
相信我们每个人都用过一些界面很精美的 APP,在程序猿们编写程序之前,这些漂亮的界面最初都只是在设计师的手下的一张张设计图稿。
一个实用的手机端设计工具,不仅可以在实机的基础上获取数据,提升设计师们出图的效率;还能简化手机与电脑之间来回切换的次数,让设计师们的工作更轻松。今天,我们就来推荐这样一款实用的设计工具 —— Designer Tools。
▎
通过网格获取设计数据
一个成熟的设计规范,一定离不开精确的经过多次调试的数据。无论是为自己的界面组件测量大小,还是获取自己喜欢的 APP 界面的各种设计数据,在此基础上轻松建立属于自己的美观又实用的界面,网格都是一个事捷功倍的利器。
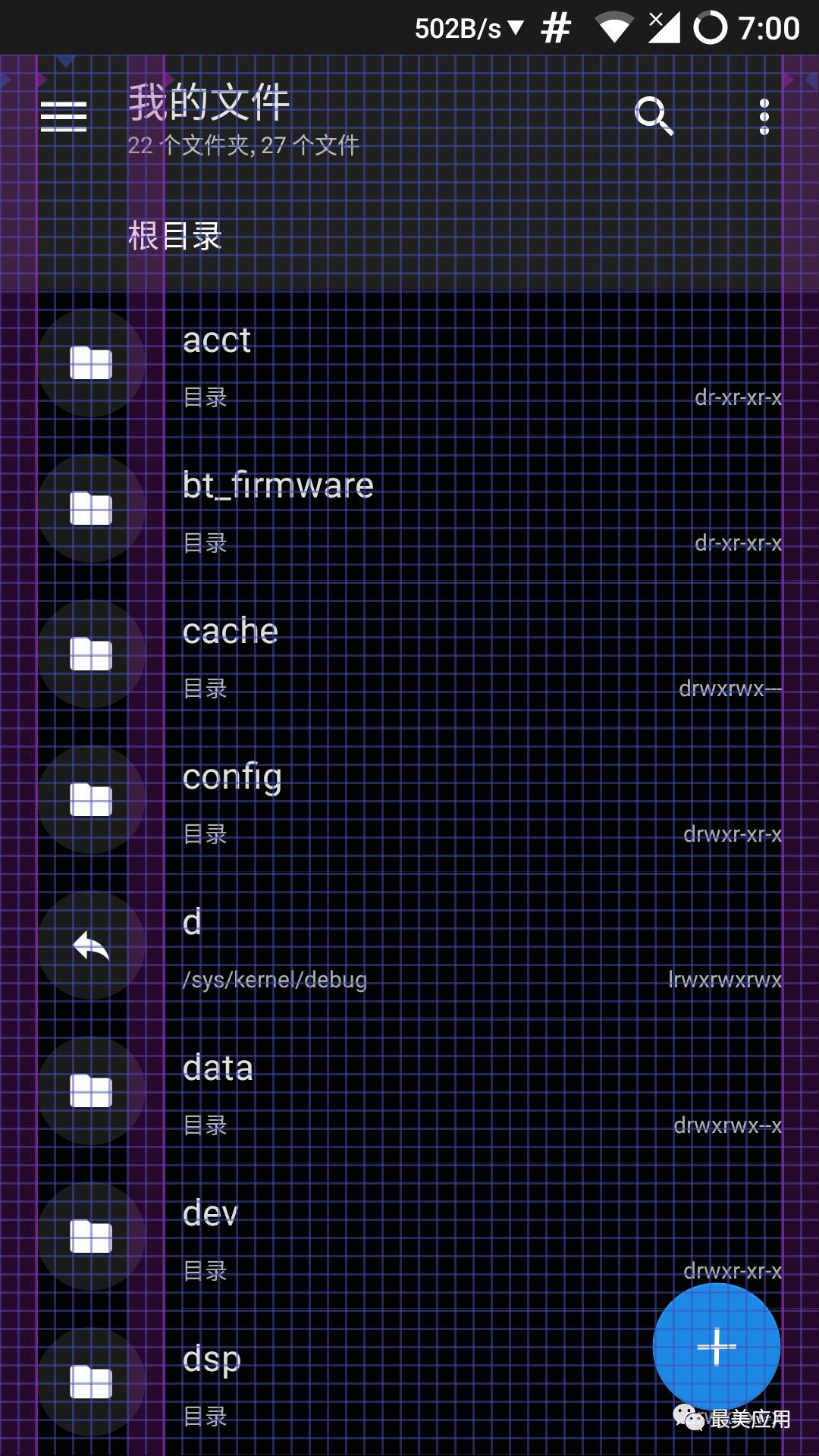
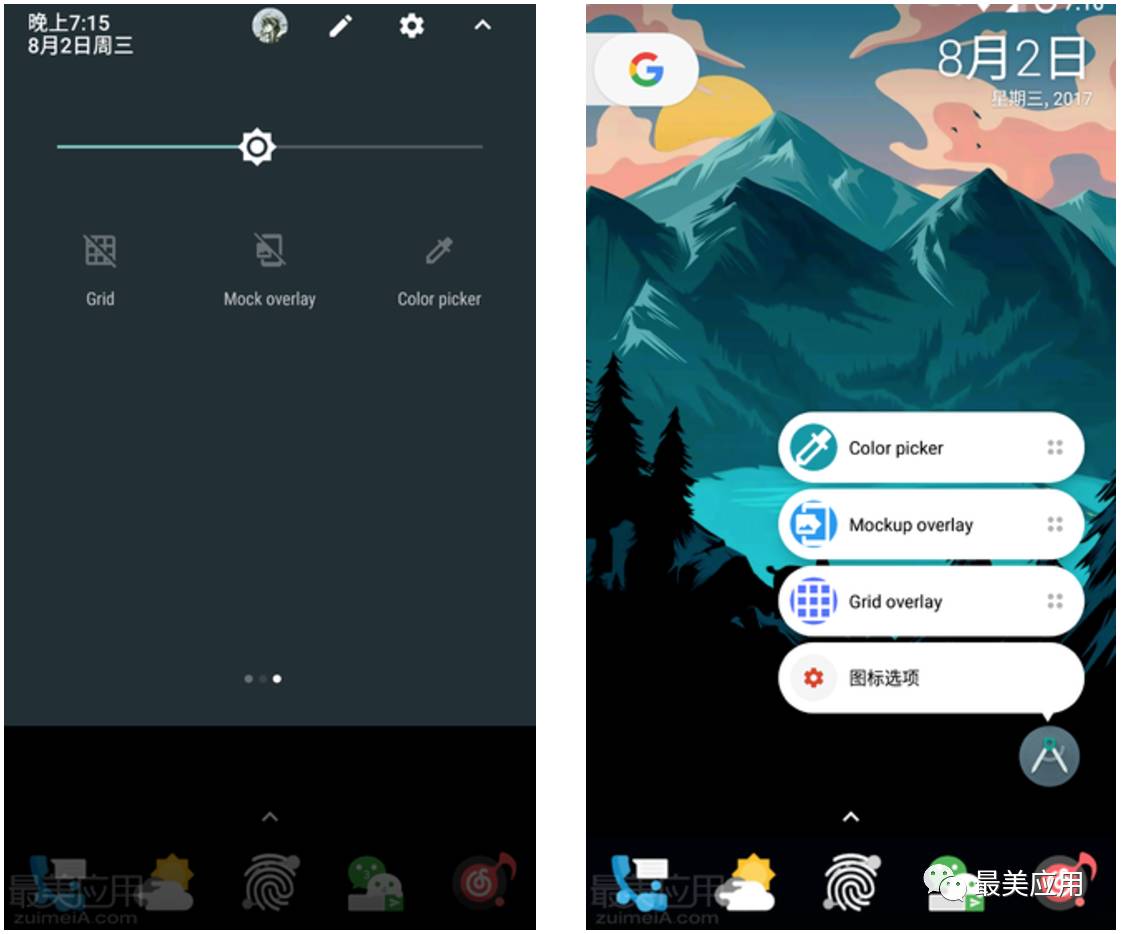
Designer Tools 就提供了一个可定制程度非常高的可以覆盖屏幕的网格工具,默认每个网格是 8dp X 8dp 大小(这是 Google Material Design 的最小单位,你可以看到所有基于 Material Desig 的 APP 所有组件的边缘一定是和网格边缘对齐的),还可以自定义网格颜色和大小(不一定是正方形,也可以是非正方形)。

除了基础功能,Designer Tools 还能在屏幕上覆盖 keyline,也就是下图里面紫色的部分。Keyline 的位置刚刚好是 Material Design 建议的最佳左右边距,中间的一条则是我们经常看到的带图标的列表中图标与文字之间的最佳距离。只需要把我们自己设计好的界面用下面介绍功能放上去一眼就能看出界面设计得标不标准,省时省力又省心。

▎
通过图层保证精确设计
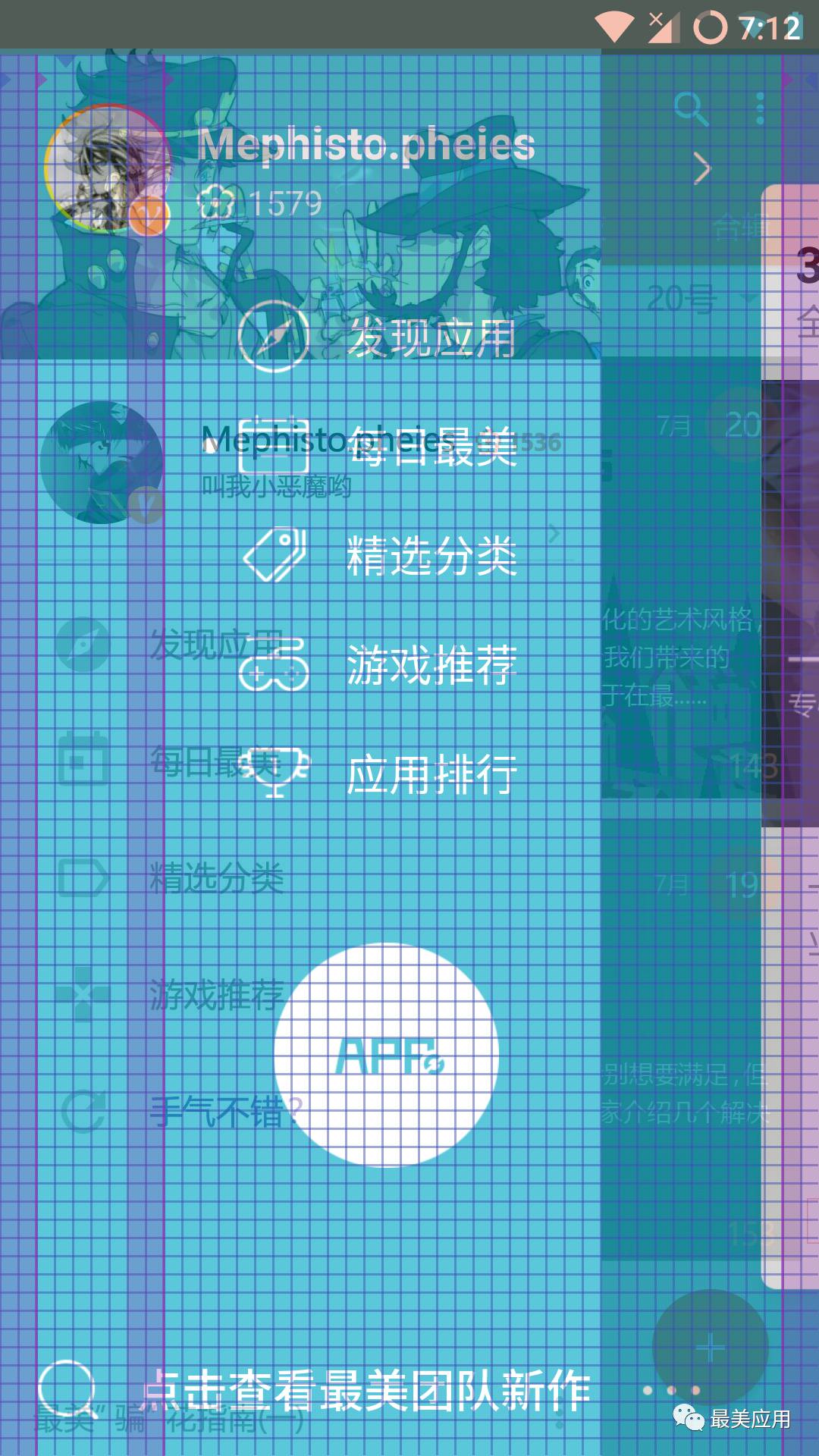
有时候程序猿做出一版界面,设计师左看右看都觉得和设计图有些不一样但是有说不上来;又或者希望程序员能像临摹一样在实机上来实现设计稿而不是对着设计图在电脑上做界面,Designer Tools 的界面覆盖功能就派上用场啦。

调整好透明度之后现在界面与设计界面的差异一目了然,同时开启网格和 Keyline 更能轻松知道偏差了多少 dp (相信我,程序员会非常高兴,再也不用每次偏移 1dp 地去试),还支持横竖屏显示不同的设计图,这个工作效率刷刷的就上去了。
附上最美应用概念 UI 原图:

▎
其他棒棒的功能
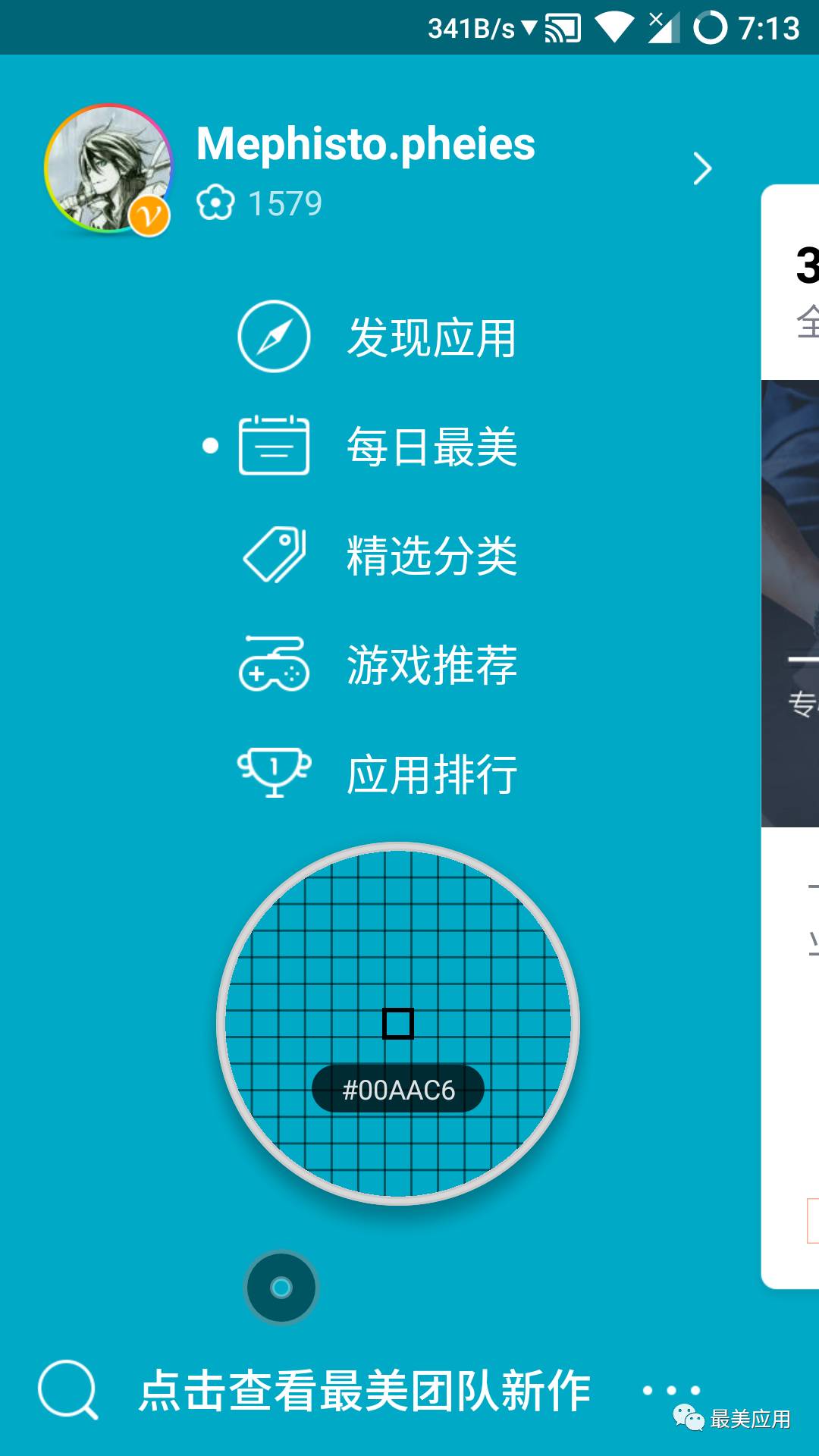
作为设计工具,取色器当然不能少。Designer Tools 的取色器只需要拖动就可以轻松获取屏幕上任意位置和颜色,与其他取色 APP 不同的是采用屏幕捕捉的 API,优点是不用载入特定图片或者保持在当前界面,只要不关闭取色工具,它就可以一直获取屏幕上的颜色。

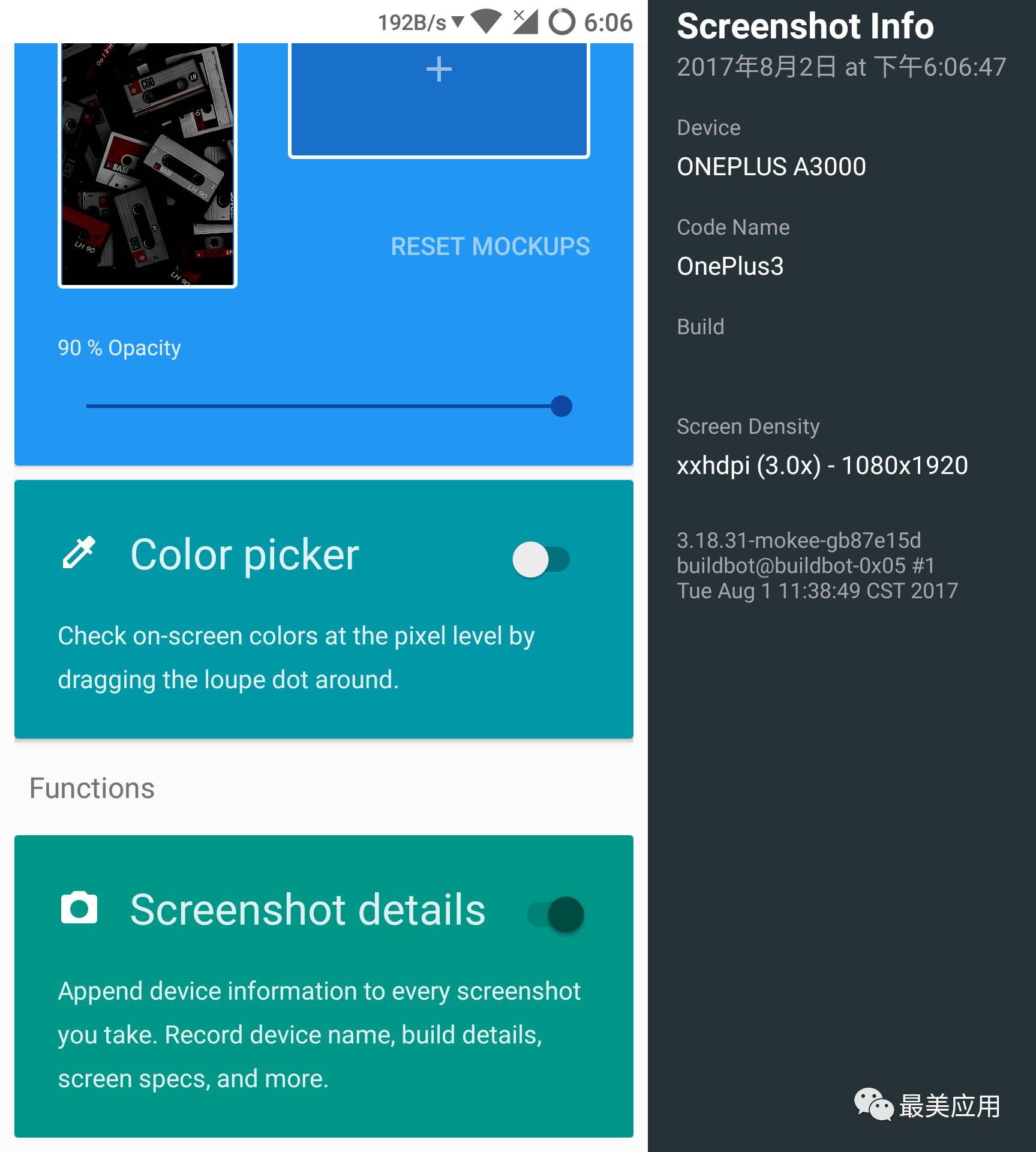
Designer Tools 还附加了一个非常有意思的截屏信息功能,当手机截图的时候,它会将手机型号、系统、DPI 与分辨率等信息自动附在截图上,程序员做界面兼容性测试反馈给设计师的时候再也不用鸡同鸭讲啦。

不仅如此,Designer Tools 还支持通过 7.0+ 的自定义磁贴和 7.1+ 的 APP shortcut 直接打开任一功能,开发者真是为了提升效率「不择手段」,如此良心的设计工具绝对是每一个设计师和程序员的口袋必备。


——————

小美说

江湖上有这么两种职业
一直都尔虞我诈、
水火不容
他们用的武器很像
但是门派不同...
哈蛤,
我说的是设计师和美工
大家都爱看:
1
.












