1. 配置浏览器网络速度
首先配置浏览器网络速度,使现象更明显。
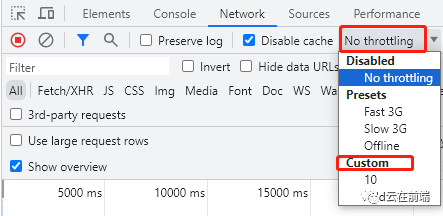
1. 打开chrome控制台(按下F12),选择No Throttling,并在Custom中选择Add

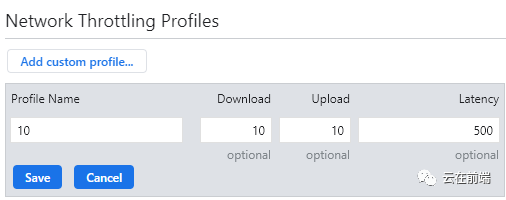
2. 对浏览器上传与下载速度进行限制

2. CSS加载不会堵塞DOM的解析,但会堵塞DOM的渲染
<html lang="en"> <head> <title>css阻塞title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> h1 { color: red !important }style> <script> function h () { console.log(document.querySelectorAll('h1')) } setTimeout(h, 0)script> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet"> head> <body> <h1>这是红色的h1> body>html>
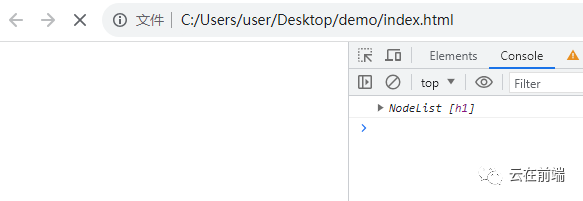
效果:在CSS加载时,JS就能获取到DOM节点,说明CSS加载不会堵塞DOM的解析

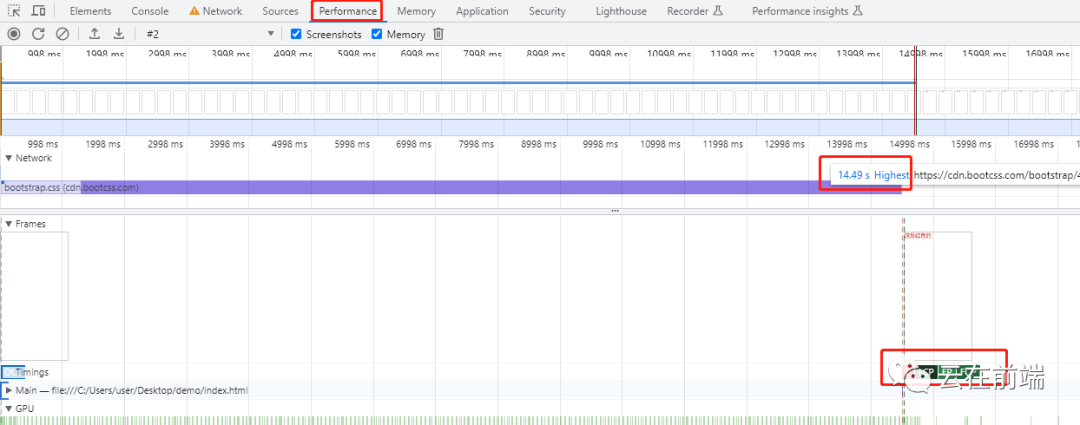
使用Performance进行分析:可以看到在css加载完成后,DOM渲染才完成,说明CSS加载会堵塞DOM渲染(CSS加载完成前,页面白屏)

1. Load:在所有依赖资源加载完触发
2. LCP(largest contentful Paint):页面最大内容渲染时间
3. FP(First Paint):第一个像素渲染到屏幕上的时间
4. FCP(First Contentful Paint):渲染出第一个内容。内容可以是文本、图片
3. 原理分析

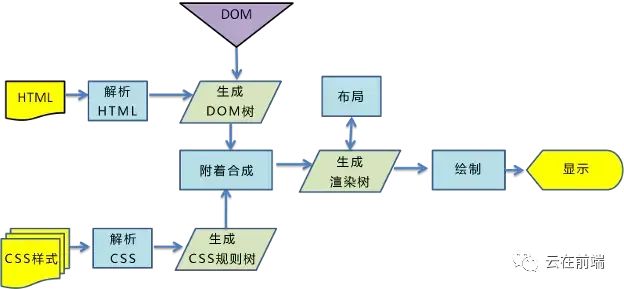
从图中可知,Chrome浏览器渲染流程如下:
1.解析HTML,生成DOM树
2.解析CSS,生成CSS规则树
3.合并DOM树和CSS规则树,生成渲染树
4.布局
5.绘制
从流程可以看出来,DOM解析和CSS解析是两个并行的过程,因此
CSS加载不会堵塞DOM的解析
。但渲染树依赖CSS规则树,因此
CSS加载会堵塞DOM的渲染
。
4. CSS加载不会堵塞JS加载
<html lang="en"> <head> <title>css阻塞title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet"> head> <body> <h1>这是红色的h1> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js">script> body>html>
css的请求结果:开始时间18.96ms

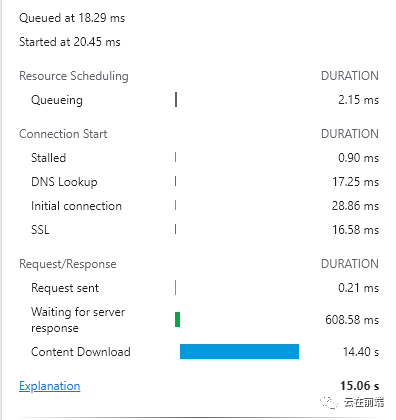
JS的请求结果:开始时间20.45ms

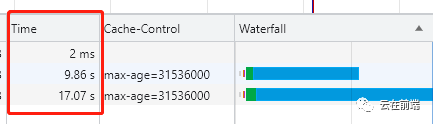
开始时间两者相差不大,并且从Time列动态加载时间可以看出,加载CSS的同时,JS也在加载

结论:CSS加载不会堵塞JS的加载
5. CSS加载会堵塞JS运行
<html lang="en"> <head> <title>css阻塞title> <meta













