91运营社群招募中,勾搭小编微信号:dayuhai123入社群
欢迎各行业互联网运营达人加入我们91运营大家庭,会运营的人都来这里了!
导读:
为用户所熟悉的弹框,到底有哪些分类,它们都是如何定义的,在使用中又有哪些需要注意的点呢?希望本篇非常基础的文章,可以帮你梳理并初步认识弹框。
近日整理雷石点歌台的交互规范时,对基本控件的认知和运用产生了一些疑问,也由此意识到交互基础的学习是不能轻视的部分。故借此机会,重新梳理交互控件的基础知识。
为用户所熟悉的弹框,到底有哪些分类,它们都是如何定义的,在使用中又有哪些需要注意的点呢?希望本篇非常基础的文章,可以帮你梳理并初步认识弹框。
我们在开头提出几个重要概念:
弹框、模态、模态弹框、非模态弹框,
充分理解了这几个概念之后,再结合实际案例应用,就达到了初识弹框的目的。
1.什么是弹框?
弹框是人机交互中常见的方式,常常出现于询问、警示、以及完成某个插入任务,常见于网页端及移动端。弹框能使用户有效聚焦于当前最紧急的信息,也可以在不用离开当前页面的前提下,完成一些轻量的任务。
弹框依据交互成本可分为两大类型:
模态弹框和非模态弹框。
2.什么是模态?
iOS最新HIG中对模态(Modality)说明是:
模态突出焦点,因为用户只有在完成当前的任务或关闭一个信息或视图之后才能去做其它事情。
当屏幕上出现一个模态视图时,用户必须采取一个决定(点击按钮或是其它)才能退出模态化体验。一个模态视图可以占据整个屏幕、整个父视图(比如浮出层)或者屏幕的一部分。一个模态视图一般都含有“完成”和“取消”按钮来退出视图。
简单来说,模态就是一种状态,提供了一种高度集中的操作环境。
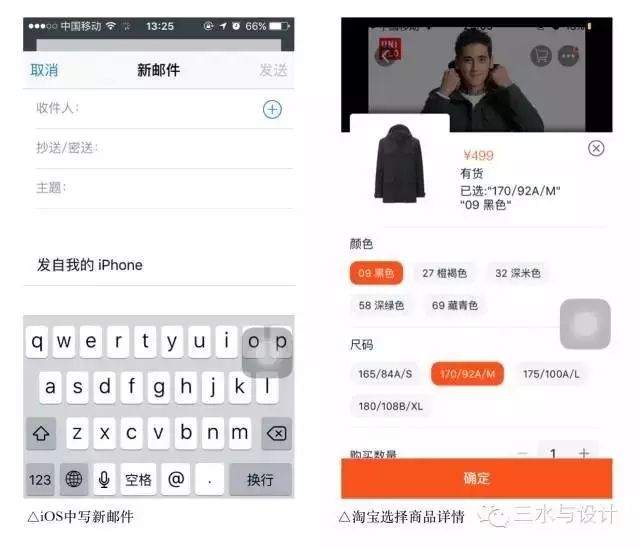
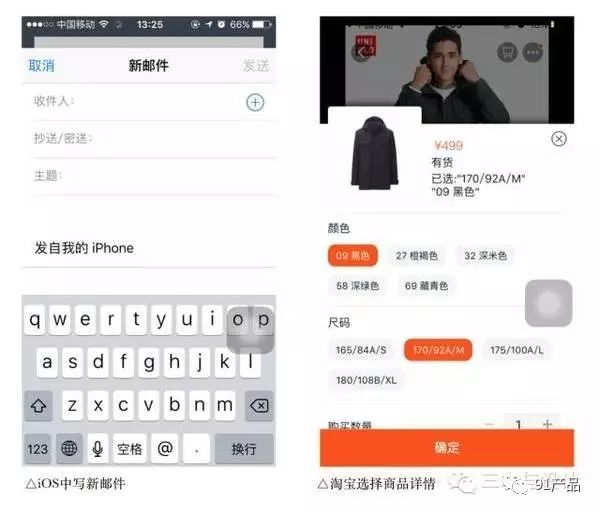
如下图,iOS中写新邮件视图,以及淘宝中选择商品详情的视图,都提供了模态化的体验,让用户能更专注于完成视图中的任务。

3.什么是模态弹框?
3.1 定义
模态对话框是指
弹框出现时,父级视图的操作被中断,用户需要首先解决弹框中的任务,才能去做其他事情。
移动端的模态弹框一般是指对话框(Dialog),iOS中将其定义为警告框(Alert)。
Material Design中对Dialogs的定义是:
用于提示用户作一些决定,或者是完成某个任务时需要的一些其它额外的信息。
Dialog可用于告知用户问题的具体信息以便他们做出重要的决定,或者是用于解释接下来的动作的重要性及后果 。
其构成层次是:父级页面、压黑蒙版、弹框。通常情况下,对话框会居中弹出。

模态对话框内部的构成一般包括了:标题、内容、一个或多个选项,内容有时可以省略。

3.2 应用情景
在实际情景中,我们仍可以在基础构成上根据不同设计目的对其进行变形,所以在不同的产品中有不同的表达形式,但务必要让对话框的目的和解决方式清晰可见,避免增加用户负担。
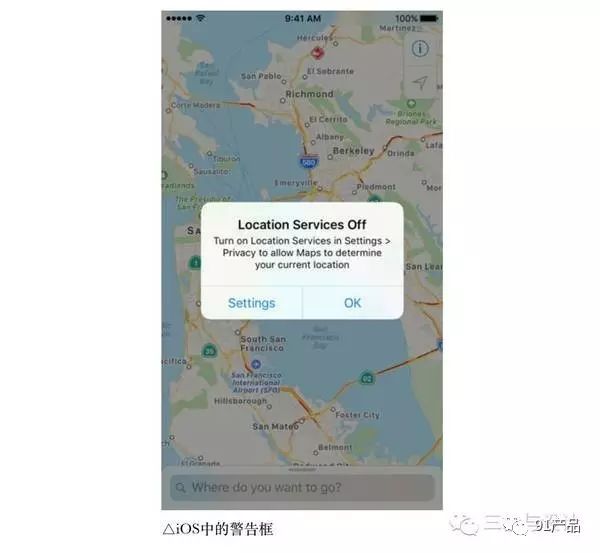
下图是iOS中系统询问权限时出现的弹框,包含了简洁明了的标题,详细的说明,以及两个可选操作。是很标准的符合规范的设计,好懂易用。

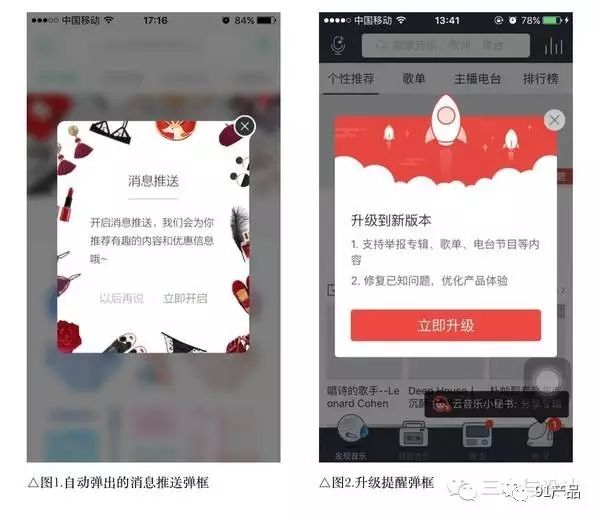
理论上来说,模态对话框不应该提供选项之外的关闭按钮,因为在一个选择性事件中,“关闭”的含义不明确(是放弃还是确定呢?),但是现在很多软件会在一些模态弹框设置关闭按钮。一种情况是该弹框是自动弹出而非用户触发,弹框的内容与用户当前的操作无关,所以用户可能不想做出任何一个选择,对“关闭弹框”有较强烈的需求,如下图1。

另一种情况,商家为了促使用户做出他们希望的选择,削弱其他选项干扰,把“取消”选项以右上角的关闭按钮代替,此时关闭操作不会引起严重后果,且含义比较清楚,如下图2。

除此之外,在某些提供快捷操作的弹框中,应该要使任务足够清楚明了,尤其是在有多个任务之时,一个标题或说明是必要的。如下图就是新建账本任务对话框,包含了账本名称、选择账本颜色两个任务,两者是相对清晰的。
















