
昨日,微信小程序正式上线。为啥是1月9日,我想说苹果于2007年1月9日发布了第一代iphone。扯远了,还是赶快讲正题吧:首先,Android与IOS用户都需要将微信更新到各自的6.5.3版本。其次,获取微信小程序有以下三种方法:
1. 打开“扫一扫”,扫描线下的二维码。
2. 打开搜索窗口,搜索一个小程序。3. 微信公众号开发自己的小程序后,后台设置完毕,提供入口给关注者访问。
不要问我小程序会对本地App产生什么冲击,冲击也不是一天两天能体现出来了,我目前只会继续做好自己的事情,静观其变即可。当然有很多朋友可能会犹豫要不要转向小程序开发,这里我给不出建议,因为小程序未来会发展成什么样谁也预测不了,有可能会获得空前成功,也有可能热度一过无人问津,所以要不要转向小程序开发就像是一场赌博,决定权还是在你自己手上。
本篇是
马云飞
的第二篇投稿,阐述实现图片加载框架的几个关键要素以及自己是怎么实现的。希望能帮助到大家。
马云飞
的博客地址:
http://blog.csdn.net/sw950729
首先,最近是在忙 okhttp 没错。不过或许有人问为什么忙着 okhttp 怎么又扯到了图片加载上了。其实,最近想实现下断点续传以及多文件下载,但并不知道怎么搞。群里有小伙伴提出了控制线程池来实现。然后我就想到了图片加载需要控制线程池,所以在此巩固下。
好了,进入正题了。优秀的图片加载框架不要太多,什么 UIL,Picasso,Glide 等等。但我们需要了解其中的原理。所以今天我来介绍下如何自己写一个图片加载框架。有人可能会说,自己写会不会很渣,运行效率,内存溢出神马的。至于这个,等你看完这篇博客自己试试就知道了。
缓存
加载图片肯定是需要用到缓存的,这样可以提高我们的加载效率,而且还可以省流量。所有的图片从缓存读取,保证图片的内存不会超过预期的空间。
压缩
除了缓存,更重要的就是压缩了。不然别人用起来。直接oom,肯定要破口大骂,尼玛炸了!!所以前面有两篇博客介绍了压缩方法。这次博客还有新的压缩方法,我们过会再看。
加载速度
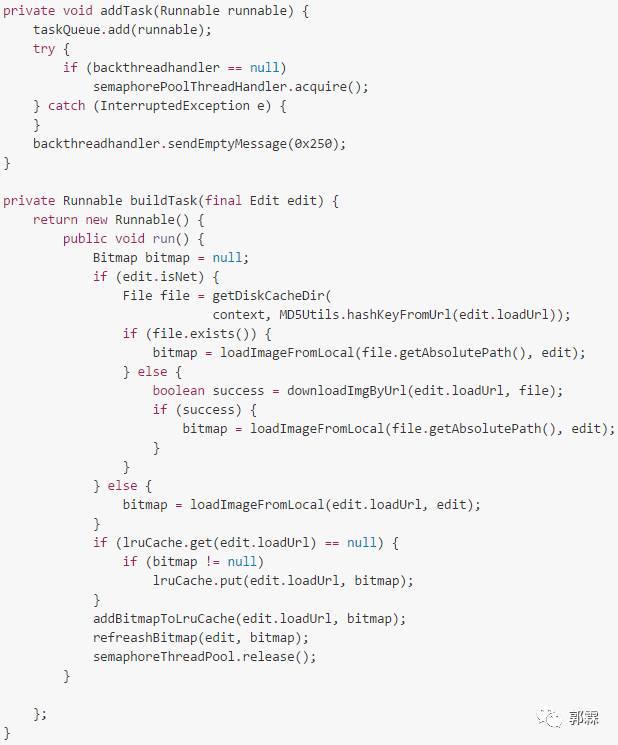
好了。谈完压缩,缓存,基本没问题了把?不不不,你加载速度不快谁用?加载速度分两种,先进先出和后进先出。如果一个列表有几千甚至上万张图片,我一次性滑倒底,你要是在从第一张开始加载。我估计我一把lol打完你还没加载完把。所以我们选择后进先出,当前呈现给用户的,最新加载;当前未呈现的,选择加载。
小结
关于加载网络图片,其实原理差不多,就多了个是否启用硬盘缓存的选项,如果启用了,加载时,先从内存中查找,然后从硬盘上找,最后去网络下载。下载完成后,别忘了写入硬盘,加入内存缓存。如果没有启用,那么就直接从网络压缩获取,加入内存即可。
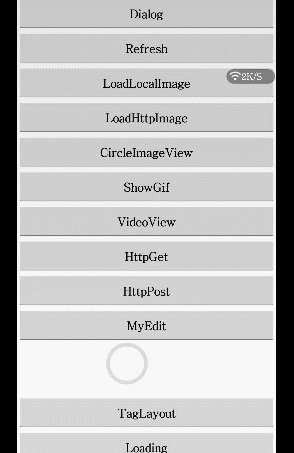
效果图
终于扯完了,我们先来看下效果图,
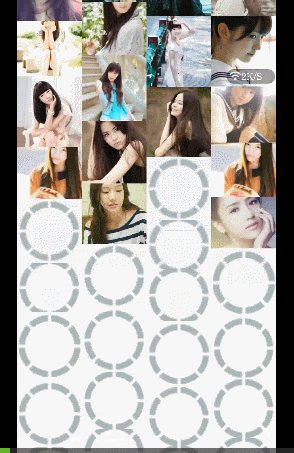
加载本地:

很流畅对吧,我们在看看网络图片,加载网络:

效果还是不错的,之前花了好久找的100个妹纸图。想录长一点的,结果要求必须小于2M,也是醉了。整体效果应该可以看出来。很流畅。perfect~~~
整体实现我采用了建造者模式,对建造者模式不了解的,可以先去了解一下。
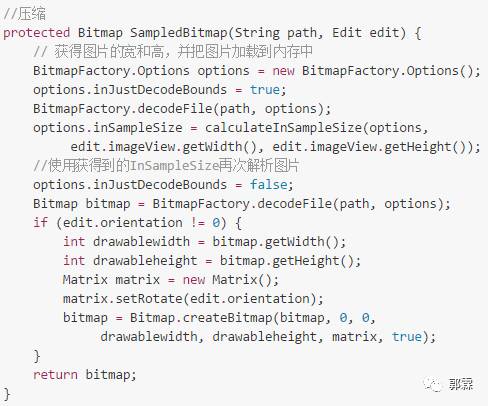
图片压缩
不管是从网络还是本地的图片,加载都需要进行压缩,然后显示。首先压缩。我们是需要得到 ImageView 的宽和高,也就是大小。没大小怎么压缩?

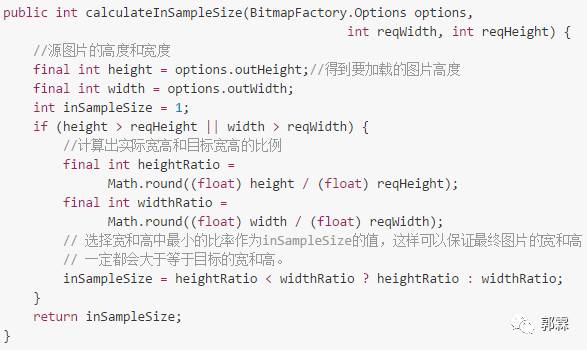
我们需要设置恰当的 insamplesize。根据需求的宽和高以及图片实际的宽和高计算 SampleSize。

上面是进行本地图片的压缩。网络图片就方便了。只要把网络图片下载到sd卡,然后在进行本地压缩。

到这边图片压缩是结束了,接下来是缓存。
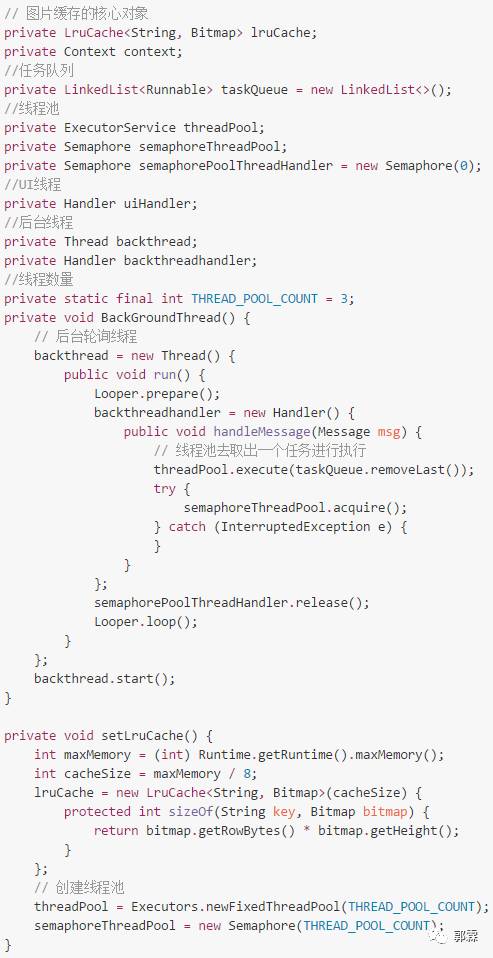
缓存

对图片进行完压缩以及缓存后,下面就是加载图片了。
加载图片
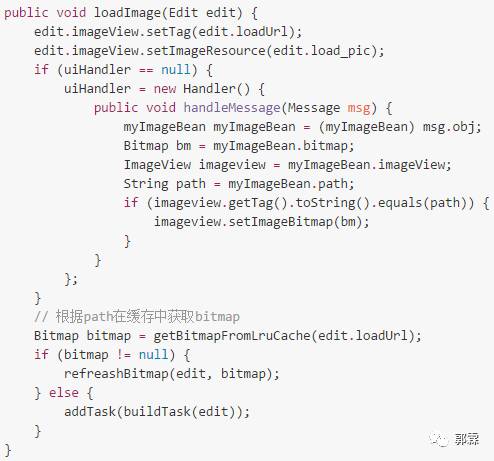
我们需要调用一个方法来执行加载图片的操作:

我们需要得到他的缓存,所以:
private Bitmap getBitmapFromLruCache(String key) {
return lruCache.get(key);
}
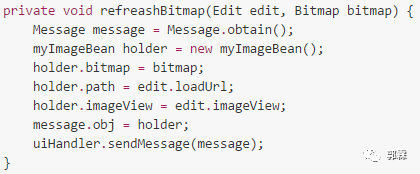
如果缓存存在的话,那么我们需要刷新bitmap。代表这个图片已经完成加载了。

否则,我们需要去把他添加到 lurcache 中,以便之后快捷的加载。

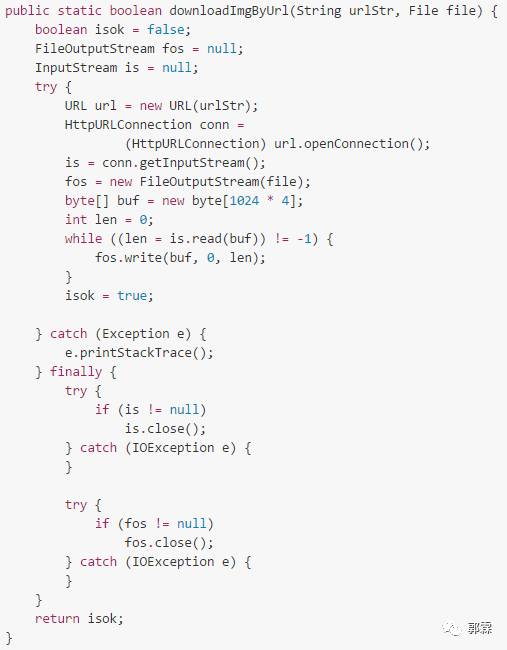
下载到本地之后,其实也是执行一个压缩操作,代码很简单:
private Bitmap loadImageFromLocal(String path, Edit edit) {
Bitmap bm;
bm = SampledBitmap(path, edit);
return bm;
}
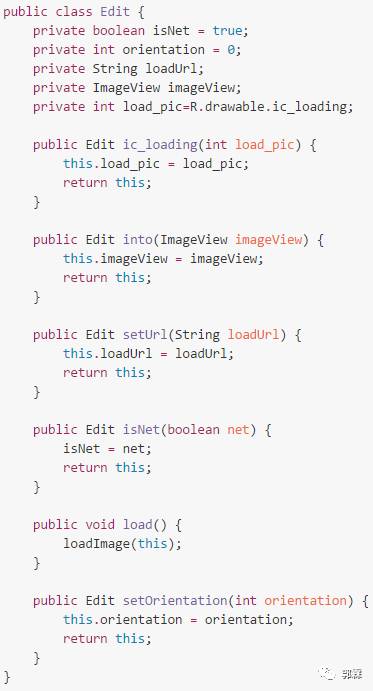
到此,我们的代码应该分析完了,不过好像还缺少了什么,对了。Edit这个。到底做了什么处理呢。

一个个介绍。
isnet
代表是否从网络加载,默认是从网络加载,至于
orientation
是什么呢,这个是图片的旋转角度,在座的小伙伴如果有三星手机的,你打开boss直聘选择头像,然后读取本地图片会发现,一些图片是经过旋转的,其实这是三星手机的一个bug。当然我们也知道了。他的图片加载其实也是自己写的,并没有用三方的jar。其他属性应该不用介绍了把。
图片加载主要考虑的就是压缩,缓存,加载速度以及线程池(一次加载几张)。只要掌握好这些,你也可以写一个图片加载框架。
对于开发最常用的就是,网络加载,图片加载以及布局的刷新加载。现在就剩对okhttp的深入了解了。后续我会更上。我们需要知道其中的原理来解决这些问题,虽然网上都有现成的。但我们如果不分析直接拿来用的话,对自己水平提高的实在是太少了。
参考:
http://blog.csdn.net/lmj623565791/article/details/41874561
每天学习累了,看些搞笑的段子放松一下吧。
关注最具娱乐精神的公众号,每天都有好心情。

如果你有好的技术文章想和大家分享,欢迎向我的公众号投稿,投稿具体细节请在公众号主页点击
“投稿”
菜单查看。
欢迎
长按下图 -> 识别图中二维码
或者
扫一扫
关注我的公众号:






