浏览器系列文章

说一下为什么写这个系列?
什么是DOM
DOM是Document Object Model(文档对象模型)的缩写
W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。-这是W3Cschool给的概念
看了上面的概念好像太“官方”,解释就是 DOM 是对 HTML 文档结构化的表述,后端服务器返回给浏览器渲染引擎的 HTML 文件字节流是无法直接被浏览器渲染引擎理解的,要转化为渲染器引擎可以理解的内部结构,这个结构就是 DOM。W3C 那个概念我好像还没有把它全部翻译完,“
允许程序和脚本动态地访问和更新文档的内容、结构和样式”
。这里其实就是DOM的作用了
-
页面展示: DOM 是生成页面的基础数据结构
-
JavaScript 脚本操作: DOM 提供给 JavaScript 脚本操作的接口,JavaScript 可以通过这些接口对 DOM 结构进行访问,从而改变文档的结构和样式
-
安全: DOM 是一道安全防线,DOM 解析阶段会过滤掉一些不安全的 DOM 内容。
本文我主要以 Webkit 渲染引擎来讲解,Safari 和 Chrome 都使用 Webkit。Webkit 是一款开源渲染引擎,它本来是为 linux 平台研发的,后来由 Apple 移植到 Mac 及 Windows 上。
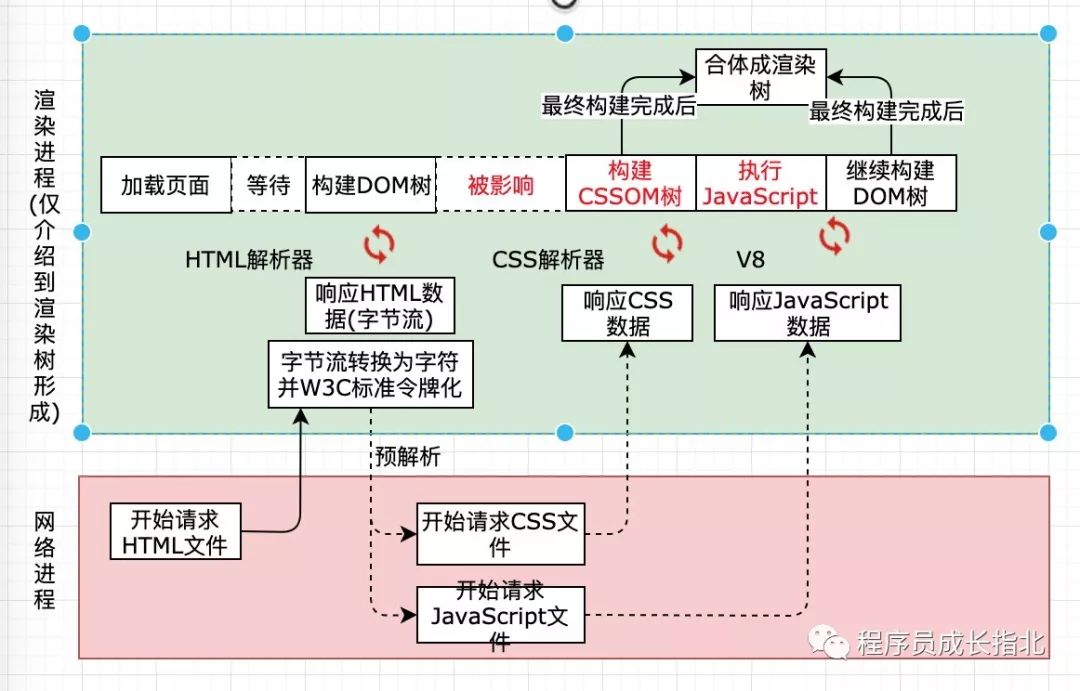
渲染树
最终形成经历了哪些
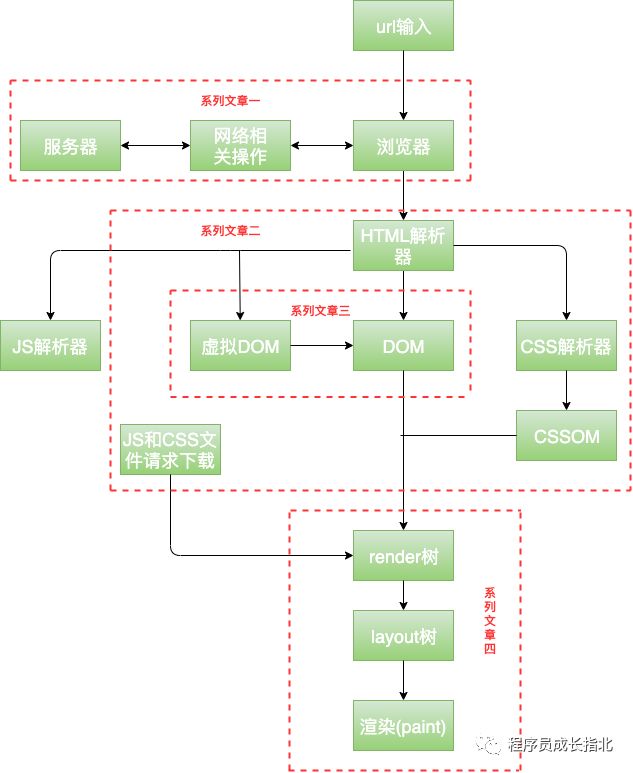
先看一张整体的流程图
 下面围绕这张图和不同代表性对例子进行讲解。
下面围绕这张图和不同代表性对例子进行讲解。
HTML解析器
从后端返回给浏览器渲染引擎 HTML 文件字节流,
第一步要经过的就是渲染引擎中的 HTML 解析器。它实现了将 HTML 字节流转换为 DOM树 结构。HTML 文件字节流返回的过程中 HTML 解析器就一直在解析,边加载边解析哦(这里注意下,有些文章写的有问题)。
例子1:最简单的不带 CSS 和 JavaScript 的 HTML 代码讲解 HTML 解析器
程序员成长指北
根据这段代码具体分析 HTML 解析器做了哪些事
阶段一 字节流转换为字符并W3C标准令牌化
读取 HTML 的原始字节流,并根据文件的指定编码(例如 UTF-8)将它们转换成各个字符。并将字符串转换成 W3C HTML5 标准规定的各种令牌,例如,“”、“”,以及其他尖括号内的字符串。每个令牌都具有特殊含义和一组规则。
一堆字节流 bytes
3C 62 6F ...
转成正常的html文件
koala
程序员成长指北
此时应该搞懂了核心图中 HTML 解析器的部分,和 DOM 树的基本绘制流程,但是现实很残酷,哪里有这么简单的前端代码,还有有 JavaScript 和 CSS 呢!继续往下看
CSSOM 为何具有树结构?为页面上的任何对象计算最后一组样式时,浏览器都会先从适用于该节点的最通用规则开始(例如,如果该节点是 body 元素的子项,则应用所有 body 样式),然后通过应用更具体的规则(即规则“向下级联”)以递归方式优化计算的样式。
以上面的 CSSOM 树为例进行更具体的阐述。span 标记内包含的任何置于 body 元素内的文本都将具有 16 像素字号,并且颜色为红色 — font-size 指令从 body 向下级联至 span。不过,如果某个 span 标记是某个段落 (p) 标记的子项,则其内容将不会显示。
DOM 树构建时当遇到JavaScript脚本,就要暂停 DOM 解析,先去执行 Javascript,因为在JavaScript可能会操作当前已经生成的DOM节点。
有一点需要注意:javascript是可能操作当前已经生成的DOM节点,如果是后 面还未生成的DOM节点是不生效的,比如这段代码:















