微交互是让应用程序和网页在用户面前闪耀出彩的“秘密武器”。这些微小的细节使得设置闹铃、按下按钮或更好地理解如何使用数字产品变得简单易行。
这个秘密就是最好的微交互可能是用户想都不曾想到的元素。它们发生在一瞬间——通常只在手机屏幕的一触之间。尽管交互很微小,因而“微观”,但对于用户来说,价值是巨大的,因为这些交互与日常活动逐渐融为一体。
那么,如何设计一触式微交互来取悦用户呢?以下是一些相关想法。
按钮动画化

你是否还记得第一次注意到Facebook上以消息形式提醒的like吗?你点击“点赞”图标,它就出现在你和对方的聊天对话框中,这让你微笑了吗?这个微小的动作有没有带给你一丝喜悦呢?
在点击之前鼓励去点击或者在点击之后显示微交互起作用的简单动画方式,必定能有效地创造用户想要点触的东西。小动画可显示当前情况的信息,让用户在反应环节中对自己的角色感到舒适和确信。
动画应和微交互本身一样简单。保持动作简单流畅,能快速开始和结束。在IMDb上评分应遵循这一原则;将鼠标停放在分数上,移动经过时快速查看星数,点击完成并确认操作。
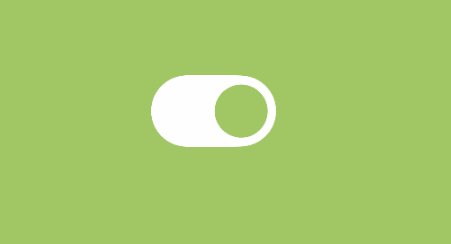
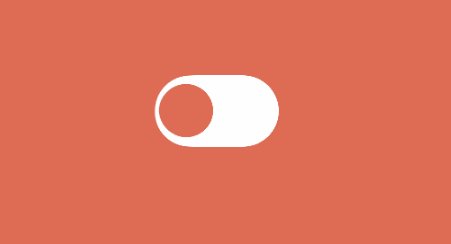
提供选项
在用户体验中有这样的一课,追忆小学和幼儿园时期的情书。你喜欢我吗?选择是或否。
可使用相同的概念设计大的微交互。给用户两个快速选择:点击即可启动(或停止)某个操作;点击切换。用户想要有所选择和对数字体验有掌控感,但他们不想通过多个屏幕才能达到效果。
设计即刻动作
确保用户与你的微交互互动的最佳方式是什么呢?答案是动作应是即刻的。期望的效果应是:
微交互的即时性是其成功的关键。由于这些元素在本质上是微小的,任何行动上的延迟都会给用户带来烦恼。(想想看,如果点击三次才能关闭闹铃,或者在会议期间延迟2秒钟才按停手机铃声,是多么令人沮丧。)
在Instagram可进行喜欢(不喜欢)或关注之间的快速切换,这就是一个完美的例子,这种速度就是微交互应达到的速度。
为重复而设计
微交互与您用户界面中其他交互元素的一个不同之处就是它们将被反复使用。微交互通常不是为一次性使用而设计。(在过去的一个小时里,你点击了Instagram的心形喜欢按钮多少次呢?)
这种重复动作的设计,其操作不应让人觉得像在做一个重复的动作。虽然这听起来似乎需要进行深刻领悟,但可将其归结为点触的直觉性质。它是不是一个明显又自然的动作呢?如果用户不必考虑一个动作,那么他们永远不会发现它是一个重复进行的动作。
使用普遍接受的用户模式、动画和图标样式可指导您设计微交互的方式。不要在这里进行发明创造;应使得用户能通过一次点击轻松完成任务,而不必抓破脑袋去思考如何去操作。
使其可读且相关

微交互中的指示说明应是可读且相关的,这点往往被遗忘。
可读性是指任何与微交互相关的文本或指令。文字要易于看见和浏览。从设计的角度来讲,选择好的字体,并确保文字间有足够的空间,文字和背景之间存在足够的对比度是很关键的。避免浓缩型、细小型或新奇的字体,因其不利于一目了然地进行阅读。
相关性是指文字的书写与人们讲述的方式相同。应避免使用不常用的语言或尴尬的措辞。当用户开始键入时,表单字段内的指令会消失,就是一个很好的例子。当措辞使用的语气或语调正是品牌或网站的用户所期望的,这就更好了。
注重细节
微交互是构成界面的众多设计细节之一,需考虑到其中的方方面面。
微交互应是整体设计的一部分,但你也必须用其他方式去考虑这些微小的操作,从颜色选择到用户需要交互的元素大小,这些细节均可鼓励用户进行交互操作,或导致用户放弃设计的交互转而进行其他操作。
像对待其他设计元素一样,你可能会通过app或网页为微交互创建一套风格和设计规则,以便在整个设计中保持操作一致,并方便用户查找和参与。元素或交互越微小,细节就变得越重要。





