本文主要介绍了程序员在产品开发中常用的图片资源,如Logo、插画、icon等。文章提到了设计Logo的困难,并介绍了几个在线工具如IconKitchen、LogoFast、appicons等,以及开源插画网站和图标网站资源,用于解决程序员在设计上的短板问题。同时,文章还提到了如何在文章中搭配图片以增强表达效果。
无论是APP、Web应用还是其他产品,都需要Logo、插画和icon等图片资源。这些资源对于产品的呈现和用户体验都至关重要。
大部分程序员在设计Logo等图片资源上存在短板。文章提到了使用在线工具如IconKitchen、LogoFast等,以及选择开源插画网站和图标网站资源来解决问题。
文章详细介绍了IconKitchen、LogoFast等工具的使用方法,包括如何选择主体、修改属性等。同时,还介绍了appicons等查找Logo的工具和开源插画网站等资源。
文章提到在写文章或制作PPT时,搭配图片可以使内容更加生动。可以选择与主题匹配的插画或图标,以增强表达效果。
作为一个程序员,不管你是平时要自己做博客网站、写文章,还是独立开发一些产品,基本上会用到一些图片资源,比如 Logo、插画、icon,哪怕是写 PPT ,也是会用到的。
Logo
几乎做所有的产品都需要一个Logo,不管是APP还是Web应用,亦或者是浏览器插件、IDE插件,甚至是开源项目,都需要一个 Logo。
但是设计这一块儿恰好是程序员的短板,试问一下,有多少人可以用 PS 或者其他设计工具从头设计出一个 Logo 来。
基于这种前提,我们设计Logo的原则是:不用过于惊艳,但是不能太丑。
其实现在最好的方式是用 AI,用文生图大模型是最好了,只要你把 Prompt 设定好。但是这种免费的AI生图工具即便是有,效果也不好,因为我都试过了,所以就不推荐了。
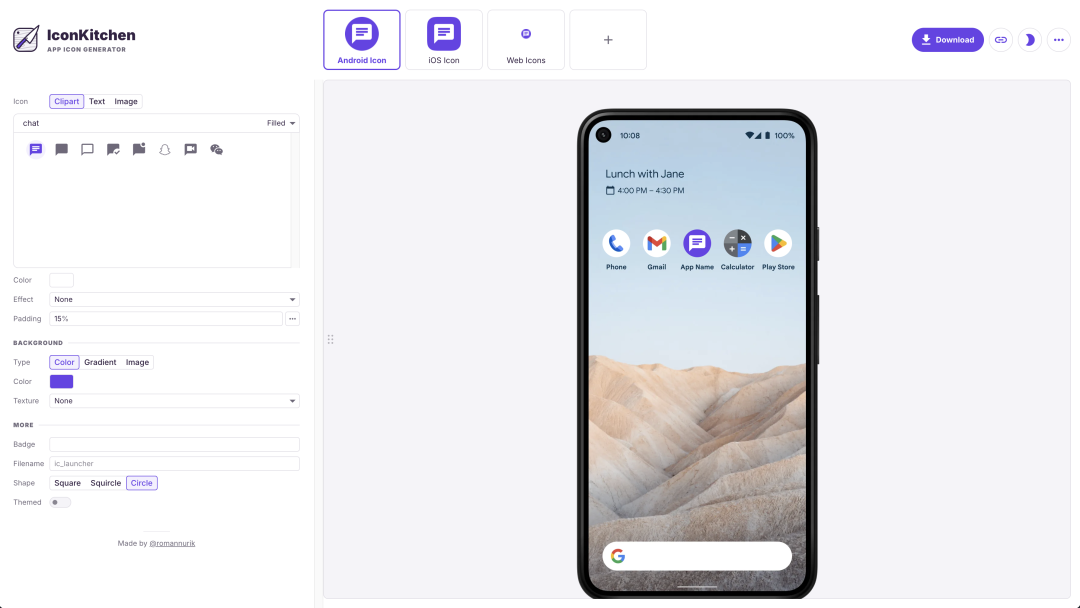
IconKitchen
在这个工具中,你可以选择和你的产品主题匹配的 icon 作为基础元素,然后修改一下颜色、边框圆角、渐变、背景、透明度等等一系列属性。
还可以用自定义文字或者图片作为主体,不管是用作网站logo还是APP图标都没问题。
简单几分钟,就可以生成一个logo出来,中规中矩,没什么大问题。
在线地址: https://icon.kitchen/

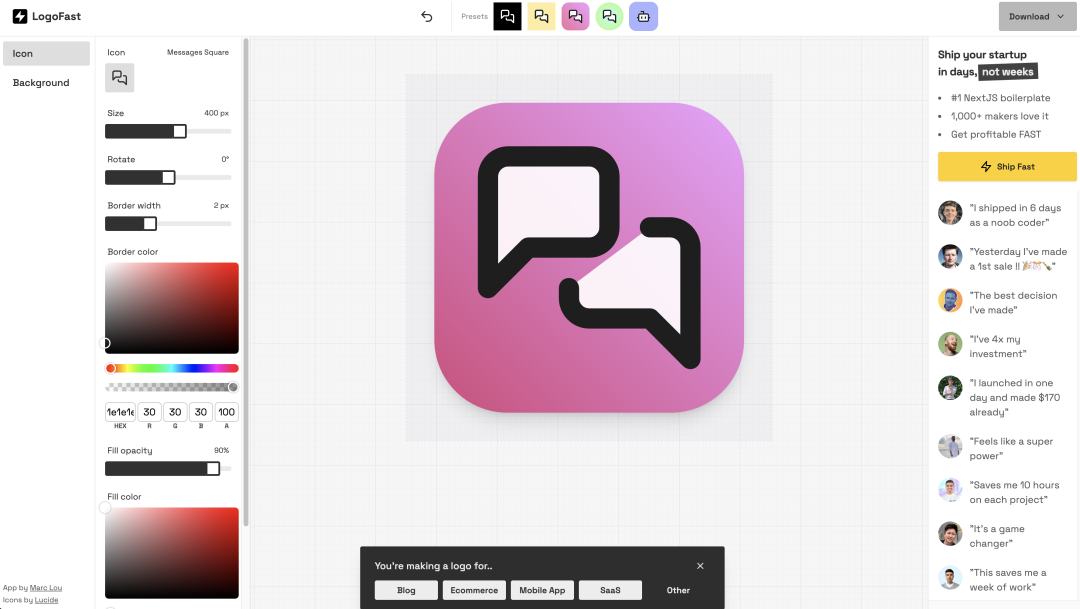
LogoFast
这个工具和IconKitchen类似,但是是另外一种风格。
同样可以搜索一个相关度最高的 Icon 作为主体,然后修改背景色、边框、角度这些属性,即可生成出你的Logo了。
在线地址: https://logofa.st/

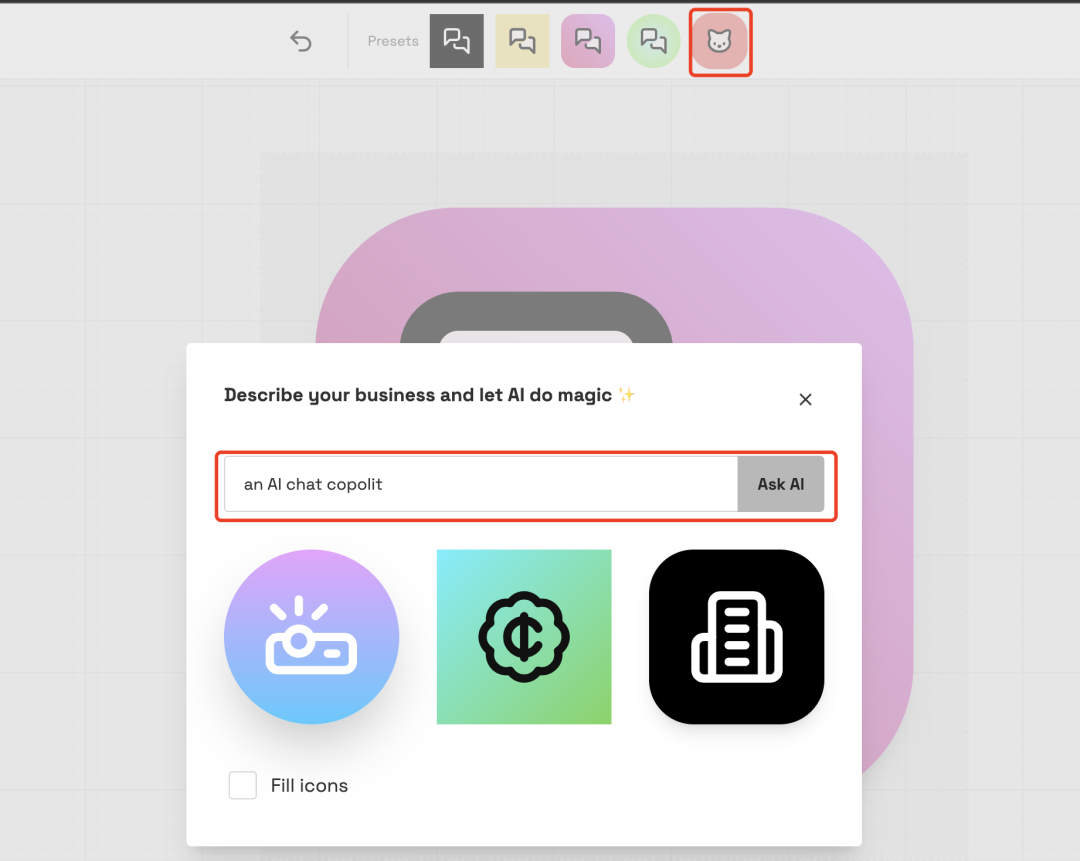
还有简单的 AI 生成功能,生成的logo还可以再次进行二次加工。

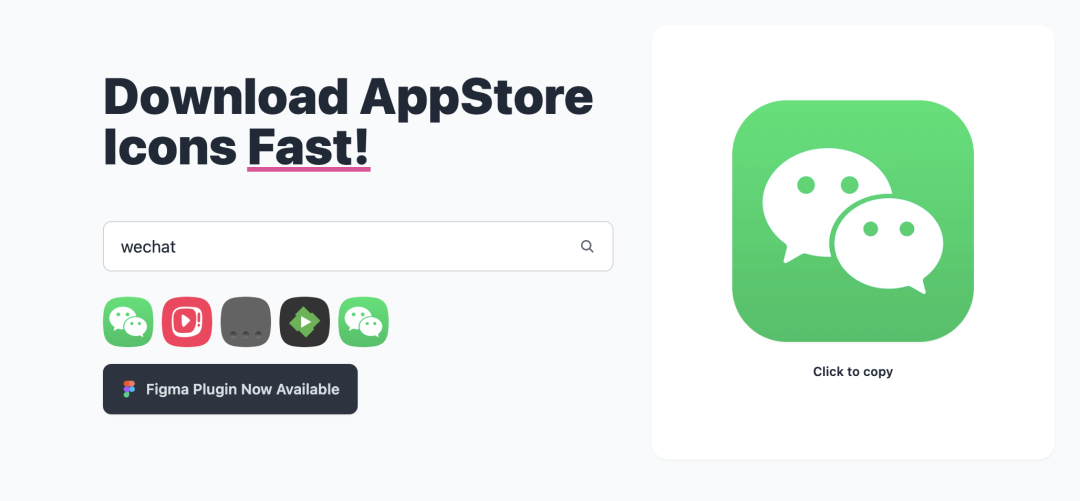
appicons
这个不是设计Logo的,而是查找Logo的,大部分的APP都能在这上面找到,比如我想找微信的图标做到 PPT 里,直接在这里搜索 wechat 就能找到。
地址: https://appicons.co

开源插画网站
有些网站,如果文字内容比较少的话,会搭配一些图片,比如技术博客的首页或者一些落地页。
或者写文章的时候,只有文字会显得枯燥,搭配一些图片效果就会好一些。
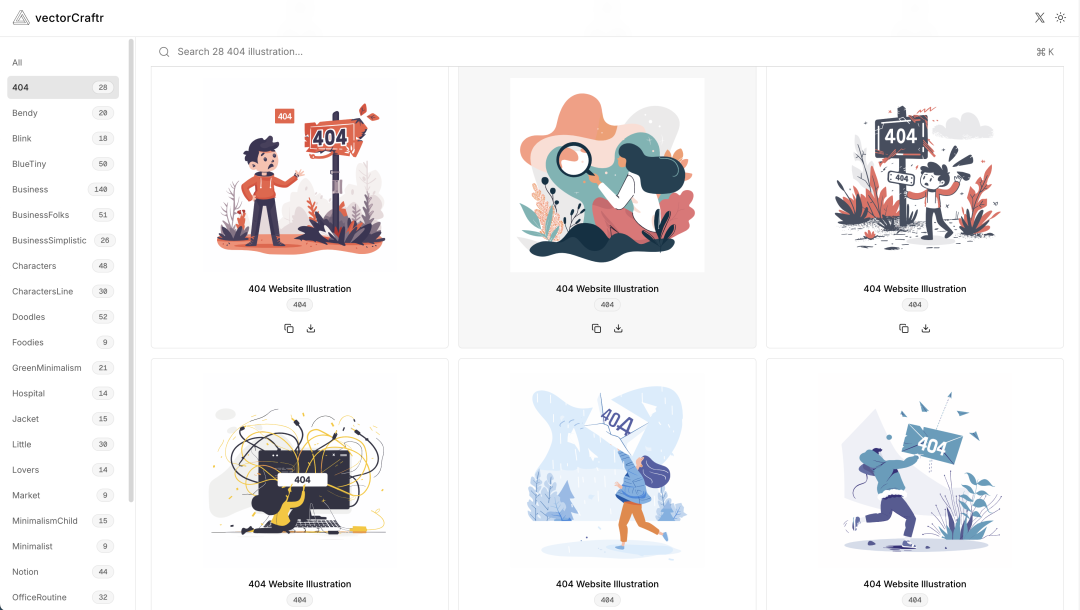
vectorCraftr
这个网站有上百个开源插画,当然并非全都是 IT 相关的,还有其他领域的,看你的个人需求选择。
在线地址:https://vectorcraftr.com
比如网站的 404 页面,可以选一张放上去,效果还是不错的。

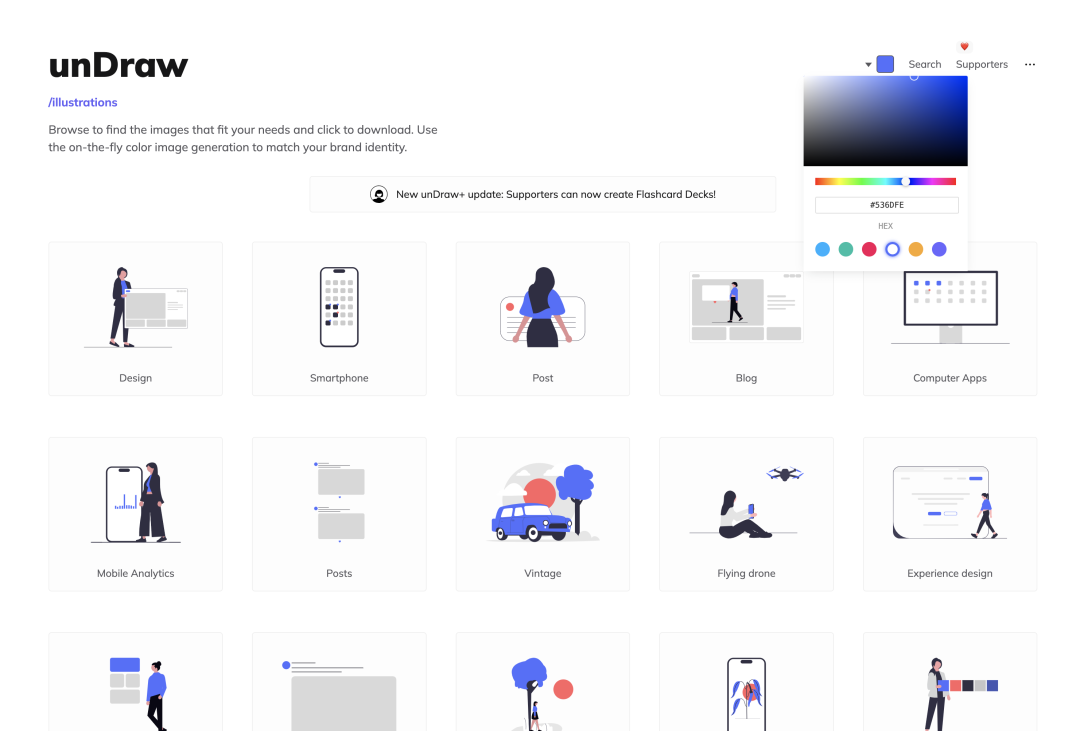
unDraw
也是各个领域的插画,更灵活一些的是这个网站可以自定义颜色。
在线地址:https://undraw.co/illustrations

KawaiiLogos
准确的说,这其实是Logo 集合,主要是对各种语言、开源中间件的图标做的二次定制,偏向二次元的风格。
在线地址: https://github.com/SAWARATSUKI/KawaiiLogos/tree/main
比如 Next.js的图标长这样