
本文作者:小课lemon
本文来源:产品的技术小课(pm_it_course)
---BEGIN---
一份好的需求文档不仅能提高开发效率,还能避免需求误解导致的返工。 开发喜欢看怎样的需求文档?我总结了以下7点。
目录
-
需求文档必备的基本要素
-
分工要明细,避免多人看同一份文档
-
逻辑要清晰,避免口口相传
-
重点要突出,避免文案臃肿
-
严谨全面,避免遗漏异常
-
需求所有地方的描述要保持一致性
-
相比于文字,开发更喜欢看图
---
1.需求文档必备的基本要素
需求迭代、需求优先级、需求产品负责人、需求开发人员、需求背景、需求总体描述、需求功能描述是组成一份文档的基本要素。
如果你们公司使用了需求管理工具,就更好了,比如tapd需求管理工具,以上提到的要素,在这个管理工具上面都会要求你填写,还有状态流转、开发预计开始时间、结束时间、需求保密性管理、需求的评论补充等,已经结束的需求如果以后想重构功能,查看归档文件也很方便。

2.分工要明细,避免多人看同一份文档
如果一份需求需要多个开发角色来完成,比如数据分析师、前端、后台。建议把需求拆成1个父单和3个子单,父单有需求的总体描述,子单是对应到不同角色的需求描述。
子单给到不同的开发,开发不仅能快速浏览到需求明细,后续如果产生需求变更或者需求补充时也能实时反馈到对应的需求文档中。
注:如果使用了需求管理工具,父单和子单可分在不同的链接文档中,如果使用的word文档,在文档内写好不同角色的分工模块即可。
3.逻辑要清晰,避免口口相传
1)避免一句话需求
举个例子:产品想提一个和已经存在功能的类似功能,比如登录功能。然后把以前的登录界面截个图,再加上一句话:实现和以前登录一样的功能。
在接这个需求时好像没毛病,但是可能做起来全是问题。比如用户体系是否用的同一套?登录态是否要打通?等等。所以逻辑一定要清晰,关注到细节。
2)避免口口相传
有些逻辑产品经理可能一时没有顾及到,开发在让产品补充时,建议产品把补充的逻辑都写在需求文档中,避免口口相传。这样有个记录,在后期如果出现需求没达到预期时,起码有个依据看。
4.重点要突出,避免文案臃肿
文案臃肿是需求文档常出现的问题,大概率的原因是没有主次分明,突出重点。所有的细节都写。对于常识性的细节,建议不要写上,建议写核心逻辑、关键分支、关键异常就可以了。
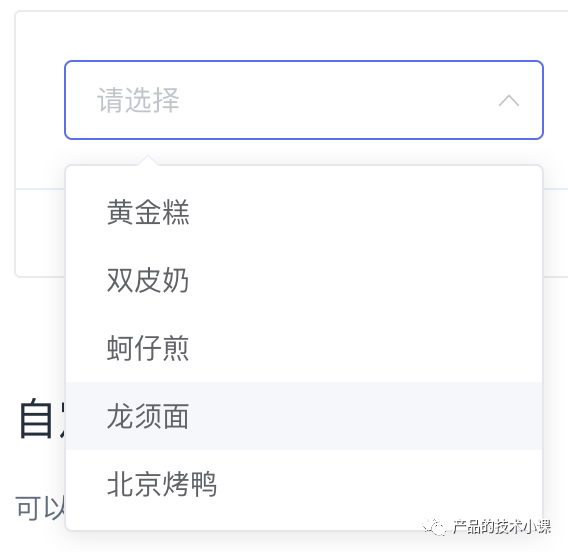
举个例子:需要新增一个搜索下拉选择框。
描述1(bad): 搜索新增一个选择食品的下拉选择框,当选择食品时,把食品名称展示在输入框中,支持单选搜索。
描述2(good): 搜索新增一个选择食品的下拉选择框,支持单选。
这个需求的重点:下拉框选择食品,仅支持单选。
描述1中有常识性的描述(
把食品名称展示在输入框中,然后触发搜索
),描述2比较简洁。描述1的做法,当需求内容多起来时很容易导致文案臃肿。

5.严谨全面,避免遗漏异常
异常包括:
6.需求所有地方的描述要保持一致性
一般一份需求会分为这几部分:需求总体说明文档、原形图、设计稿。
目前发现比较多的需求模式是,需求文档里面,一个功能模块一张原型截图,然后底部写上具体逻辑。但是发现有的需求文档是这样的:原型图截图里面写着一份逻辑描述,需求文档也写着一份逻辑描述。这2处地方的逻辑描述大同小异。 建议把逻辑统一写在一处地方表示,好处是:一是开发可以不用来回切换看逻辑,二是以后变更需求时只要改一处地方就可以了。
这是我经常遇到的需求问题,可能产品和设计没有沟通好,或者变更需求没有及时更新,导致原型图和设计稿展示的功能不一致。开发一般会在设计稿出来之前,按照原型图做功能,等待设计稿出来后再继续完善,如果两个地方不一致容易让开发误解。所以在设计稿出来后,建议产品要做好设计走查,保持一致。
7.相比于文字,开发更喜欢看图
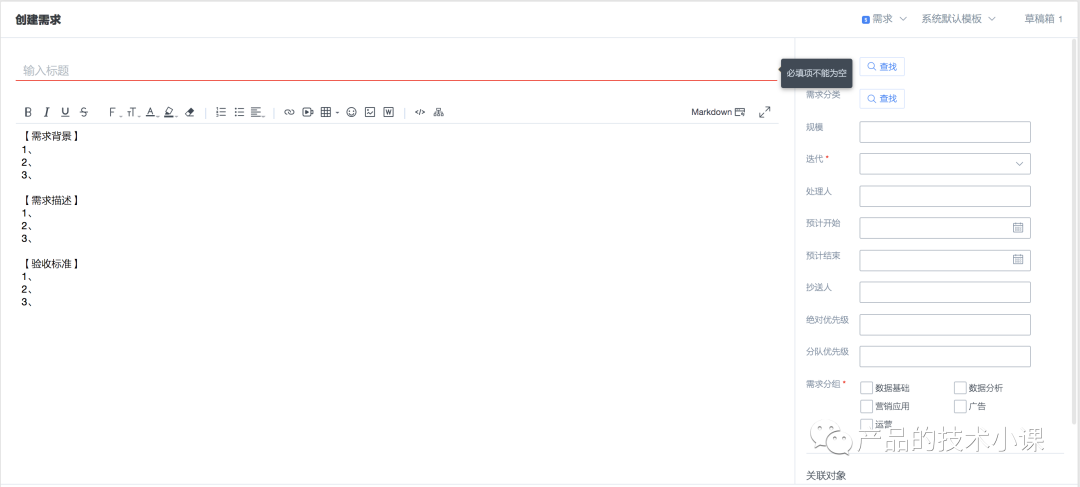
能用图展示的需求,尽量不要用文字。俗话说:一图胜千言。 举个例子:比如一个填写的表单,描述输入异常
用文字描述(bad):
-
活动名称为空时:提示请输入活动名称
-
活动区域为空时:提示请选择活动区域
-
活动性质为空时:提示请至少选择一个活动性质
用图描述(good):













