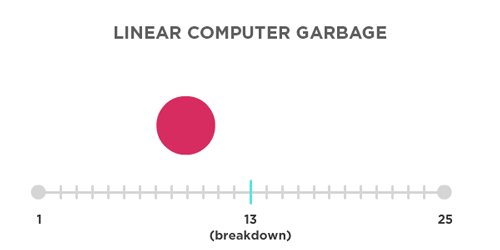
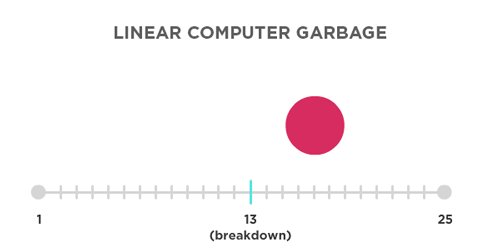
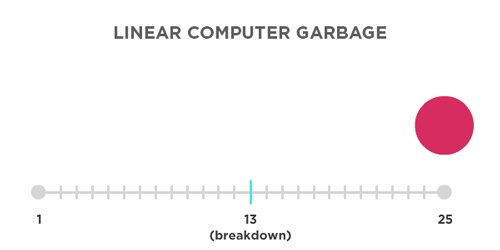
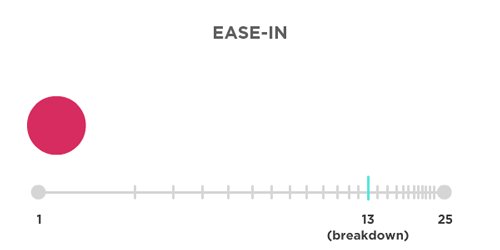
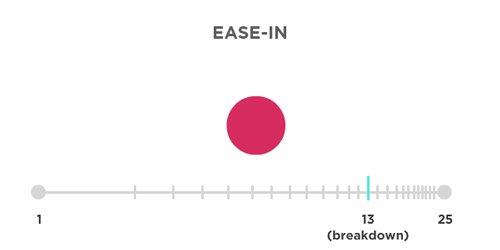
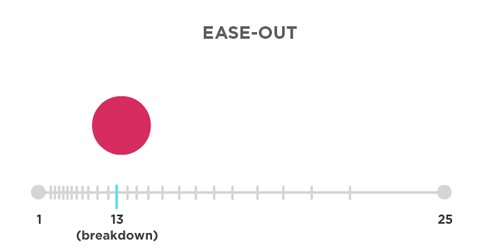
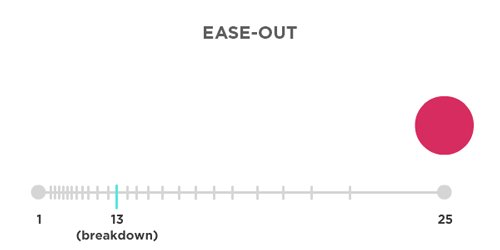
在传统动效里,分解一个物体是如何从A点移动到B点的。它增加了运动的偏向并决定了其余帧如何排列。以这些25帧差值(中间点13帧在不同的位置)举例:



看!这里的缓冲是不是和你想象的不太一样。电脑很蠢并且只会线性的填补空白,但一位优秀的动效UI设计师要花费大量的工作来让它们更加完美。
动效都是关于时间。你可以设置不同的间距来获得不同的结果。但这已足够,这不是一个动效教程,重要的是让你思考时间和空间的语言。
上面我们了解了关于动效的基础知识,那么这些动效在UI设计中通常如何应用?怎样应用可以收获到最好的效果呢?下面就为大家介绍4种最常用的动效应用场景,希望可以抛砖引玉,开拓大家的思路,如后在UI设计实战中,更好地使用动效。
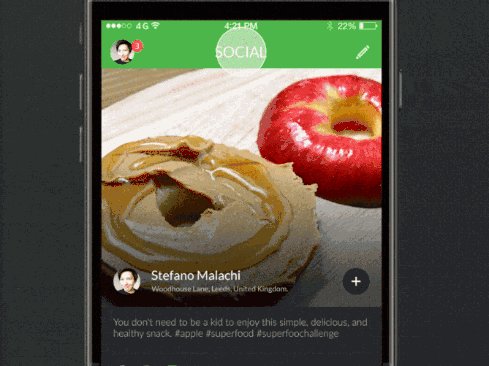
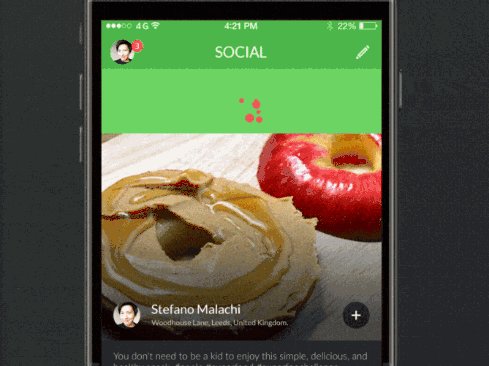
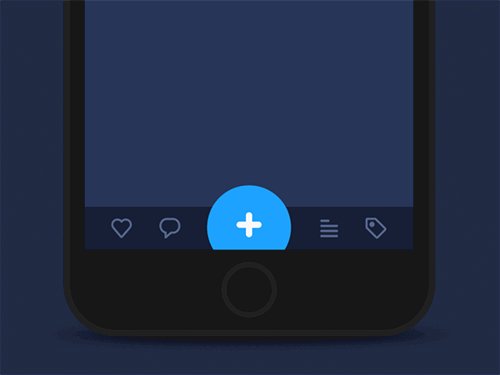
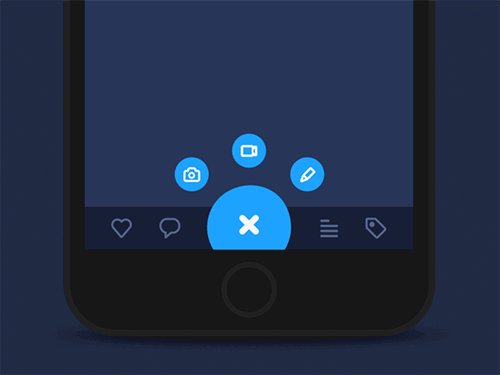
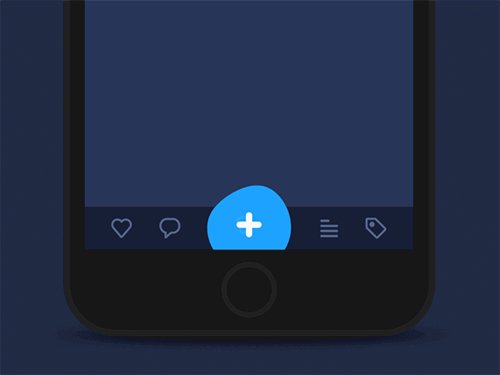
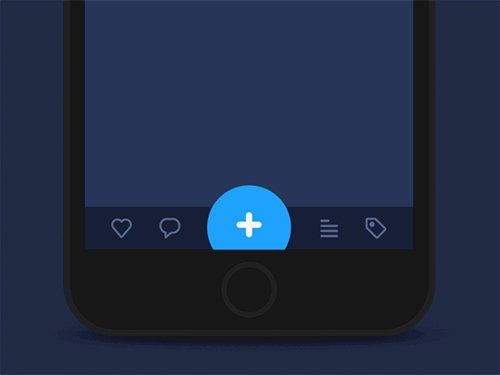
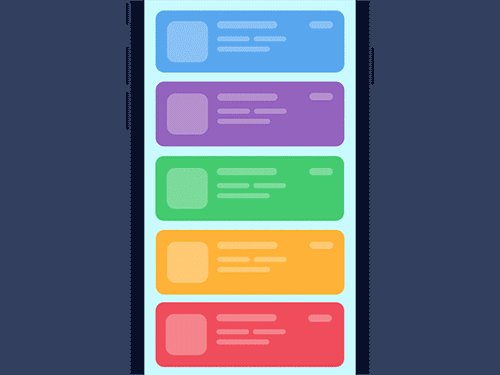
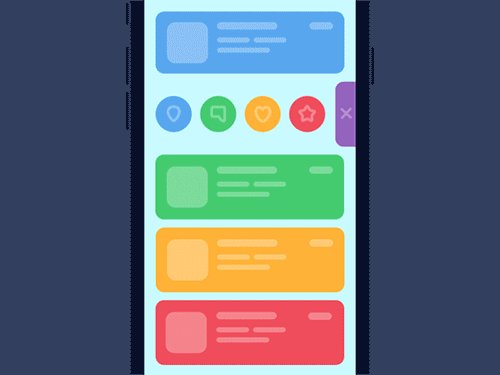
微交互是一个完成单个任务的一瞬间事件。它给出了让用户清楚某种物理交互已经完成的提示。比如,这可以是动画按钮、切换、触发等等。微交互非常重要,事实上也是设计的未来。

动画按钮
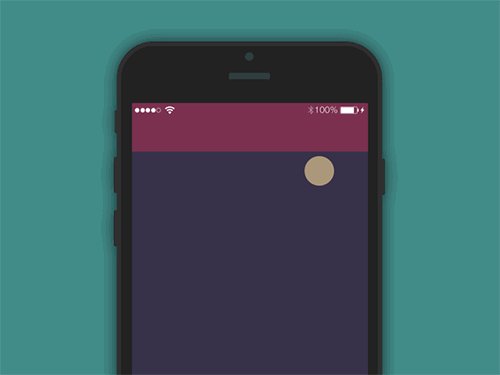
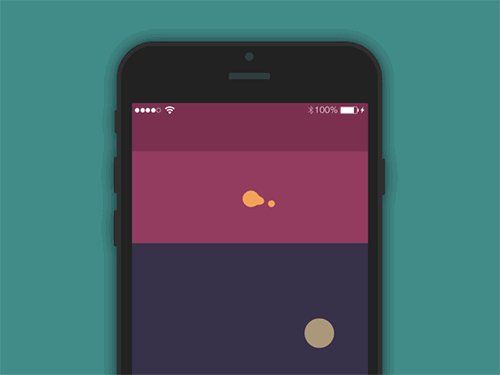
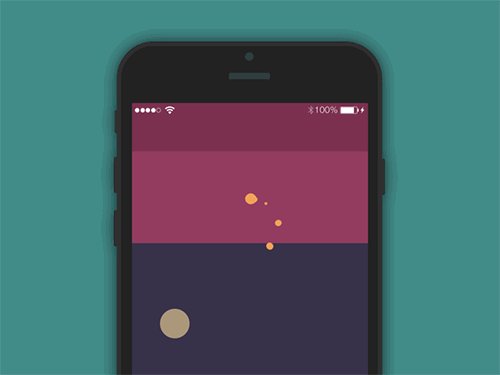
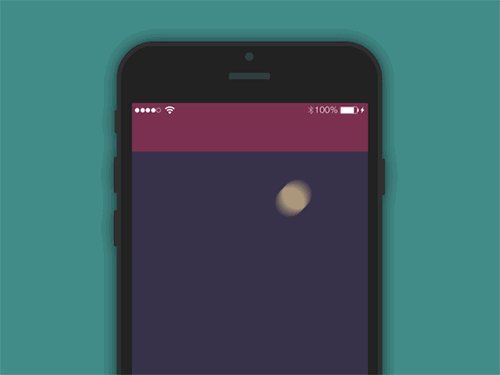
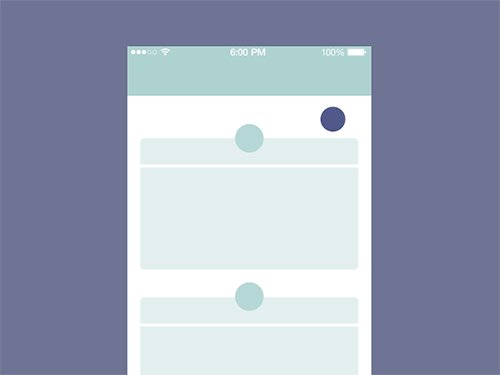
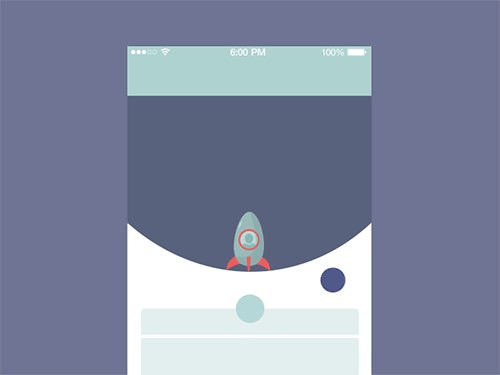
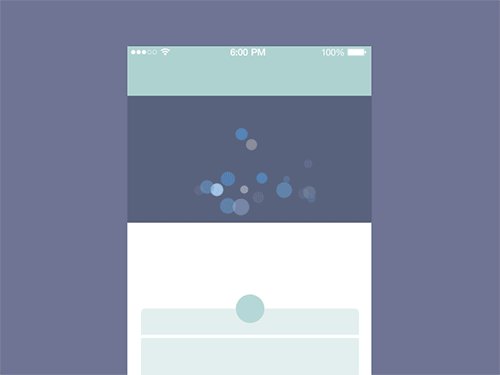
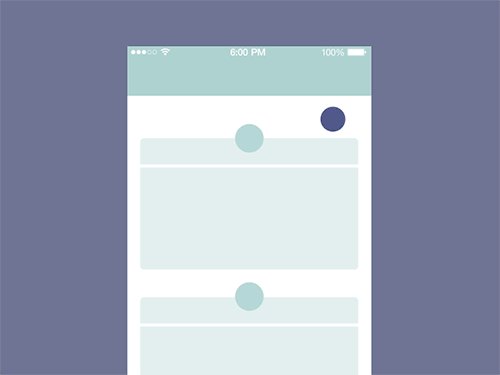
这种 UI 交互显示 APP 的刷新和加载状态。在移动端,下拉刷新动效目前算是最受欢迎的动效了。在等待加载更多内容时,不仅可以告知用户状态,还可以为用户提供时尚、美观和趣味。

进度状态
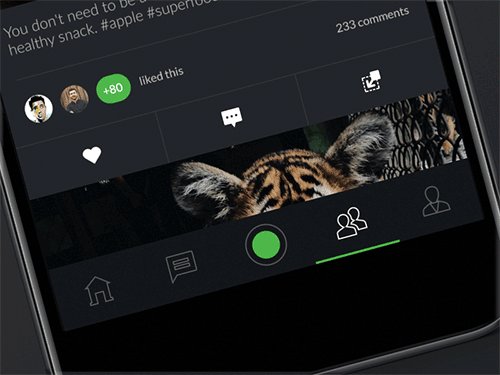
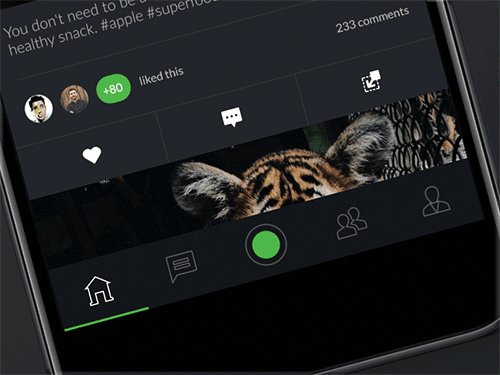
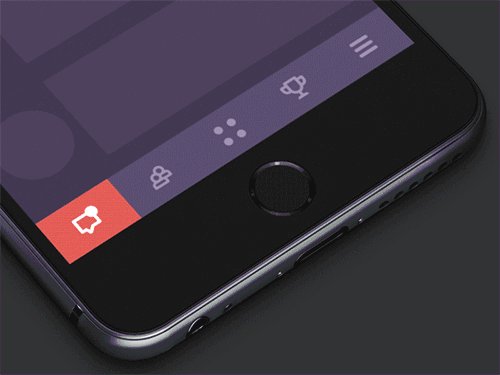
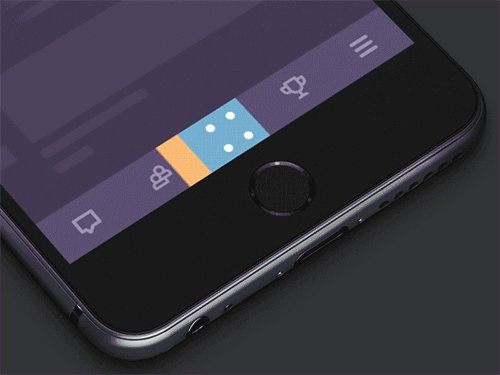
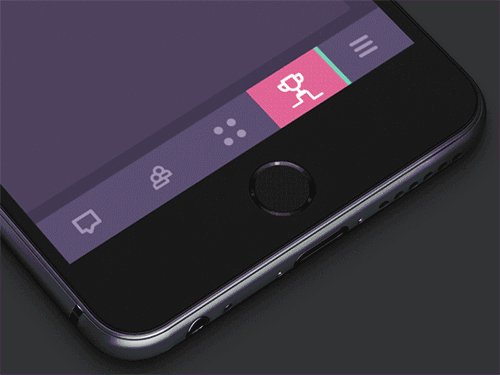
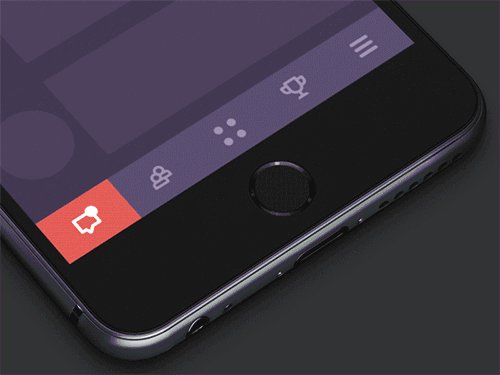
清晰的导航对于APP产品的设计师来说总是非常重要的。用户总是希望抢先看到最关键的事物。通过表现对所选中的导航的活动状态,这将立即吸引用户的注意力到内容上来。

导航
明显的谈到数字时人们总会感觉无聊。数据对于用户来说就是数字和表格。这是对的、有逻辑的,可数据总是用这些东西和逻辑表现。添加 UI 动效将为用户带来情感上的好处,不仅美感还有易用性。数据可以用形状、颜色和渐变来重新展示,让活力注入到布局和动效中。

数据可视化
1. 它不应该使用户从屏幕上最关键的功能上分心;
2. 它需要结合跨平台(iOS 和 Android)和不同尺寸(1 倍和 2 倍,等)的不同设备上考虑;
3. 它应该与 GUI Kit 一致,来呈现产品的一致性;
4. 它不应该对加载造成很大的数据延迟;
5. 它不该使屏幕显得过于臃肿。







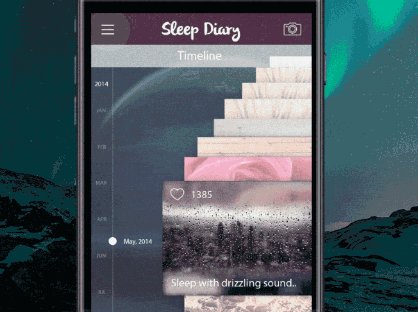
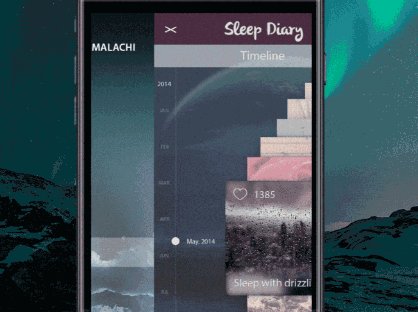
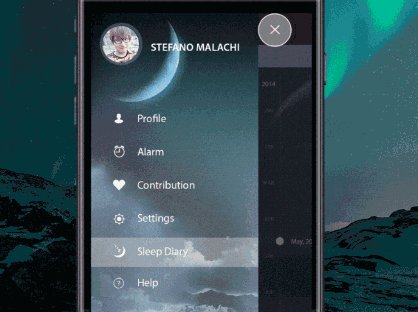
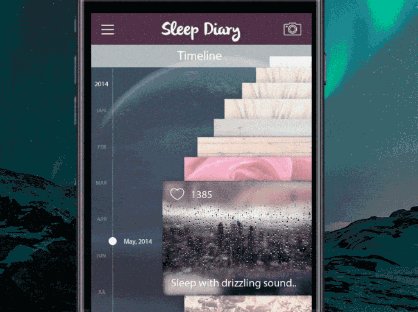
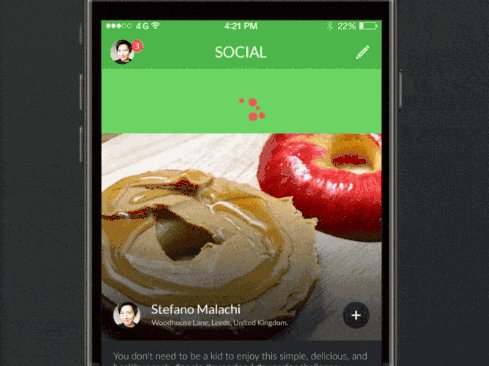
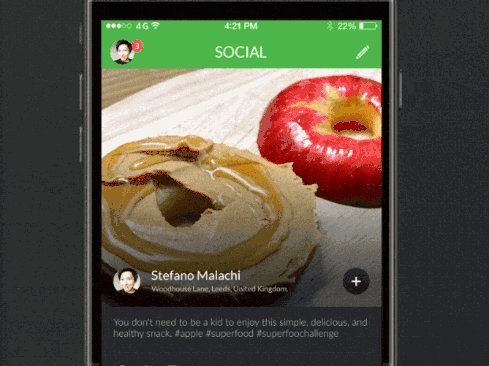
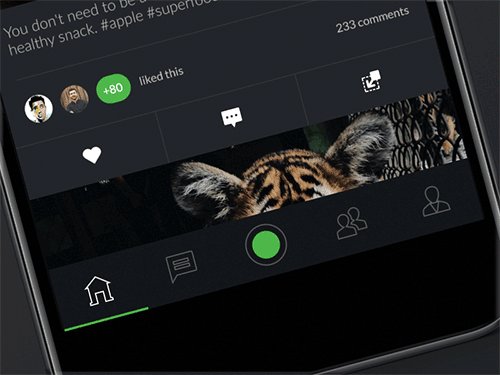
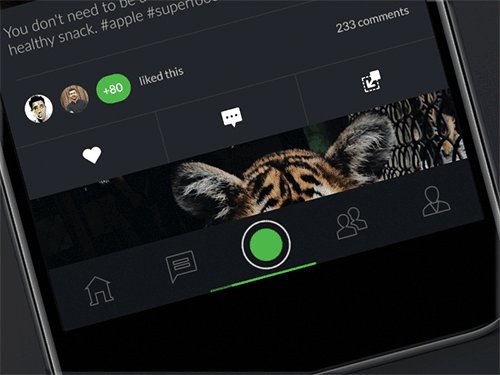
这写是乌克兰设计工作室Tubik的UI界面动效设计,优美自然的过渡、生动有趣的切换效果,这样的精美设计让人沉浸其中!希望能够给大家灵感,从中举一反三,玩透动效!
往期文章推荐
UI设计要不要用栅格化布局?这是个问题!
帮UI设计师处理繁杂事务的神器-Sketch Material插件
UI设计优秀转场动效的5个核心的规则
揭秘《不一样的UI设计师》-究竟会让你变的怎么不一样?
还在纠结PSD文档转Sketch格式?几乎完美的新神器来了


点击阅读原文-购买《不一样的UI设计师》















