
 封面设计:1910 Design & Communication
封面设计:1910 Design & Communication
许多设计机构、自由职业者和独立设计师都设计出了令人印象深刻的产品。
我们要学会鉴赏一切有价值有美感的设计,这是一种很好的让自己提升和进步的方式。在这篇文章中,我们将列出10个最好的UI ,UX设计。
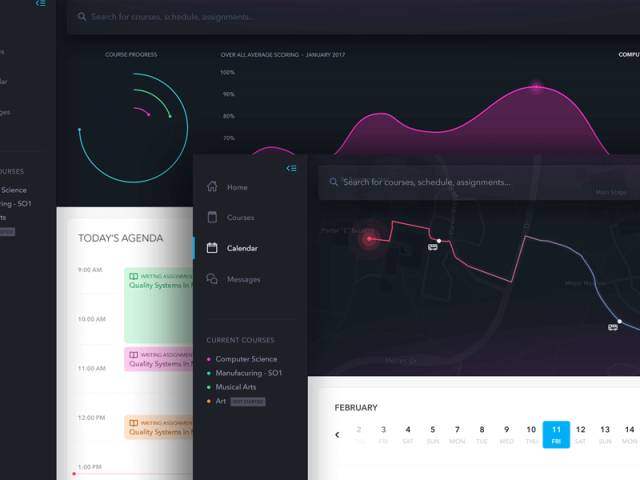
1、POC UI面板—记事项目

我们又看到Eric’s的项目,这一次,他设计了一款出色的含有日历功能的界面,正如他所说的,他们团队在这个产品上进了一次真正的视觉探索。因此,最终效果也是令人印象深刻的。整个仪表盘的界面特点是由深色和亮色组合的风格。对于主要的日历和每天分配任务的功能,他们选择白色的干净风格,相反的,在横向导航栏,顶部的搜索栏和两个图表组成的仪表板上,用相对较深的色调。关于其他的颜色,日历界面上具有柔和的绿色、紫色、蓝色和橙色色调,在整个界面上会让色调更加饱和。
第二个界面也采取了相同的风格和元素,唯一有区别的地方是含有地图的界面元素,为了突出地图上的路径,用了非常饱和的色调,从红色到蓝色的渐变色。
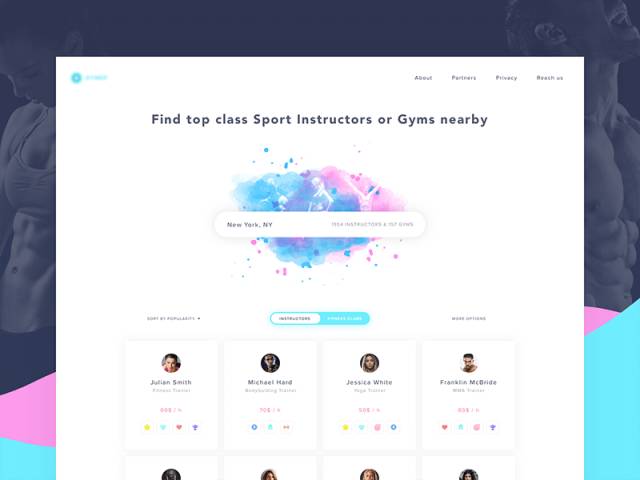
2、WIP – 找到附近高级的体育教练或健身房

Yury在Awesomed工作,是一个有才华的设计师。在这个体育网站上,你能找到并且聘用到最好的体育指导员。这个网站页面非常干净简单,以白色为主要色调,但太多的白色就显的单调无趣,Yury和他的团队为了让产品能够在竞品里脱颖而出,用了时尚的蓝和紫的水彩色作为搜索框的背景,这是一个绝妙的主意。不仅给人独特的印象,而且还体现了健身的活力。页面的主要内容是由卡片加上轻阴影组成,为了使界面内容更丰富多彩,每张卡片上有着多色的icon。
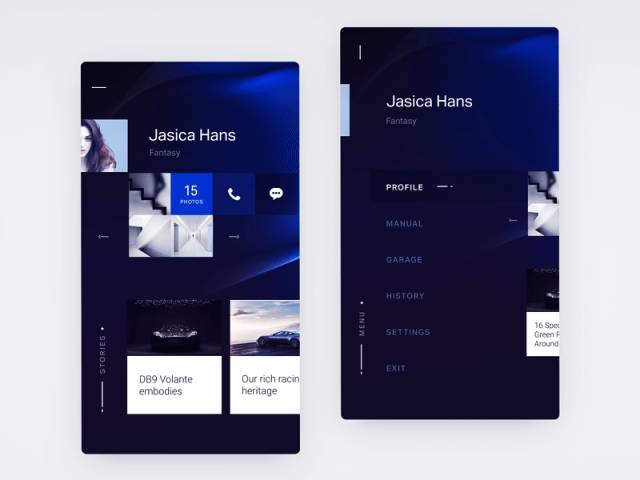
3、阿斯顿马丁的ios app

gleb是一个有才华的设计师,他在设计平台上发表的每一篇作品都激励着大家,主要原因是他的设计不简单,每一部分都精心制作。在这个特定的场景中,他展示了阿斯顿马丁UI概念的两个界面。第一个界面的功能是车主姓名和个人资料照片。另一个界面上有照片集和电话,聊天的icon。界面底部有一组代表故事的卡片。
第二个界面上的左侧是竖向的菜单,有着炫酷的过度动效来切换到相应的界面。整个界面的设计有两个特征:深色的主题色,混合着扁平和3d效果的元素。
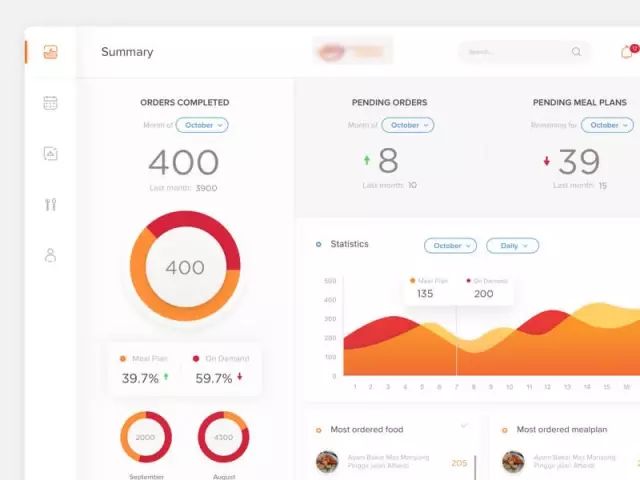
4、食品供应商的ui面板

Bagus为食品供应商设计了一个突出的仪表板。整体设计具有清洁和简约的外观,灰色是主要的背景颜色。由于是食品行业,它具有橙色和红色的色调为主体的信息图表,和蓝色的按钮。总体设计思路很好,所有元素都有特定的层次结构。左边是完成订单的数量。右边有各种图表显示未下订单、统计数据,甚至是基于订单数量的人员排序。
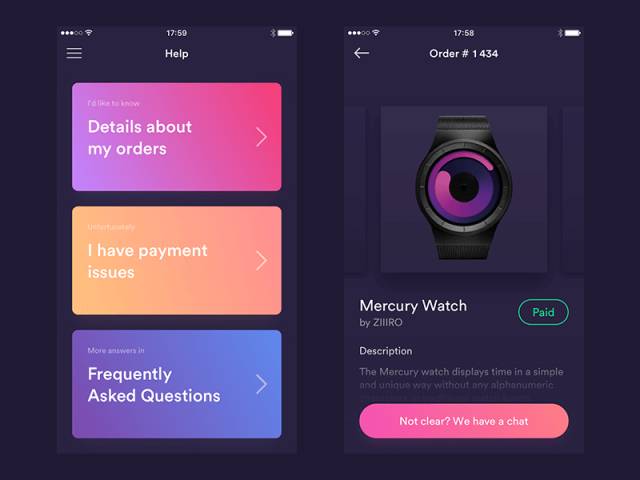
5、客户支持和帮助

在这张图中,Alexander
设计了一款非常干净简单的app界面,是关于客户支持和帮助相关的内容,这样的页面通常被认为是没有价值的次要界面,但是Alexander设计师在这些界面上展示他所有的ux技能,事实上,一个公司花费精力并设计出如此精致的界面,这不仅意味着公司重视着他们的用户而且更愿意帮助用户实现他们的目的。所以这不仅是在ui设计是是个很好的例子,在ux上也如此。
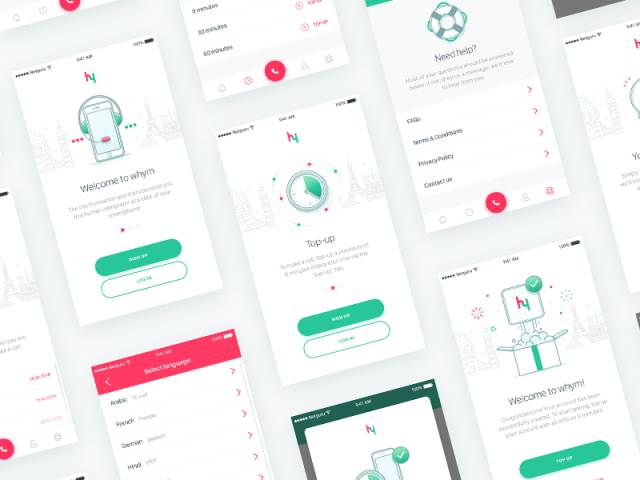
6、whym–APP的看法

Whym是Netguru公司下的新产品。能真正通过人工翻译带你去任何地方,NetGuru是一个非凡的机构,在设计行业由于其清爽和简约的风格而被人们知晓,每个产品丰富而又独特的图标和插图。在卢克发布的这组app设计图中,包含了15多个界面,这只是整个项目的一小部分。我们可以看到各种弹出窗口,菜单和应用程序的部分。整体设计的特点是干净清爽,采用绿色和红色的对比色,丰富的图标和插图。
7、实验性的音乐播放器
这确实是一个最酷的UI和UX界面。Nikita
制作了一款不可思议的未来音乐播放器动画。这个界面的主题是深蓝色背景。但真正引人注目的部分确实是中心,在那里他展示了从一个元素到另一个元素的各种变换。正如他在项目中所描述的,这个概念试图利用人工智能在屏幕上画出物品、动物和场景。

这听起来确实是通往未来的一步,它看起来非常酷。在UI设计的角度来看,简直妙不可言,但在用户体验上,这是相反的。这种特定的情况下会发生很多冲突,但取决于你看待它的方式。如果你想到“哇”的效果,它确实能带来很多的音乐听众,很容易成为音乐界的热门产品。但在第一印象之后,特别是在听音乐时,用户想与他们的手机互动时,你就会意识到用户不会一直盯着他们的音乐播放器。相反,他们点击播放按钮开始运行,转而浏览互联网,Facebook,twitter或Instagram。
所以在最后我想说,这是一个非常有价值的概念设计,但我不认为它适合于移动端。也许在web端/大屏幕上更能体现效果,特别是现场活动的大屏上。
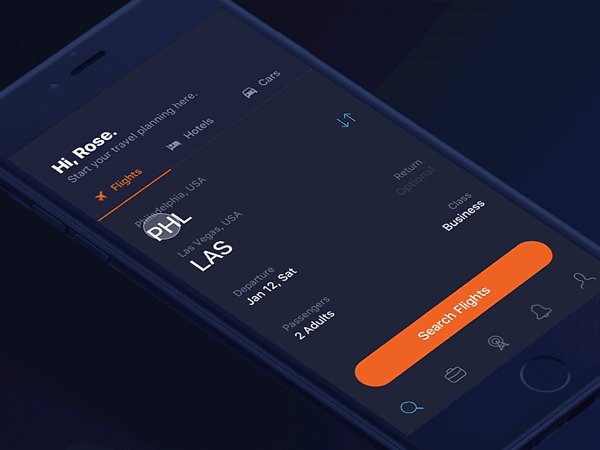
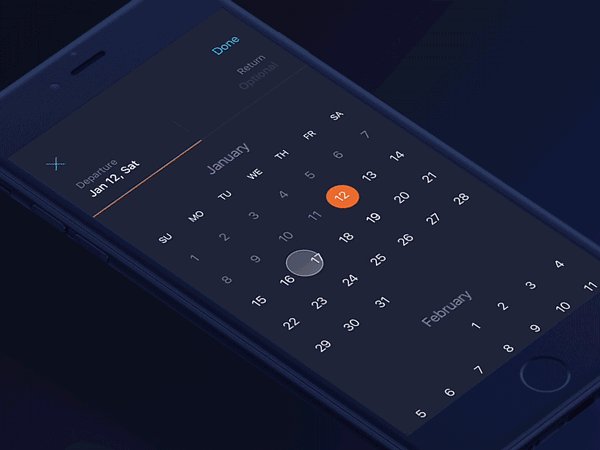
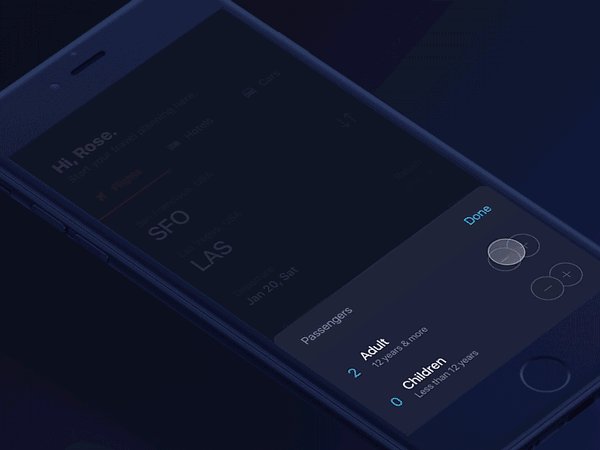
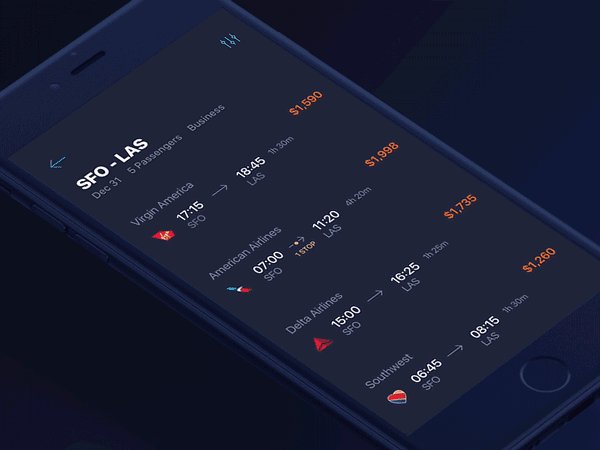
8、旅行APP的动效

在这个动画的概念里,创建了多个步骤让用户预订机票。在这张图中,他展示了五个屏幕。第一个代表出发点,在那里你可以看到最新的航班。第二个屏幕代表搜索选项,用户将键入他要到达的位置。然后,您可以访问一个新的界面,决定好出发日期和返回日期。在第四个界面中,在底部显示一个下拉框,在这里您将指定有多少乘客。最后一个屏幕显示最终结果,显示所有已经预订的航班,包括价格、航空公司和日期。整体设计的特点是深色系构成的干净界面,橙色是高亮显示的颜色,小的元素用蓝色和黄色展示。
9、阿斯顿马丁IOS am37快艇产品设计
















